发表于: 2019-11-16 23:48:49
0 1035
今天完成的事
学习了数据请求方式,和父子组件传值,非父子组件传值
vue请求数据的方式
vue-resource官方提供的vue的一个插件
要想使用受限需要安装然后引入,cd到在项目里面
cnpm install vue –resource --save
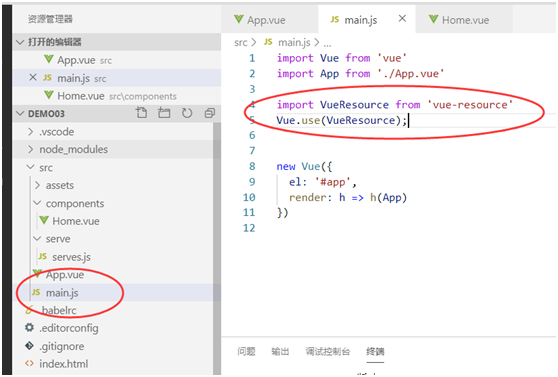
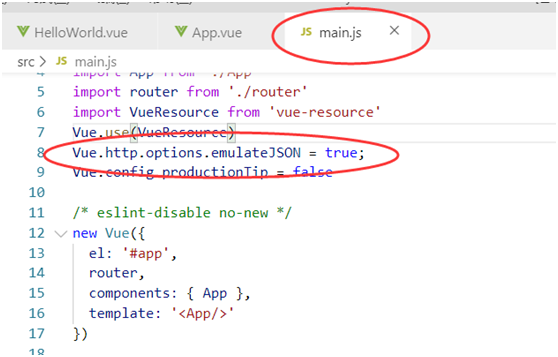
然后在main.js里面引入 
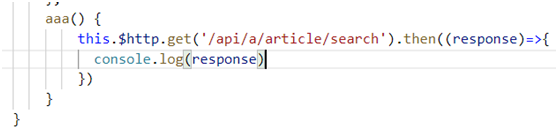
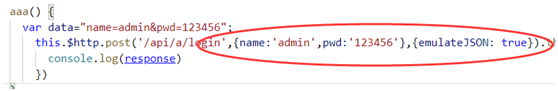
然后在需要的组件里面使用


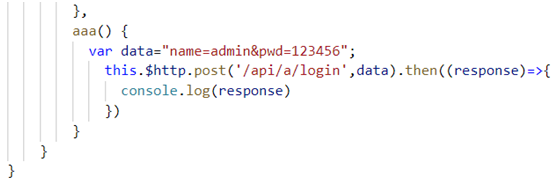
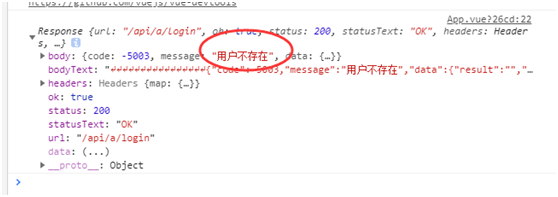
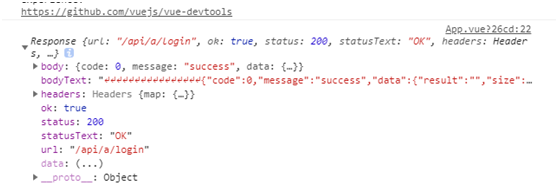
这里有一个小坑,开始的时候传输数据怎么也不成功。


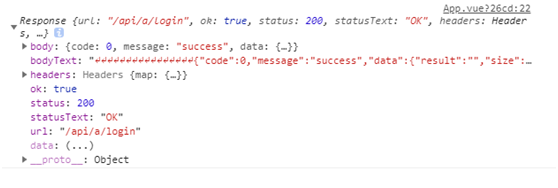
显示用户不存在,我上网百度查了查,原来是服务器无法处理编码为application/json的请求,传输的数据需要为对象格式,并且设置{emulateJSON: true}


也可以在main.js写成全局的



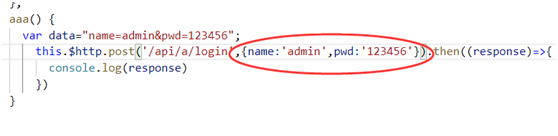
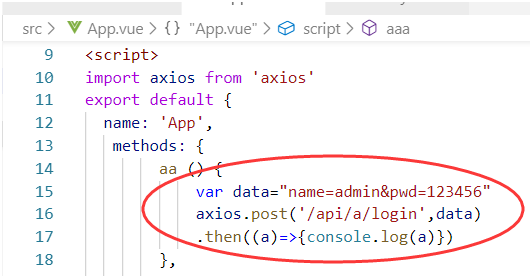
Axios传输数据
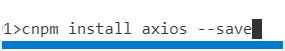
先cd到项目,然后安装axios,

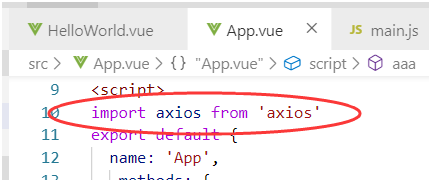
在需要的组件直接引入axios


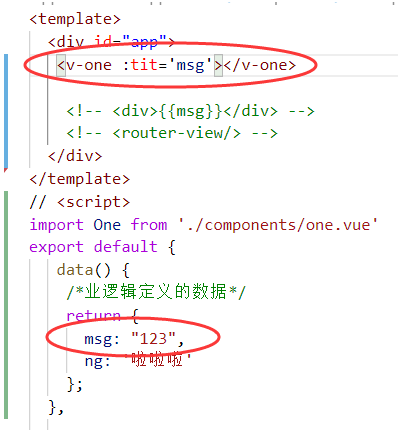
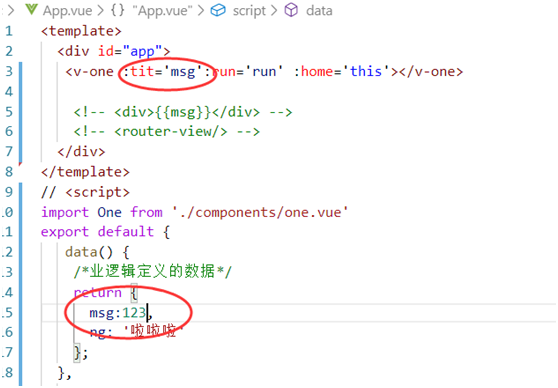
父组件给子组件传值
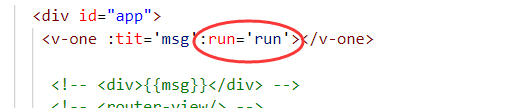
首先给子组件绑定一个动态属性,然后把数据传递进去

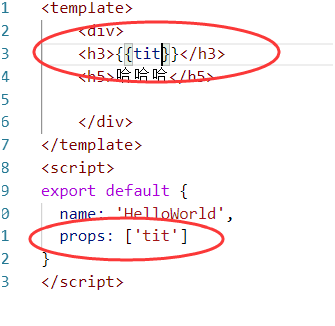
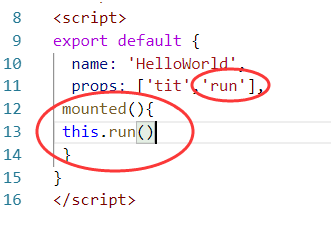
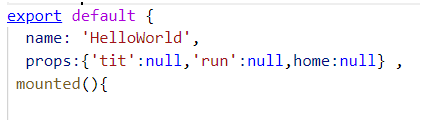
子组件用props接收


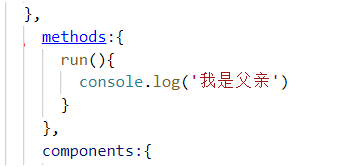
子组件接收父组件方法,前面跟接收数据是一样的,首先定义一个方法
然后传给子组件
 注意这里传方法不能加括号,子组件接收
注意这里传方法不能加括号,子组件接收




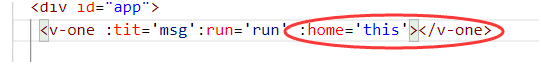
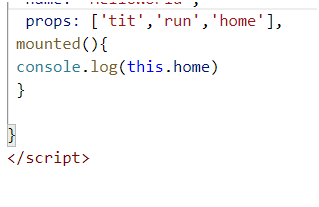
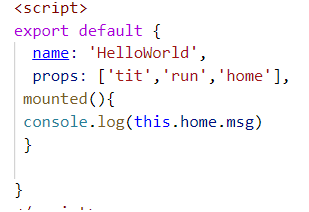
也可以把父组件整个传给子组件

给子组件传个this


这个this就是整个父组件


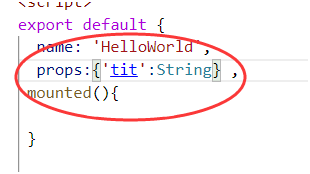
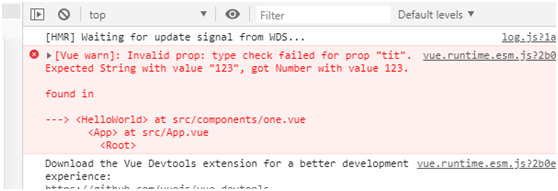
还可以给父组件传过来的值进行规定,比如规定传过来的值必须是string类型
如果传递过来的值不是string类型

会报错

填null的话就是所以类型都可以

报错没有了

父组件获取子组件的第二种方法
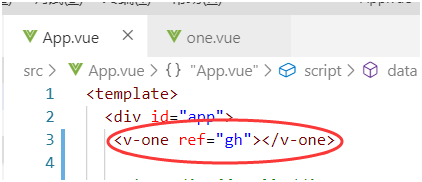
首先给子组件设置一个ref 
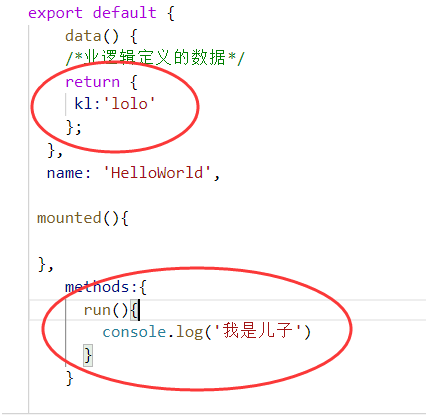
给子组件设一个数据和方法

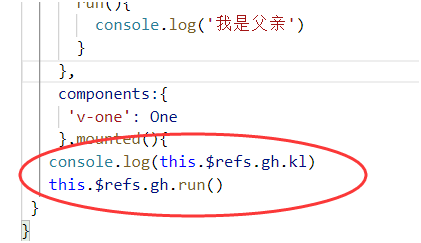
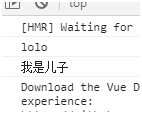
父组件获取子组件的数据和方法


子组件获取父组件的方法和数据
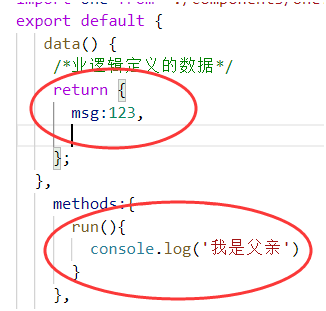
首先父组件有一个数据和方法
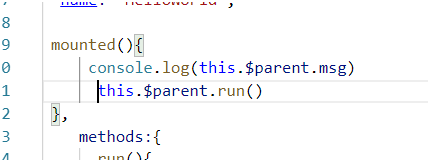
子组件可以直接用this.$parent.xxx来获取


非父子组件传值
首先新建一个方法
在这个方法里面新建一个vue实例并暴露出去

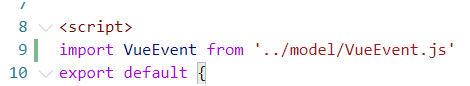
然后发送数据的页面引入方法

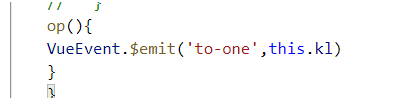
并用vue实例里面的$emit把要传送的数据广播出去



接收一方也引入vue实例

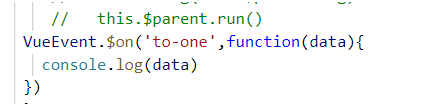
并用$on接收

明天计划的事
学习vue的路由





评论