发表于: 2019-11-16 23:01:28
0 1087
今天完成的事情:
1 include方法学习,filter过滤学习
2 数组去重的集中方式
3 前天移动端布局修改
明天计划的事情:
1 复习
2 调试前台课程接口
遇到的问题:
1 暂无
收获:
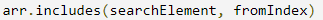
includes( ) 判断一个数组是否包含一个指定的值。包含则返true,否则返false。区分大小写

第1个:要搜索的值(必填
第2个:从第几位开始搜,默认0,负值则按升序从array.length + fromIndex 的索引开始搜索,结果小于0,则整个数组都会被搜索。如果fromIndex大于数组长度,就不会执行搜索
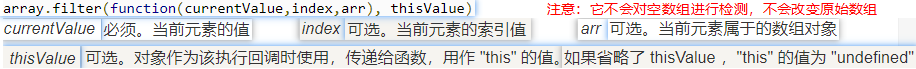
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素

数组去重
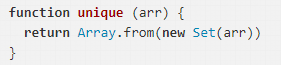
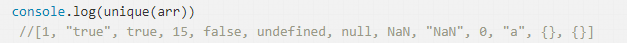
1 es6中set方法去重:注意无法去掉“{}”空对象


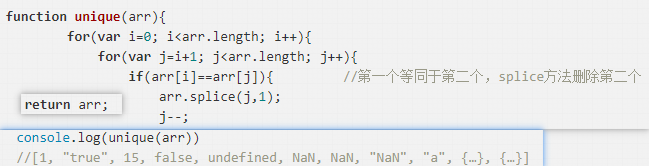
2 for嵌套for,splice去重:双层循环,外层循环元素,内层循环时比较值。值相同时,则删去这个值

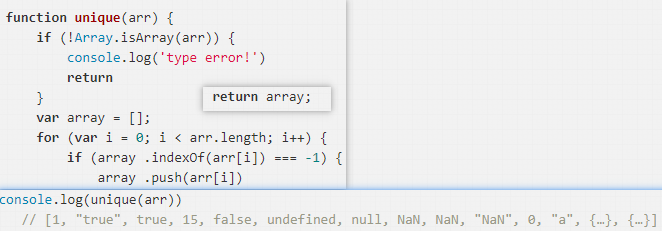
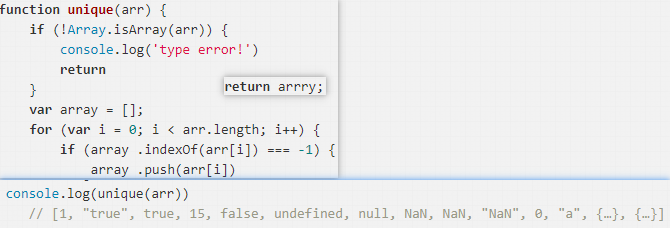
3 indexOf()去重:新建一个空数组,for循环原数组,indexfOf判断,有就不加,无则push进数组

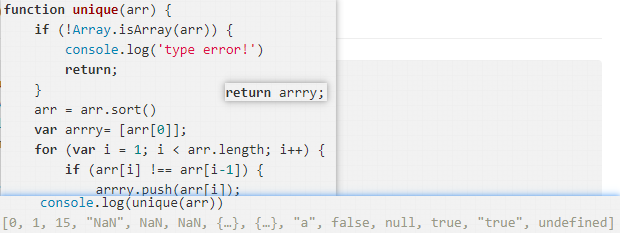
4 sort():利用sort()排序,然后根据排序后的结果进行遍历及相邻元素比对,不同就push添加

5 includes查找

6 filter过滤
两个NaN都消失掉,因为找不到相等的,





评论