发表于: 2019-11-15 23:38:25
1 1192
今天完成的事情:
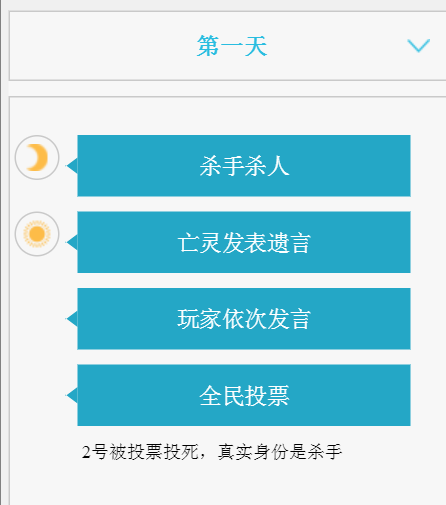
1.写天数流程界面。
明天计划的事情:
1.继续写天数流程界面。
遇到的问题和收获:
1.重新把克隆改成字符串,看起来直观点
function gameBox() {
return (
"<div class='box-process'>\n" +
"<div class='days'>\n" +
"<p class='dayNum'>\n" + "第" + classDay[i] + "天" + "</p>\n" +
"<div>" + "</div>" +
"</div>" +
"<div class='process'>\n" +
"<div class='box-day'>\n" +
"<div class='night'>" +
"<div>" + "</div>" +
"</div>" +
"<button class='behavior' id='killer' type='button'>\n" + '杀手杀人' + "</button>" +
"</div>" +
"<p class='kill-message'>\n" + "</p>" +
"<div class='box-day'>\n" +
"<div class='day'>\n" +
"<div>" + "</div>" +
"</div>" +
"<button class='behavior' id='ghost' type='button'>\n" + "亡灵发表遗言" + "</button>" +
"</div>" +
"<div class='box-day'>\n" +
"<div class='line'>" + "</div>" +
"<button class='behavior' id='player' type='button'>\n" + "玩家依次发言" + "</button>" +
"</div>" +
"<div class='box-day'>\n" +
"<div class='line'>" + "</div>" +
"<button class='behavior' id='vote' type='button'>\n" + "全民投票" + "</button>" +
"</div>" +
"<p class='kill-message'>\n" + "</p>" +
"</div>" +
"</div>"
)
}var killMessage = $(".kill-message");
if (stage === 1) {
killMessage.eq(myDay * 2).text(peopleState.num + "号被杀手杀死,真实身份是" + peopleState.role);
killMessage.eq(myDay * 2).show(
} else if (stage === 4) {
killMessage.eq(myDay * 2 - 1).text(peopleState.num + "号被投票投死,真实身份是" + peopleState.role);
killMessage.eq(myDay * 2 - 1).show();
}在想这里应该如何解决。自动生成死亡讯息,是根据点击按钮后反馈的数据来生成的,1生成杀手杀死的人,4生成投票投死的。
不过数据从1变成4的时候,杀手杀死人的讯息会消失,因为被4替换了。如何保持两组讯息同时存在,且在第二天的时候,讯息依然还在。
尝试改成两个按钮分别生成2个不同组的数据,根据数据生成讯息,不过在第二天的时候,第一天的所有状态依然会全部消失。感觉还是一个数据存储的问题。每次从杀人界面重新回到本流程界面的时候,到第二天第三天之后,头一天点击后的颜色和状态又该如何保持,啊,搞懵了。

2.天数的生成是点击投票按钮后,走一编下面的流程。myDay初始get为null,然后+1,最后传出去。
var myDay = sessionStorage.getItem("days");//null
myDay++;
// console.log(myDay);
sessionStorage.setItem("days", myDay);3.这个任务做的很恼火,,。





评论