发表于: 2019-11-15 23:35:41
0 958
今日完成的事
学习了vue的事件和生命周期函数
Vue的事件
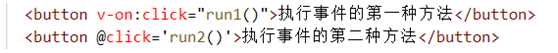
绑定事件的两种方法

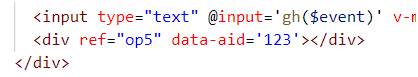
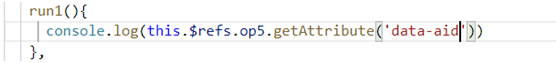
获取自定义属性



Mounted生命周期函数,相当于angular里面的ngOnInit()
如何在vue里面封装方法
首先在src文件夹里面新建一个文件夹,然后在这个新建的文件夹里面新建一个js文件
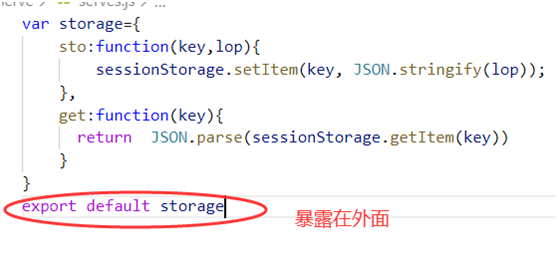
然后在这个js文件里面写方法,并且暴露在外面

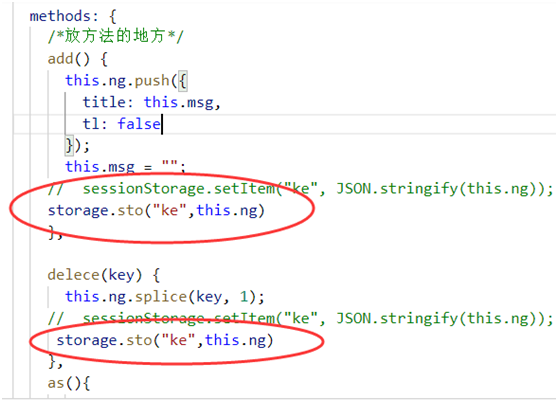
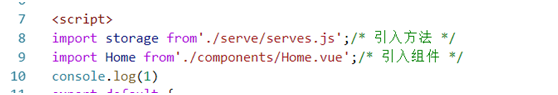
然后在主页面调用

前面的./一定不能省略
然后下面开始使用

Vue的组件
首先在src里面新建一个文件夹
然后新建一个vue文件

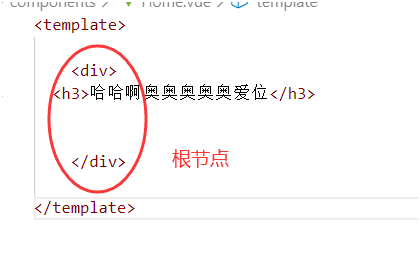
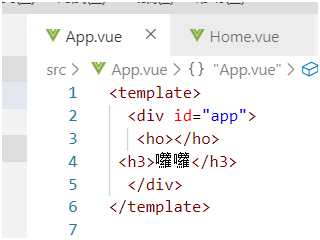
组件里面的html代码写在template模板里面
模板里面要放一个根节点

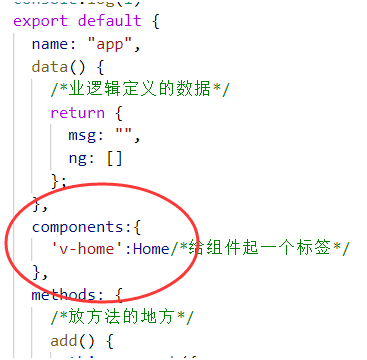
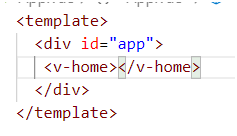
然后在跟组件引入,引入组件一定要在script里面引入

在下方给组件起一个标签
Vue里面的生命周期函数
生命周期函数是组件挂载,组件更新,组件销毁时触发的一系列方法,这些方法就是生命周期函数
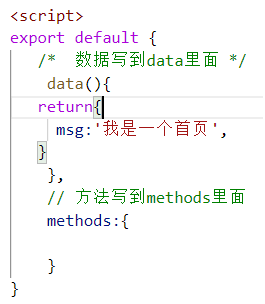
Methods生命周期函数,用来触发方法的生命周期函数,所有的方法都放到这个函数里面

挂载到跟组件上

Js代码写到script里面

这里注意一定要加一个export default让他暴露出来
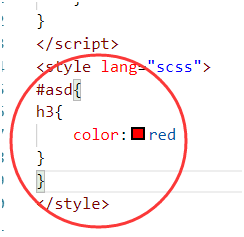
Scc代码写到style里面

这里的lang一定要scss或者css
这里有一个坑,就是不管在哪个组件写css他都是全局通用的。

跟组件也有一个h3,但是他也变红了。

有两个方法解决这个问题
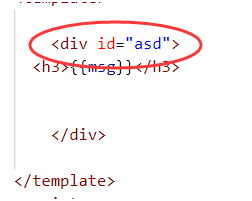
一个是给组件起个id然后用私有作用域给他包起来


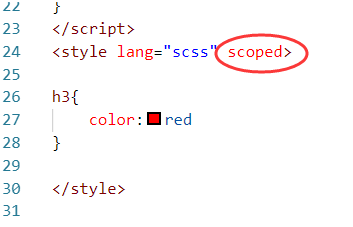
 第二种方法在style的标签上加一个scoped
第二种方法在style的标签上加一个scoped


Mounted生命周期函数请求数据,操作dom放到这里
beforeCreate'实例刚刚被创建'
created实例已经创建完成
beforeMount模板编译之前
mounted模板编译之后
beforeUpdate数据更新之前
updated数据更新完毕
beforeDestroy组件销毁之前
destroyed组件销毁之后
明天计划的事
学习vue-resource和Axios
遇到的困难
对于生命周期函数还是不是很了解
收获
对vue更加熟悉了





评论