发表于: 2019-11-14 21:50:45
0 1166
今天完成的事情:
1 后台用户刷新状态保存
2 分页点击优化
3 结构赋值
明天计划的事情:
1 复习一下js部分
遇到的问题:
1 暂无
收获:
解构赋值语法:是一种JS表达式。通过解构赋值,可以将属性/值从对象/数组中取出,赋值给其他变量。像定义对象和数组是逐个对应表达式,或称对象字面量和数组字面量。即var a = [1,2] / var b = {1,2}。而解构赋值使用了相同的语法,不同的是在表达式左边定义了要从原变量中取出什么变量
解构数组
变量声明并赋值时的解构
变量先声明后赋值时的解构:通过解构分离变量的声明,可以为一个变量赋值。
默认值:为了防止从数组中取出一个值为undefined的对象
变换变量:在一个解构表达式中可以交换两个变量的值。没有解构赋值的情况下,交换两个变量需要一个临时变量
析从函数返回的数组
忽略某些返回值
将剩余数组赋值给一个变量,符号...
注意:如果剩余元素右侧有逗号,会抛出 SyntaxError,因为剩余元素必须是数组的最后一个元素
解构对象
基本赋值:注意声明的变量要跟对象内属性相同
无声明赋值:一个变量可以独立于其声明进行解构赋值
注意:赋值语句周围的圆括号 ( ) 在使用对象字面量无声明解构赋值时是必须的。因为{a, b} = {a: 1, b: 2} 不是有效的独立语法,因为左边的 {a, b} 被认为是一个块而不是对象字面量。然而,({a, b} = {a: 1, b: 2}) 是有效的,正如 var {a, b} = {a: 1, b: 2}。你的 ( ) 表达式之前需要有一个分号,否则它可能会被当成上一行中的函数执行
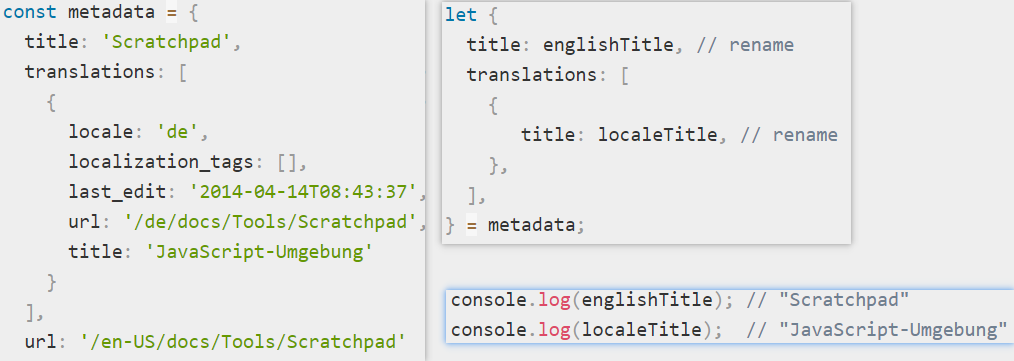
给新的变量名赋值:可以从一个对象中提取变量并赋值给新的变量名。
默认值:变量可以先赋予默认值。当要提取的对象没有对应的属性,变量就被赋予默认值。
给新的变量命名并提供默认值
解构嵌套对象和数组






评论