发表于: 2019-11-14 21:17:28
1 1131
今天完成的事情:
重构路由守卫
昨天整理了一下路由守卫的知识,
今天重构了一下路由守卫。
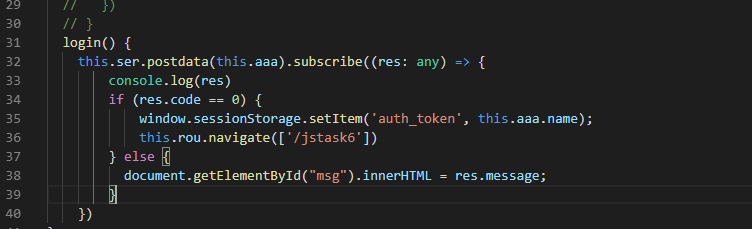
1.由于接口文档中没有返回参数token,所以我选择在登录模块的登录组件中存储登录账户名,通过判断账户名sessisonStorage来判断当前是否为登陆状态,还是避过登陆通过url直接跳转的

把原来的登录方法加入这一条

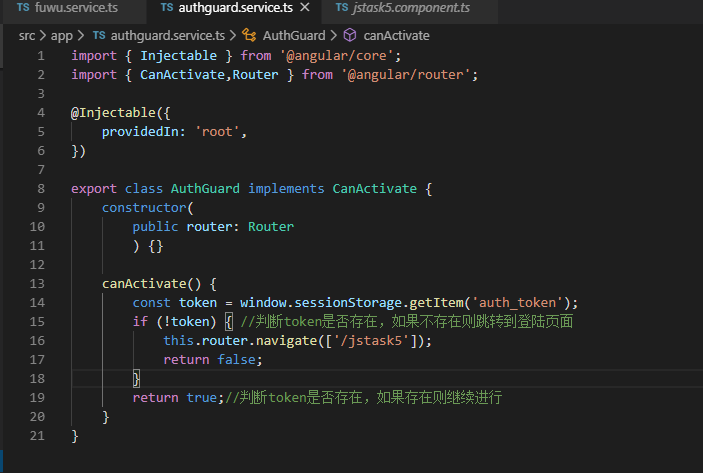
2.由于在每个页面都需要确认“auth_token”是否存在,所以我选择新建一个service文件来存储判断方法,文件名:authguard.service.ts


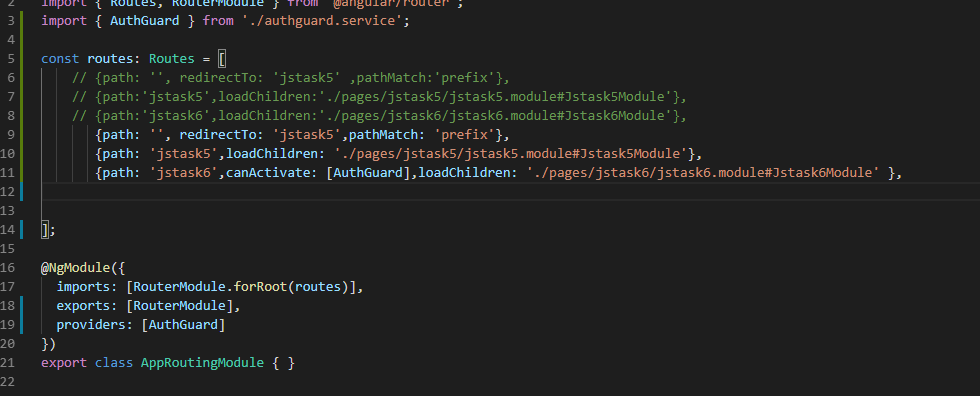
首先引入service服务文件
然后配置需要跳转的page模块的路由守卫,如下红色加粗代码 (这里注意login模块本身不要配置路由守卫,否则会死循环)

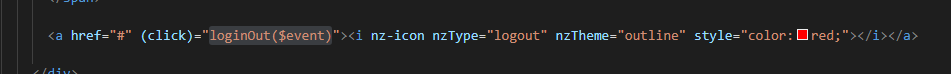
然后就可以添加退出了
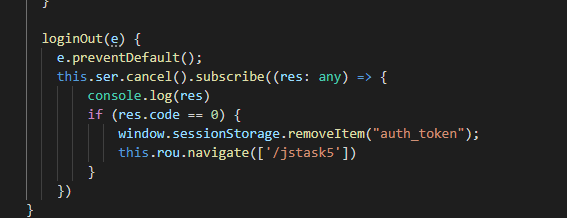
在端口文档里面可以找到退出模块的端口

添加好方法

至于这里为什么要这样写是因为 e以及ee.preventDefault( )结合$even是为了去除a标签内自带的某种方法

这样子路由守卫就完成了
只有在需要验证登陆状态的路由页面才需要配置路由守卫,在l登陆页面是不需要验证登陆状态的,如果配置路由守卫就会反正验证,然后反复失败,导致项目无法成功运行





评论