发表于: 2019-11-14 19:46:38
1 1115
今天完成的事情
学习了小程序
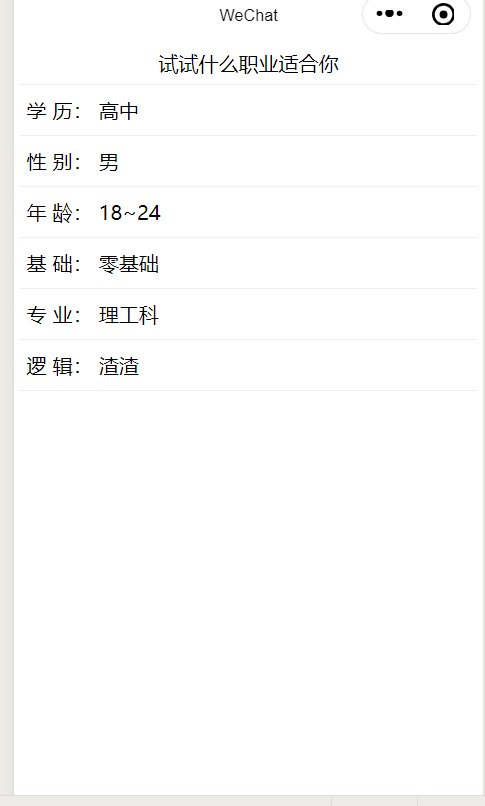
完成了一个小程序的静态页面,简单的选择框,如下

关于小程序:
使用小程序前需要到微信公众平台申请一个账号并激活,然后使用其提供的开发工具进行开发
小程序中的代码文件其实也是大同小异
小程序的wxml文件 === html文件
小程序的wxss文件 === css文件
小程序的js文件 === js文件
但是再wxml中,不再使用div,span等标签,它有自己独立的一套标签,比如view标签就类似于html中的div标签,也有if判断语句,for循环语句,不过它的用法都是wx-if,wx-for制类的。
小程序需要配置json文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:{
- pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
- window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
微信中就像angular框架中需要配置路由一样,也需要配置页面路径,但是它的优先加载是放在第一条的
页面的实现
wxml文件如下
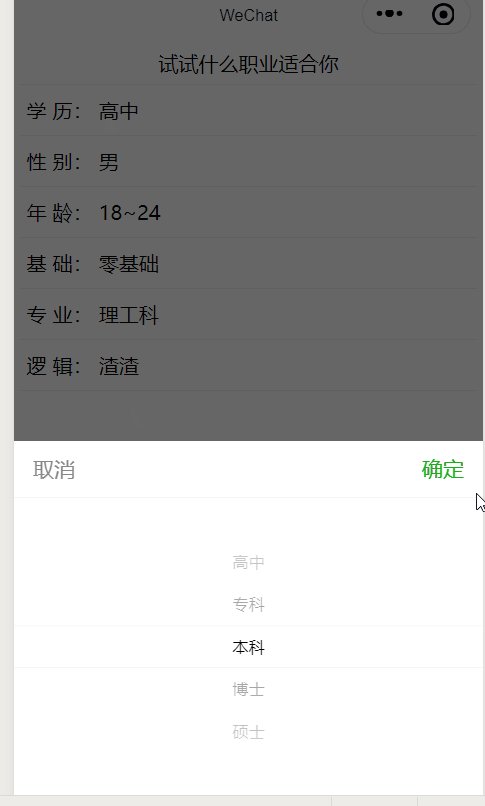
其中mode代表的是picker组件中下拉框的类型,这里选择默认单选下拉框,其他类型如下

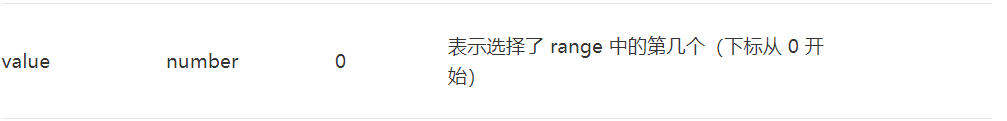
value如下

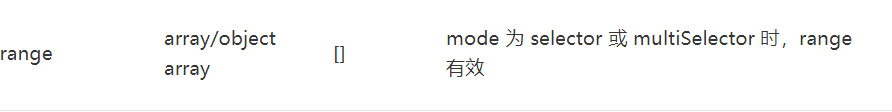
range如下

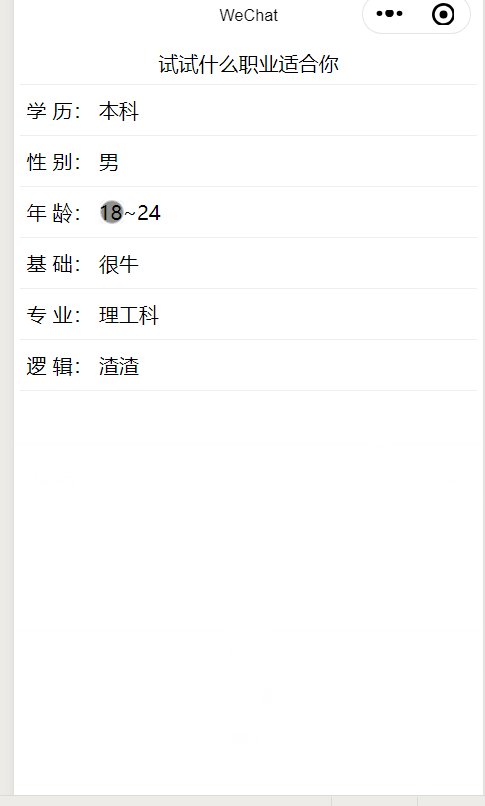
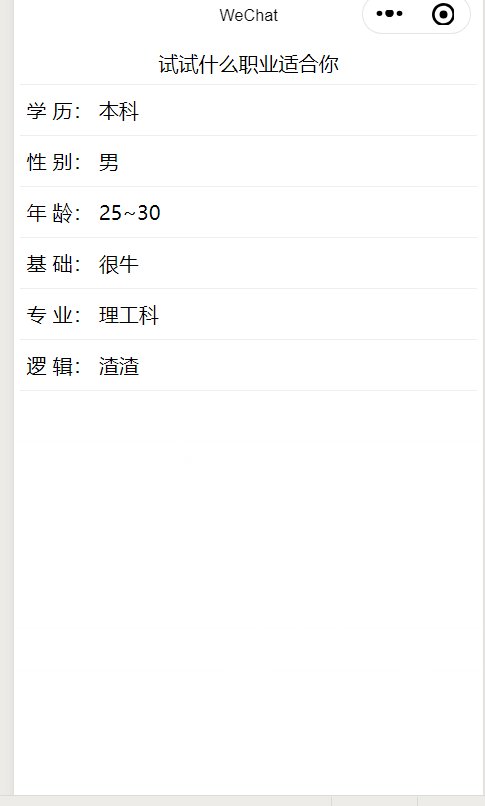
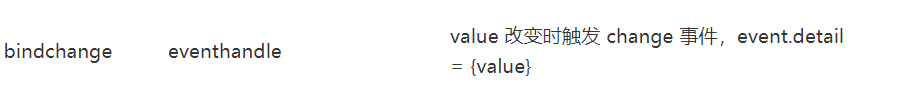
而blidchange是我下拉框切换选项触发的函数,因为小程序中是没有双向数据绑定的

wxss文件如下
今天遇到的问题
问题:在使用多个下拉框的时候,后面的下拉框不显示
解决:我所有代码都是在page中写的,page是一个对象,函数和函数之间要用逗号分隔开
今天的收获
1.关于小程序,有了基本的了解,知道了小程序有一套自己的标签,自己的语法
2.看了一天的官方文档,然后模仿示例把第一个静态页面写出来了
明天的计划
1.学会小程序页面之间是如何跳转的
2.完成任务11





评论