发表于: 2019-11-13 23:04:23
1 881
今日完成的事
调试banner接口,前台公告接口
明日计划的事
继续调试接口
收获


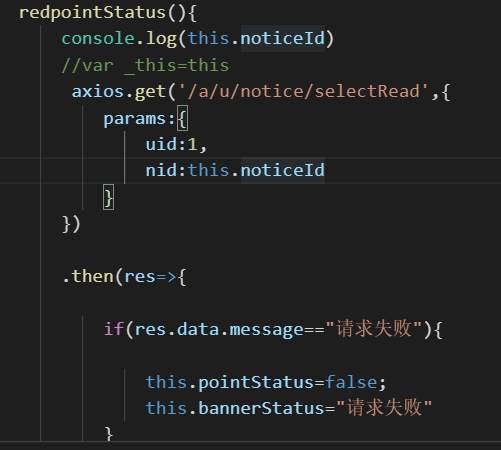
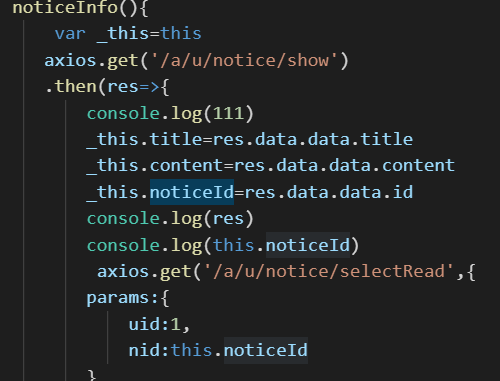
前台使用两个axios异步请求,第二个请求依赖第一个请求获取的参数,结果因为异步的原因,第二个请求获取不到数据。
两个解决方法,第一个是把第二个数据放在第一个axios中的.then之后,第二个是使用async/awite/promise
promise的特点
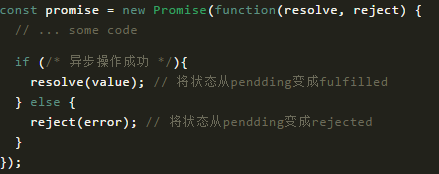
对象的状态不受外界影响, promise对象代表一个异步操作,有三种状态pendding(进行中), fulfilled(成功), rejected(失败)
一旦状态改变,就不会再变, 状态的改变只有两种可能, pendding => fulfilled及pendding => rejected

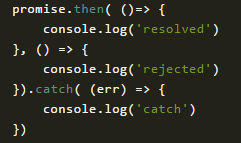
promise 生成实例后可以使用then方法接收resolved状态和rejected状态的回调函数

promise原型上具有finally方法,用于不管promise对象最后的状态如何,都会执行的操作

Promise.all
Promise.all方法用于将多个 Promise 实例,包装成一个新的 Promise 实例

特点:
参数都是promise实例,如果不是会调用promise.resolve方法将其转为promise实例
p的奖态由传入的promise实例的状态决定
promise实例状态都变成fulfilled,p状态为fulfilled
promise实例状态一个变成rejected,p状态为rejected
前端的缓存都有哪些
前端缓存分为两部分:
http 缓存
浏览器缓存
强缓存主要是采用响应头中的Cache-Control和Expires两个字段进行控制的
Cache-Control 值理解:
max-age 指定设置缓存最大的有效时间(单位为s)
public 指定响应会被缓存,并且在多用户间共享
private 响应只作为私有的缓存,不能在用户间共享
no-cache 指定不缓存响应,表明资源不进行缓存
no-store 绝对禁止缓存
Expires 理解:
缓存过期时间,用来指定资源到期的时间,是服务器端的具体的时间点, 需要和Last-modified结合使用
Last-modified 理解
服务器端文件的最后修改时间,需要和cache-control共同使用,是检查服务器端资源是否更新的一种方式
ETag 理解
根据实体内容生成一段hash字符串,标识资源的状态,由服务端产生。浏览器会将这串字符串传回服务器,验证资源是否已经修改
协商缓存(304)
协商缓存是指当强缓存机制如果检测到缓存失效,就需要进行服务器再验证
Cookie
LocalStorage
SessionStorage
Service Worker
Cookie
Cookie主要用于用户信息的存储, 容量为4KB
LocalStorage
LocalStorage的数据将一直保存在浏览器内,直到用户清除浏览器缓存数据为止, 容量为5MB
SessionStorage
SessionStorage的其他属性同LocalStorage, 不同是的当页面关闭时会随之清除
Service Worker
主要是为了提高web app的用户体验,可以实现离线应用消息推送等等一系列的功能, 可以看做是一个独立于浏览器的Javascript代理脚本, 在离线状态下也能提供基本的功能。 出于安全性的考虑,Service Worker 只能在https协议下使用





评论