发表于: 2019-11-13 21:47:17
1 991
今天完成的事情:
1.写天数界面和结果界面

明天计划的事情:
1.继续天数界面和结果界面
遇到的问题和收获:
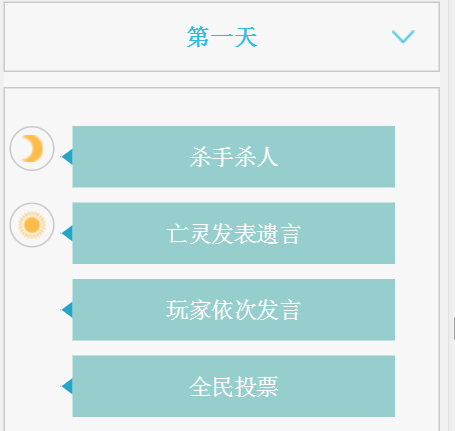
1.点击展开和收缩


$(".days").click(function () {
$(".process").slideToggle();
});//点击展开和收缩使用slideToggle,它可以进行 slideUp() 和 slideDown() 之间的切换,点击收缩,再点击展开。
2.confirm弹出一个确认框,点确定会返回一个true值,取消则是false。用以判断游戏是否要手动结束,进行跳转到结果界面。
$("#diary").click(function () {
var look = 5;
sessionStorage.setItem("see", JSON.stringify(look));
window.location.href = "../js-2-6/js-2-6.html";
});
$("#gameOver").click(function () {
var game = confirm("确定结束游戏?");
if (game === true) {
window.location.href = "../js-2-7/js-2-7.html";
}
});
3.关于天数,在想如何关联起来。每次点击投票后,应该是天数+1,然后进入新一轮。
var day = new StateMachine({
init: "0",
transitions: [
{name: "date", from: "0", to: "1"},
{name: "date", from: "1", to: "2"},
{name: "date", from: "2", to: "3"},
{name: "date", from: "3", to: "4"},
{name: "date", from: "5", to: "6"},
{name: "date", from: "7", to: "8"},
{name: "date", from: "8", to: "9"},
{name: "date", from: "9", to: "10"}
],
methods: {
}
});4.关于使用点击后的数字来传值,这个先这样用,后面把基本功能实现后再把它优化掉。不然老是卡在这个点,麻烦。





评论