发表于: 2019-11-13 10:36:38
0 978
一、Ajax、jqueryAjax、axios的区别与优缺点
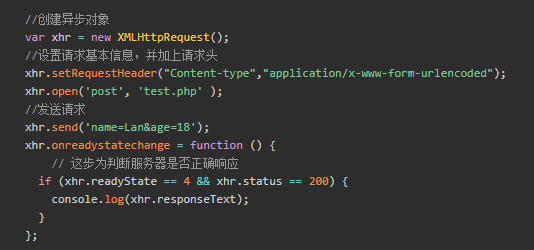
原生ajax

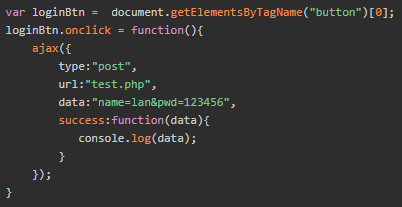
jqueryAjax

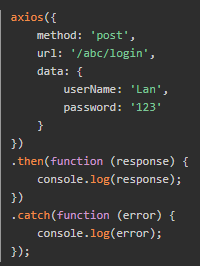
axios

对比
【优点:局部更新;原生支持】
【缺点:可能破坏浏览器后退功能;嵌套回调】
jqueryAjax:
【在原生的ajax的基础上进行了封装;支持jsonp】
fetch:
【优点:解决回调地狱】
【缺点:API 偏底层,需要封装;默认不带Cookie,需要手动添加; 浏览器支持情况不是很友好,需要第三方的ployfill】
axios:
【几乎完美】
axios的特点支持浏览器和node.js
支持promise
能拦截请求和响应
能转换请求和响应数据
能取消请求
自动转换JSON数据
浏览器端支持防止CSRF(跨站请求伪造)
二、封装httpRequest
// 在原型上定义方法,以便在每个Vue实例中使用 $标记内部定义属性
Vue.prototype.$axios = axios;
Vue.prototype.httpPath = "xxxx"; //网站接口
Vue.prototype.$req = httpRequest;
//函数(方法)中传入参数
function httpRequest ( url , method , data { }, ) {
method = method.toLowerCase(); //转化字符为小写
// 创建参数储存数据
let axiosOptions = {
url = Vue.prototype.httpPath + url, //接口+相对路径
method = method
}
// 假如不用JSON.stringify(data), 传输数据会变成字符串拼接,'name=vinxent&age=21',和get方法相像。
// 若使用JSON.stringify(data),则会传输json对象--“{name;'vinxent', age:21}”
// 所以,在一般场景来说,get方法无需JSON.stringify,post方法需要。
// 判断是否需要对data进行转换,并将其添加到 axiosOptions 中
if( method === 'get' || method === 'delate' ) {
this.axiosOptions.params = data
}else {
// qs是npm仓库所管理的包,可通过npm install qs命令进行安装。qs.stringify()将对象序列化成URL的形式,以&进行拼接
this.axiosOptions.data = qs.stringify( data )
}
// 将axiosOptions传入axios,得到后台回应后,返回Promise对象(函数), 该函数接受传入两个参数(他们也是两个函数,由js引擎提供,不用自己部署)
return new Promise(( resolve , reject) => {
axios( axiosOptions ) .then(res =>{
if(res.data.code === -1){
Vue.prototype.$toast("未登录");
setTimeout(() => {
this.$router.replace({
name: "login"
})
},2000);
}else {
resolve( res.data );
}
}).catch( err => {
reject( err )
})
})
}
三、请求数据,并通过 v-for 渲染列表
<template>
// 页面底部的提示:loading“加载中”或 finished“finished-text”
//@load“页面底部自动触发函数”
<van-list v-model="loading" :finished="finished" finished-text="没有更多了" @load="onLoad">
// onclick函数触发点击事件,去详情页,使用id进行标识
// 循环list列表中的每一项(info), 自动生成index,绑定 key 以便 vue 辨识
<div @click="goOther(info.id)" v-for="(info,index) in list" :key="index">
<div class="item">
<span class="time">创建时间:{{info.create_time}}</span>
</div>
</div>
</van-list>
</template>
<script>
export default {
data() {
return {
info: "",
list: [],
loading: false,
finished: false,
page: 1
};
},
created() {
this.getInfo();
},
methods: {
// 带id 跳转详情页面
goOther(id) {
this.$router.push({ name: "url", query: { id: id } });
},
//获取初始信息
getInfo() {
this.$req("url", "post").then(res => {
this.info = res.data;
});
},
//加载数据
onLoad() {
// 显示加载中
this.loading = true;
// 视窗页面触底0.5秒后,发送当前页面页码给后台,请求下一页面
setTimeout(() => {
this.$req("url", "post", {
page: this.page
}).then(res => {
// 请求成功后当前页码自加1
this.page++;
// 若后台返回数据,将数据拼接在当前页面下
if (res.code != 0) {
this.list = this.list.concat(res.data);
} else {
// 若后台没有返回数据,改变finished的状态,提示内容已加载完
this.finished = true;
}
// 关闭加载中提示
this.loading = false;
});
}, 500);
}
}
};
</script>





评论