发表于: 2019-11-12 23:51:04
1 1029
今日完成的事
字符串的常用方法
字符串就是由0到多个字符组成,空格,标点都算是字符,第一个字符索引是0,
Var string = “啊啊啊啊啊啊 反反复复 。”
String[0]=啊,string[14]=。
字符串也有length属性
String.length=15
查看字符串的方法console.dir(string.prototype)
1.CharAt返回指定索引的字符,但是当制定的索引没有字符时,String[ ]返回的是undefine,charAt是空字符串,
语法 变量.charAt()
2.charCodeAt,在charAt的基础上把获取的字符变为unicode编码值对应ASCII码表
48-57 0-9
65-90 A-Z
97-122 a-z
3.String.fromcharCode(十进制的unicode值)把值按照ASCII码表的信息转换为原有的信息与charCodeAt正好应对。
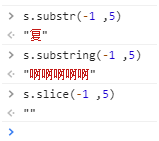
substr和substring和slice实现字符串截取的3个办法
语法
4.变量.substr(n,m)从索引n开始,截取m个字符。
5.变量.substring(n,m)从索引n开始截取到索引为m处(不包含m)的字符。
6.变量slice(n,m);和sunstring语法一样,区别在于slice支持以负数作为索引,当索引是负数的时候浏览器处理是字符串的总长度加上负数索引在按照正数处理。
如果只写参数n,不写m相当于从索引n开始一直截取到末尾,如果传递的索引超出最大限制,也是把能截取的部分截取掉。如果一个参数都不传,相当于把整个字符串都截取掉,字符串的克隆


7.toUpperCase把字母全部大写
8.toLowerCase把字母全部小写
语法 变量. toUpperCase() 变量. toLowerCase()
9.Indexof检测获取一个字符在字符串中第一次出现位置的索引
10.LastIndexOf:检测获取最后一次出现位置的索引
语法 变量.indexOf() 变量. LastIndexOf()
小技巧应用
如果当前字符在字符串中没有出现过,结果是-1:我们根据这个规律可以验证一下当前字符串是否包含某个字符
If(变量.indexof(“?”)===-1){
没有出现过
}else if(变量.indexof(“?”)>=0){
出现过
}
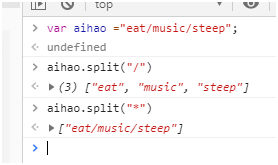
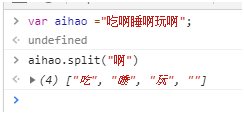
11.split:按照某一个字符把字符串拆封成数组中的某一项。
语法 变量.split()


如果是没有的字符则拆成一项,字符后面没有则拆成空字符串。
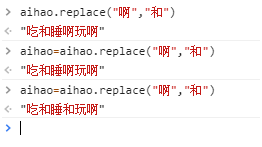
12.replace:实现字符串的替换,用新字符替换老字符。
语法:变量.replace()


只执行1次只能替换1次,如果有好几个都需要替换,在不使用正则的情况下我们需要执行很多次replace

13.trim trimLeft trimRight
trim去除首尾空格
trimLeft 去除开始的空格
trimRight 去除结尾的空格
语法 变量.trim(),变量.trimLeft(),变量.trimRight()
DOM
DOM是文档对象模型,提供一些属性和方法可以让我们去操作DOM
获取DOM元素的方法
1.document.geteElementById理论上ID只能是一个,但是如果页面中ID重复了,我们获取的结果是第一个ID对应的元素对象。
2.在IE7及更低版本的浏览器中,会把表单元素的name值当成ID来用。
如果我们把JS放到结构的下面,我们可以直接使用ID的值来代表这个元素,不需要getElementById获取,这种方式会把页面中所有ID是他的元素都获取到(元素对象/元素集合)
获取所有同名Id的方法

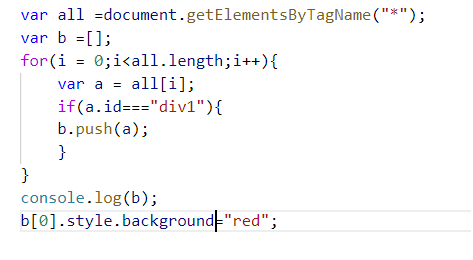
2.geteElementsByTagName
上下文是自己来指定,获得的结果是一个元素集合
获取的结果是集合,哪怕集合中只有一项,我们想要操作这一项,都需要先从集合中获取出来,然后在操作。
在指定的上下文中获取所有子子孙孙元素中标签名叫做这个的后代
3.getElementsByClassName
上下文也可以随意指定
获取的结果是一个元素集合
在IE6,7,8之中不兼容的。
4.getElementsByName
通过元素的Name属性获取一组元素节点集合
5.querySelector/querySelectorAll
在IE678下不兼容 也没有什么好办法兼容,这两个方法一般多用于移动端开发使用。
节点
浏览器认为HTML页面中的所有内容都是节点包括标签注释文字文本等
元素节点:HTML标签。
文本节点:文字内容,空格和换行。
注释节点:注释内容
document文本节点:整个页面。
元素节点
NodeType(节点类型):1
nodeName(节点名称):大写的标签名
nodevalue(节点内容):null
tagName:获取当前元素的标签名(获取的标签名一般为大写)
文本节点
NodeType(节点类型):3
nodeName(节点名称):#text
nodevalue(节点内容):文本内容
注释节点
NodeType(节点类型):8
NodeName(节点名称):#comment
Nodevalue(节点内容):注释内容
文档节点
NodeType(节点类型):9
nodeName(节点名称):#documentt
nodevalue(节点内容):null
childNodes:获取当前元素所有的子节点集合,返回类数组。不仅仅是元素子节点,文本注释也会包含在内:子节点只是在儿子辈分中查找。
Children:获取所有的元素子节点,(元素集合)在IE678下获取的结果和标准浏览器下有区别。IE6-8会把注释节点当作元素节点获取到。
ParentNode:获取当前元素的父节点,得到的是元素对象。
PreviousSibling:获取当前节点的上一个哥哥节点,不一定是元素节点,也可能是文本或者注释
nextSibling:获取当前节点的下一个弟弟节点。
PreviousELementSibling:获取当前节点的上一个哥哥元素节点。Ie6-8下不兼容
nextELementSibling:获取当前节点的下一个弟弟元素节点。Ie6-8下不兼容。
firstChild:当前元素所有子节点的第一个(也不一定是元素节点,可能是文本和注释)。
lastChild:当前元素所有子节点的最后一个。
firstELementChild:获取当前元素节点的第一个元素子节点。IE678下不兼容。
lastELementChild:获取当前元素节点的最后一个元素子节点。IE678下不兼容。
DOM的增删改
Document.createElement,在JS中动态创建一个HTML标签。
appendChild
容器.appendChild(新元素)
把当前创建的新元素添加到容器的末尾位置
InsertBefore
容器.insertBefore(新元素,老元素)
在当前容器中,把新创建的元素增加到老元素之前。
removeChild
容器removeChild(元素)
当前容器中把某一个元素移除掉
replacechild
容器.replacechild
容器.replaceChild(新元素,老元素)
在当前容器中,拿新元素替换老元素。
CloneNode
元素.cloneNode(false/true)
把原有的元素克隆一份一模一样的,false只克隆当前元素本身,true:深度克隆,把当前元素本身以及元素的所有后代都进行克隆。不管深度克隆还是浅度克隆都不能克隆事件。
Set/get/removeAttribute
给当前元素设置/获取/移除属性
语法:元素. Set/get/removeAttribute(属性名,属性值)
明天计划的事
继续没完成的事
遇到的困难
对angular框架还是不熟悉
收获
对js基础知识更加掌握了





评论