发表于: 2019-11-12 23:27:30
1 983
今日完成的事
调试banner接口,写websocket接受
明日计划的事
调试搜索,新增
收获
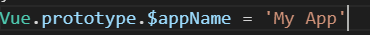
在vue项目main.js文件中:

可以通过在原型上定义它们使其在每个 Vue 的实例中可用。

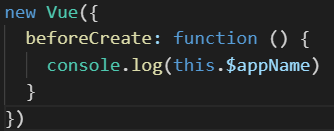
控制台会打印出 My App。
为什么 appName 要以 $ 开头?
$ 是在 Vue 所有实例中都可用的属性的一个简单约定。这样做会避免和已被定义的数据、方法、计算属性产生冲突。

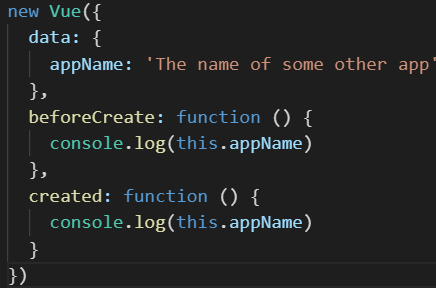
日志中会先出现 "My App",然后出现 "The name of some other app",因为 this.appName 在实例被创建之后被 data 覆写了。我们通过 $ 为实例属性设置作用域来避免这种事情发生。你还可以根据你的喜好使用自己的约定,诸如 $_appName或 ΩappName,来避免和插件或未来的插件相冲突。
使用websocket可以有效避免跨域问题
除了websocket还有axios还有哪些常用的跨域手段
浏览器的同源策略会导致跨域,这里同源策略又分为以下两种 :
DOM同源策略:禁止对不同源页面DOM进行操作。这里主要场景是iframe跨域的情况,不同域名的iframe是限制互相访问的。
XmlHttpRequest同源策略:禁止使用XHR对象向不同源的服务器地址发起HTTP请求。只要协议、域名、端口有任何一个不同,都被当作是不同的域,之间的请求就是跨域操作
注:协议、域名、端口有任何一个不同,都视为不同的域
常用的解决方式:
1.CORS(Cross-origin resource sharing) 跨域资源共享
注: 这种方式如果想要携带cookie需要xhr设置withCredentials为true, 服务端 Access-Control-Allow-Credentials:true
2.jsonp实现跨域(动态创建script,利用src属性进行跨域)
3.服务器代理(浏览器有跨域限制,服务端没有)
4.document.domain
5.window.name
6.hash传值
7.possMessage





评论