发表于: 2019-11-12 22:59:58
1 1138
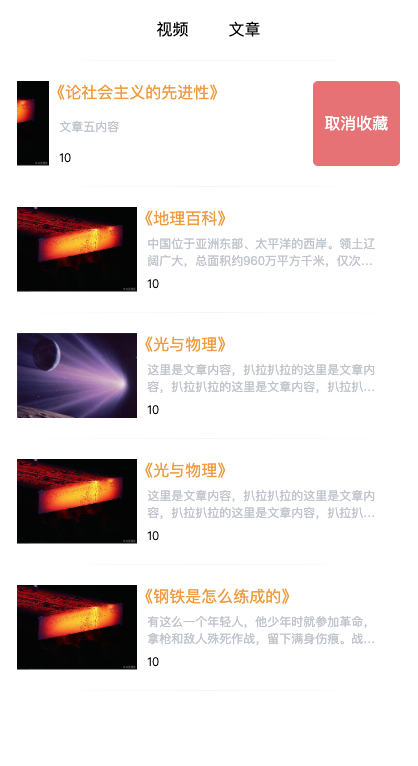
今天完成的事情:完成了我的收藏、浏览记录、签到模块、首页banner



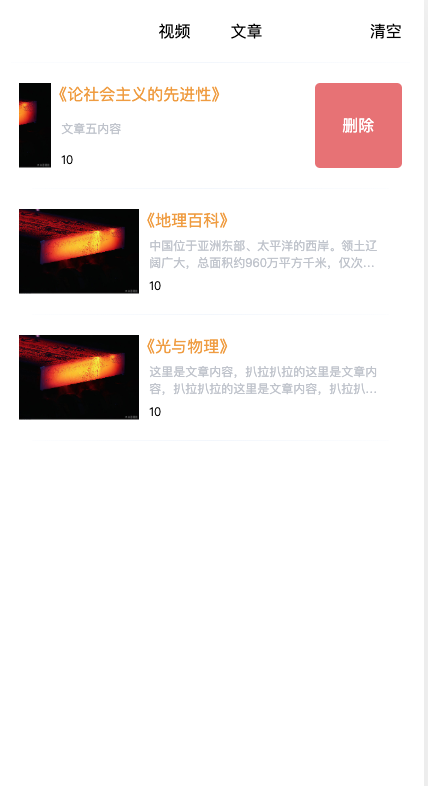
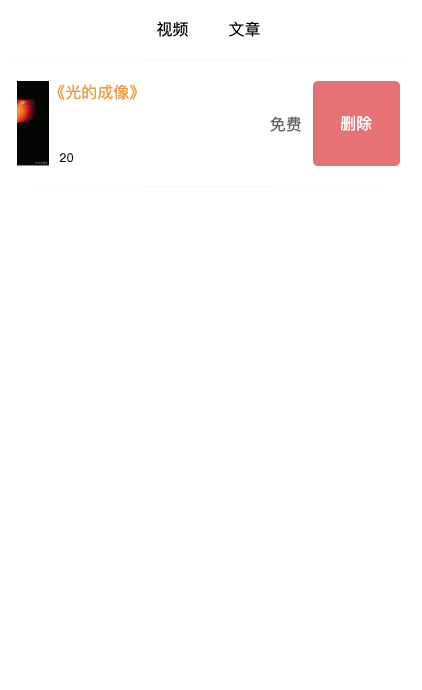
单列列表模块:
<template>
<div class="width90">
<div>
<div v-for="(lis, i) in articlelist" :key="i">
<v-touch @swipeleft="swiperleft(lis.studyObject.id)" @swiperight="swiperright" class="wrapper pos-rr" style="overflow: hidden;padding: 20px 0">
<div class="align-c list-box" :class="{'ddd':delId==lis.studyObject.id}">
<div>
<img :src="lis.studyObject.cover" width="120px" height="85px" style="display:block" />
</div>
<div class="textbox">
<span class="titlt maincor">《{{ lis.studyObject.title }}》</span>
<p class="text12 summary gray40 text-r" v-if="learn_type==10">{{ lis.studyObject.content }}</p>
<span class="text12 text-r">{{ lis.studyObject.type }}</span>
</div>
<div class="price" v-if="learn_type==20">
<p class="gray80">{{lis.studyObject.price?lis.studyObject.price:"免费"}}</p>
<del v-if="lis.studyObject.discount" class="gray40 text14">{{lis.studyObject.discount}}</del>
</div>
</div>
<div :class="{'ddd':delId==lis.studyObject.id}" @click="deleteAnnal(lis.studyObject.id)" class="del">{{BrowseCollect==1?'删除':'取消收藏'}}</div>
</v-touch>
<hr />
</div>
</div>
</div>
</template>
<script>
import { mapGetters, mapActions ,mapState} from "vuex";
export default {
computed:{ ...mapGetters(["articlelist"]),
...mapState({
BrowseCollect:(state)=>state.BrowseCollect,
learn_type:(state)=>state.learn_type
})
},
data() {
return {
delId:'',
};
},
methods: {
...mapActions(["AdelHistory","AcollectDelHistory"]),
//判断是收藏还是浏览执行对应的删除
deleteAnnal(id){
if (this.BrowseCollect==1) {
//如果等于1执行浏览记录接口方法
this.AdelHistory(id)
}else if(this.BrowseCollect==2){
//如果等于2执行收藏接口方法
this.AcollectDelHistory(id)
window.console.log(2)
}
},
//左右滑动
swiperleft(id){
this.delId=id
},
swiperright(){
this.delId=''
}
}
};
</script>



明天计划的事情:帮队友写其他页面
遇到的问题:
重启软件后懒加载报错:
解决办法:
卸载该插件后重装解决
收获:学习中成长





评论