发表于: 2019-11-11 22:25:37
0 961
今天完成的事情:
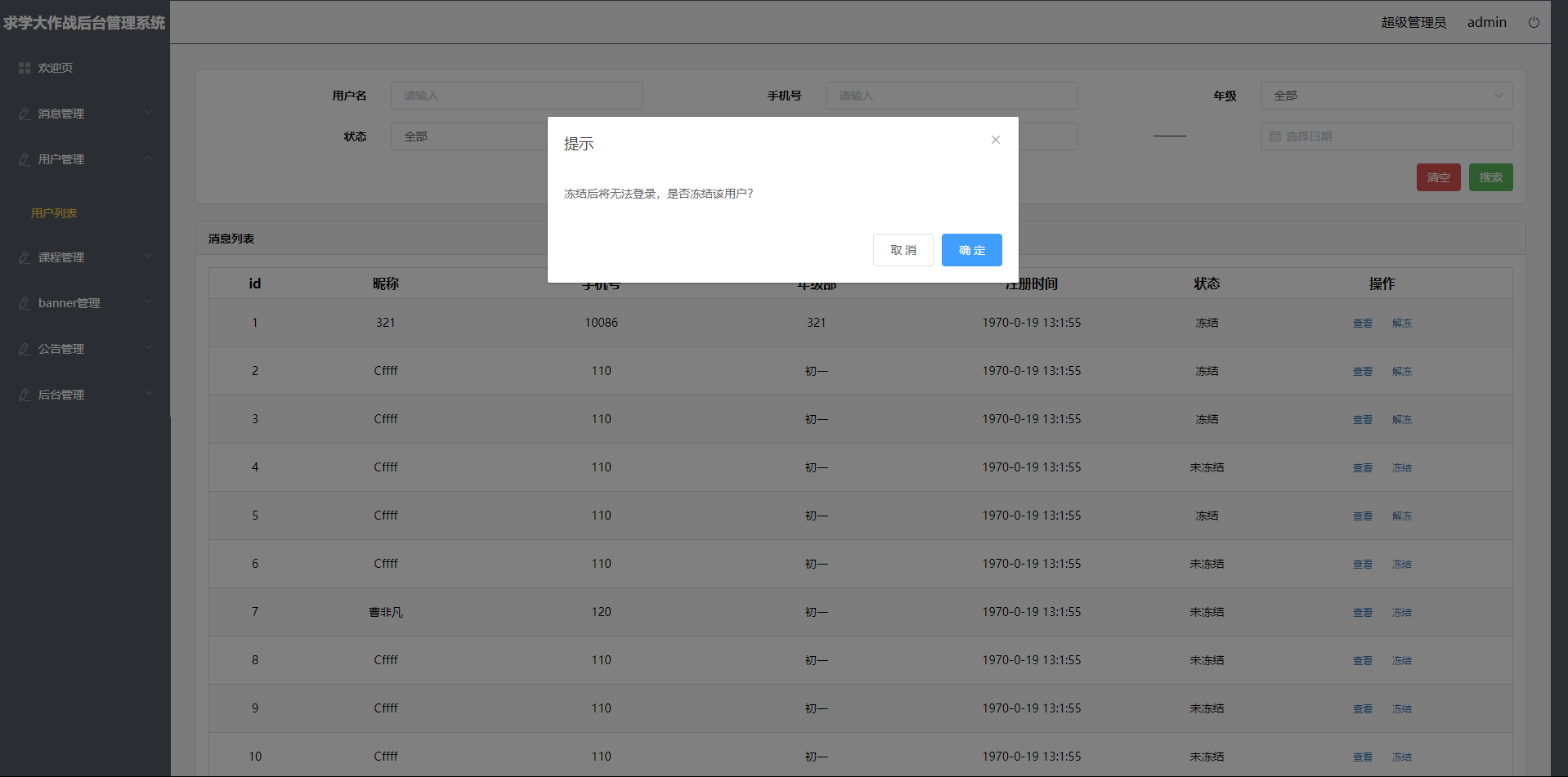
1 调试用户搜索
2 修改用户详情样式,调成冒号对齐,以及之前路由传值的时候,参数是一个对象,里面有个属性值也是对象,跳转进入页面没有问题,但是一刷新,对象内属性值是对象的那个属性,他的值就变成了“object”,无法获取到正确的参数了。后面改成传过去的是对象,里面属性值都是变量,则都没有问题了。

明天计划的事情:
1 调试消息模块
遇到的问题:
早上项目打包后发给后端,发现接口全部都通不了,然而在本地测试的时候都是好的,后面经过师兄的指点才发现是因为我们项目配置的拦截名的原因,他们后端是没有配拦截名的,然后我们的项目上却配了,这就导致了接口不对,所以就访问不到了
调试还是非常费时间的
1 调试用户搜索的时候,传值过去,没有数据的时候之前做的都是返回的空数组,然后这次后端给的是直接返回一个信息告诉说没有对应的列表,这就导致了我这边一直报错,后面设置了一个判断条件,返回的信息如果是未查询到,那么就令要循环的列表为空数组。
2 还是调试用户的时候,比如年级这个选项,默认不传值是全部。然后后面试的时候发现你如果想要获取全部,只能不传值,不能传课程:全部,或者为空。其他的状态等也是同一个道理。这个排查也费了点事件,后面设置了几个判断条件,如果他们不等于全部的时候就在传值的data对象中加入这个属性,如果等于全部,则不加。
element-ui的对话框,显示的时候最右侧会有个黑边

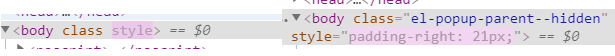
排查了后发现这个是因为对话框自带的api,让页面无法滚动,他会自动在body上加上下面这两个属性,所以导致了这个黑边的出现

解决的办法有两种,第一个就是把页面无法滚动的api设置成false,然后可以滚动,那么滚动条就会出现,黑边也会消失,还有就是在body中自己设置一个padding:0!important;来让他设置的padding-right:21px;无效
收获:
以上





评论