发表于: 2019-11-10 23:11:44
1 1125
今日完成的事
学习es6,调试接口
明日计划的事
继续调试接口
收获
对前端模块化的理解
模块的定义:
可以理解成实现特定功能的相互独立的一组方法
为什么要使用模块化:
可维护性
命名空间
可复用性
模块化规范
CommonJS
AMD
UMD
CMD
Module(es6)
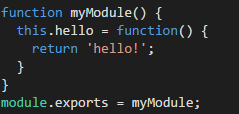
CommonJS
CommonJS 扩展了JavaScript声明模块的API,
通过CommonJS,每个JS文件独立地存储它模块的内容(就像一个被括起来的闭包一样)。在这种作用域中,我们通过 module.exports 语句来导出对象为模块,再通过 require 语句来引入

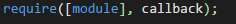
AMD
特点:
提倡依赖前置,在定义模块的时候就要声明其依赖的模块

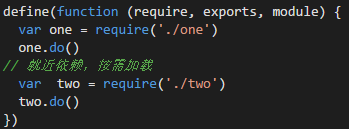
CMD
CMD规范是国内SeaJS的推广过程中产生的
提倡就近依赖(按需加载),在用到某个模块的时候再去require

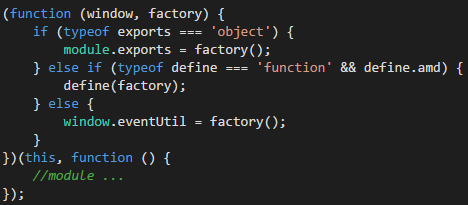
UMD
AMD和CommonJS的结合,跨平台的解决方案,UMD先判断是否支持Node.js的模块(exports)是否存在,存在则使用Node.js模块模式。在判断是否支持AMD(define是否存在),存在则使用AMD方式加载模块

Module
原生JS(es6)解决方案

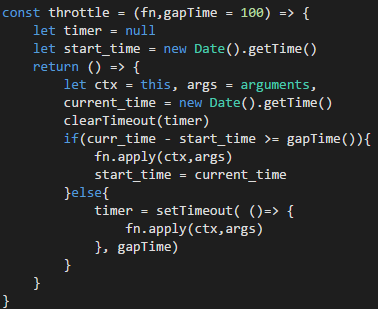
函数节流
基本概念: 在规定的时间范围内相同的操作触发多次只执行一次
DOM拖拽
Canvas画笔
窗口resize
简单实现:






评论