发表于: 2019-11-10 20:01:37
1 973
今天完成的事情:
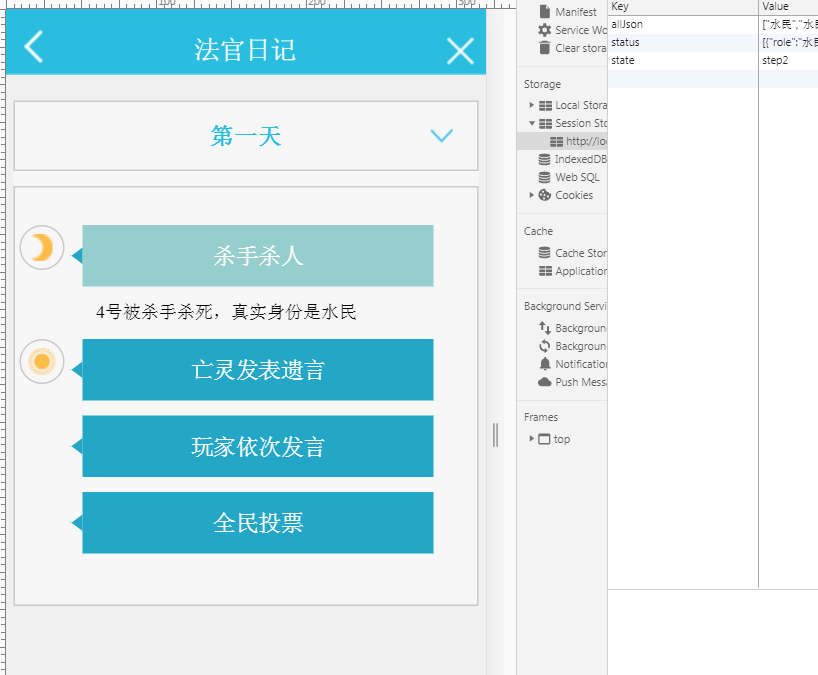
1.写好第一天流程界面

明日计划的事情:
1.把天数流程加入进当前界面
遇到的问题和收获:
1.推进任务。流程界面,先定义初始状态state。如果它没有数值,赋予step1。后面的from to则是一个状态的变化,点击按钮后获得对应的变化。
var state = sessionStorage.getItem("state");
if (state === null) {
state = "step1";
}else if (state === "step2") {
kill.addClass("over");
}
var fsm= new StateMachine({
init: state,
transitions: [
{name: "kill", from: "step1", to: "step2"},
{name: "ghost", from: "step2", to: "step3"},
{name: "speak", from: "step3", to: "step4"},
{name: "vote", from: "step4", to: "step1"}
],kill.click(function () {
if (fsm.state === "step1") {
fsm.kill();
state =fsm.state;
$("#killer").addClass("over");
sessionStorage.setItem("state", state);
window.location.href = "../js-2-6/js-2-6.html";
}else {
alert("请按照顺序进行");
}
});点击杀手按钮时,如果他状态是step1,则进行后面,fsm.kill()是让它按照第一步流程走,状态走到step2.然后把当前状态赋予state。
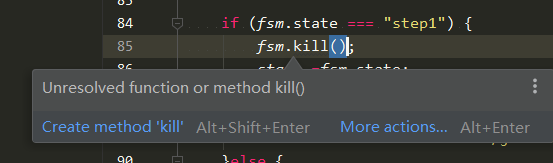
这里能实现这个效果,但有个问题

这个地方会提示这样。没有这个方法。
后面也类似
$("#ghost").click(function () {
if (fsm.state === "step2") {
alert("亡灵发表遗言");
fsm.ghost();
state =fsm.state;
$("#ghost").addClass("over");
sessionStorage.setItem("state", state);
} else {
alert("请按照顺序进行");
}
});进入状态2,提示亡灵发表遗言,然后按钮变灰,进行下一步。如果此时再次点击,则会提示请按照顺序进行。





评论