发表于: 2019-11-09 23:36:30
0 1142
今日完成的事
学习了几种检测数据类型的方法
1. Typeof:用来检测数据类型的运算符
2. instanceof :检测某一个实例是否属于某个类
3. constructor :构造函数
4. object.prototype.hasOwnproperty:检测对象属性是否为私有属性
5. object.prototype.toString.call():检测对象属性是否为私有属性
使用typeof检测数据类型首先返回的都是一个字符串,其次字符串中包含了对应的数据类型
Typeof有自己的局限性,typeof null的数据类型为object,因为null为空对象指针,所以他的数据类型显示为object,用typeof检测不能判断是数组还是正则还是普通对象,因为检测对象数据类型,返回的结果都是object
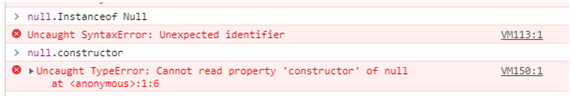
Instanceof的局限性:
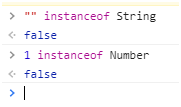
Instanceof检测和处理字面量方式创建出来的基本数据类型值

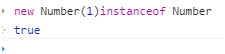
对于基本数据类型来说,字面量方式创建出来的结果和实例方式创建出来的结果是有一定区别的,从严格意义上来讲只有实例创建出来的结果才是标准的对象数据类型值,也是标准的实例,例如

这样的1才算是number这个类的标准实例,对于字面量方式创建出来的结果是基本的数据类型值,不是严谨的实例,但是js松散的特点,导致了可以使用其对应类上的方法。
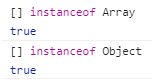
2.Instanceof特性,只要在当前实例的原型链上,我们用其检测的结果都为true

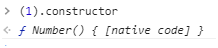
Constructor作用和Instanceof非常相似,他比Instanceof好的地方是字面量基本数据类型也可以处理

并且这种方式不会沿着原型链检测
Constructor局限性:我们可以把类的原型重写,重写后如果把之前的Constructor给覆盖了这样检测结果就是不准确的。
在js当中null和undefine比较特殊,他们的所属类是null和undefine但是浏览器不允许我们在外面访问。所以没办法用Constructor和Instanceof检测

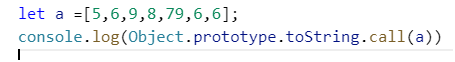
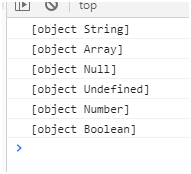
最准确最常用的方式object.prototype.toString.call()
首先获取object原型上的toString方法让方法执行,然后改变方法中this关键字的指向
每种类型都有toString方法
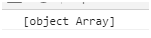
object.prototype.toString的作用是返回当前方法的执行主体(方法中this所属类的详细信息)

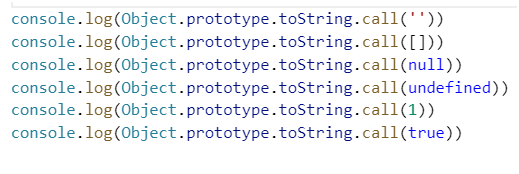
 第一个值固定都是object,第二个值是这个检测这个值得所属类
第一个值固定都是object,第二个值是这个检测这个值得所属类
这种方法null和undefine也可以检测,就没有他不能检测的数据类型,而且没有上述几种检测方法的缺陷


明天计划的事
学习angular的其他组件
遇到的困难
对于基础知识掌握的还是很薄弱
收获
了解了这几种检测数据类型的方法。





评论