发表于: 2019-11-09 23:23:45
1 1191
今天完成的事情:
学习对象拼接
Object.assign()介绍
ES6提供了Object.assign(),用于合并/复制对象的属性。
Object.assign(target, source_1, ..., source_n)它会修改target对象,然后将它返回:先将source_1对象的所有可枚举属性复制给target,然后依次复制source_1等的属性。
1. 属性名可以为字符串或者Symbol
在ES6中,对象的属性名可以是字符串或者Symbol。因为Symbol值具有唯一性,这就意味着Symbol作为对象的属性名时,可以保证不会出现同名的属性。对象属性名为字符串或者Symbol时,Object.assign()都支持。
2. 属性复制通过赋值实现
target对象的属性是通过复制来创建的,这就意味着,如果target有setters方法时,它们将会被调用。
另一种方案是通过定义来实现,这样将会创建新的自有属性,不会调用setters方法。其实,另一个版本的Object.assign()的提案正是采用这种方法。不过,这个提议在ES6中被拒绝了,也许之后的版本会再考虑。
Object.assign()使用示例
1. 初始化对象属性
构造器正是为了初始化对象的属性,通常,我们不得不多次重复属性的名字。示例代码的constructor中,x与y均重复了两次:
class Point{
constructor(x, y)
{
this.x = x;
this.y = y;
}}如果可以的话,个人偏爱将所有冗余都省去。(事实上,CoffeeScript与TypeScript都有语法解决构造器中属性名重复的问题。):
class Point{
constructor(this.x, this.y){}}至少,Object.assign()可以帮助我们减少一些重复:
class Point{
constructor(x, y)
{
Object.assign(this, { x, y });
}}在ES6中, { x, y }为{ x: x, y: y }的缩写。
2. 为对象添加方法
ECMAScript 5, you use a function expression to add a method to an object:
在ES5中,需要使用function关键字定义对象的新增方法:
MyClass.prototype.foo = function(arg1, arg2){
//...};在ES6中,对象方法的定义更加简洁,不需要使用function关键字。这时,可以使用Object.assign()为对象新增方法:
Object.assign(MyClass.prototype,{
foo(arg1, arg2)
{
//...
}});3. 复制对象
使用Object.assign()深度复制对象,包括其prototype
var Point = function(x){
this.x = x;}Point.prototype.y = 2;var obj = new Point(1);var copy = Object.assign({ __proto__: obj.__proto__ }, obj); // 输出{x:1,y:2} console.log(copy) // 输出{x:1,y:2} 仅复制自身属性:
var Point = function(x){
this.x = x;}Point.prototype.y = 2;var obj = new Point(1);var copy = Object.assign({}, obj); console.log(copy) // 输出{x:1}
1. 基于ui-router的页面跳转传参
(1) 在AngularJS的app.js中用ui-router定义路由,比如现在有两个页面,一个页面(producers.html)放置了多个producers,点击其中一个目标,页面跳转到对应的producer页,同时将producerId这个参数传过去。
2. 基于factory的页面跳转传参
你有N个页面,每个页面都需要用户填选信息,最终引导用户至尾页提交,同时后一个页面要显示前面所有页面填写的信息。这个时候用factory传参是比较合理的选择
3.基于factory和$rootScope.$broadcast()的传参
(1) 举例:在一个单页中定义了nested views,你希望让所有子作用域都监听到某个参数的变化,并且作出相应动作。比如一个地图应用,某个$state中定义元素input,输入地址后,地图要定位,同时另一个状态下的列表要显示出该位置周边商铺的信息,此时多个$scope都在监听地址变化。
4. 基于localStorage或sessionStorage的页面跳转传参
注意事项:通过LS或SS传参,一定要监听变量,否则参数改变时,获取变量的一端不会更新。AngularJS有一些现成的WebStorage dependency可以使用
由于今天的返回除了问题,无法回滚到进来这个页面之前的那个页面的数据,原因是数据没有保存,所以当我输入 的时候无法进行准确的诗句回滚,因为没有数据保存,所以后来更改了数据传递的方式,变为URL传参。这样每次页面渲染都会带着数据渲染,这样回滚的时候就能回滚到一个准确的位置。
的时候无法进行准确的诗句回滚,因为没有数据保存,所以后来更改了数据传递的方式,变为URL传参。这样每次页面渲染都会带着数据渲染,这样回滚的时候就能回滚到一个准确的位置。
其中的报错是当我搜索完成后,数据多到可以分页,但是当我点击分页的时候,由于传参问题,所以不能用页面刷新的办法,因为页面刷新会把搜索的数据刷新掉,这样分页点击之后,由于没有了以前搜索的数据就,分页点击之后还是原本没有搜索的数据,但是数据传递的话一般只能传递一个数据过去,
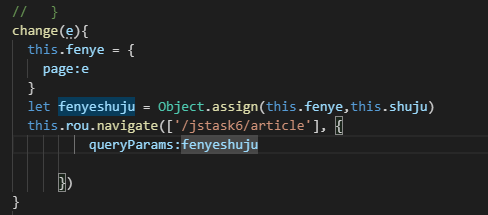
所以这里要用到对象拼接方法。

把点击的参数传递到对象分页里面
把搜索的数据传递到对象数据里面
然后用对象拼接方法把两个对象数据拼接到一起,
然后把这两个数据保存到UPL里面,这样渲染页面之后,数据也过去了

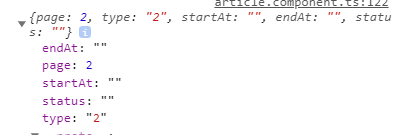
其中page是我点击的分页
type是我搜索的类型





评论