今天完成的事情
今天一天都是在修复angular任务中的bug
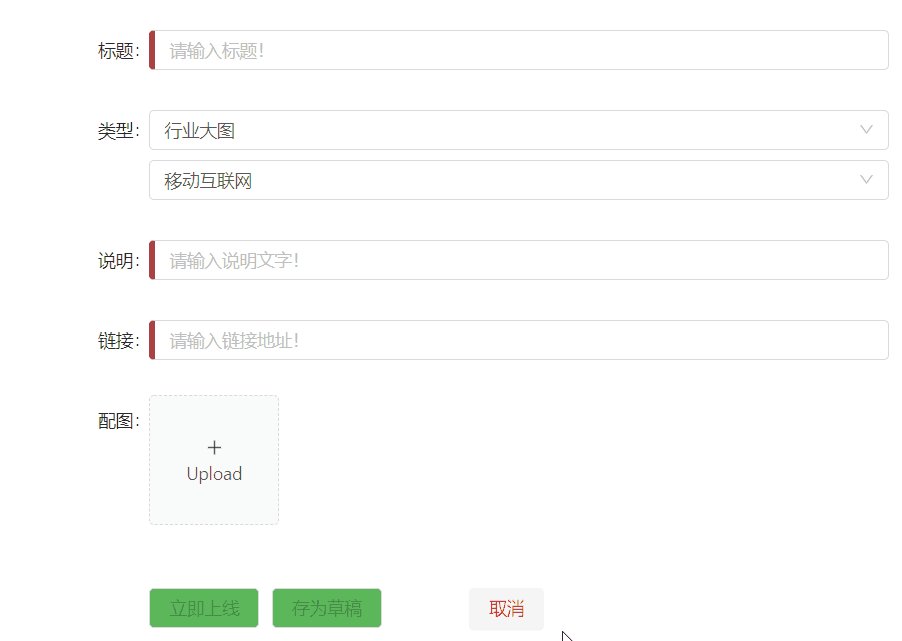
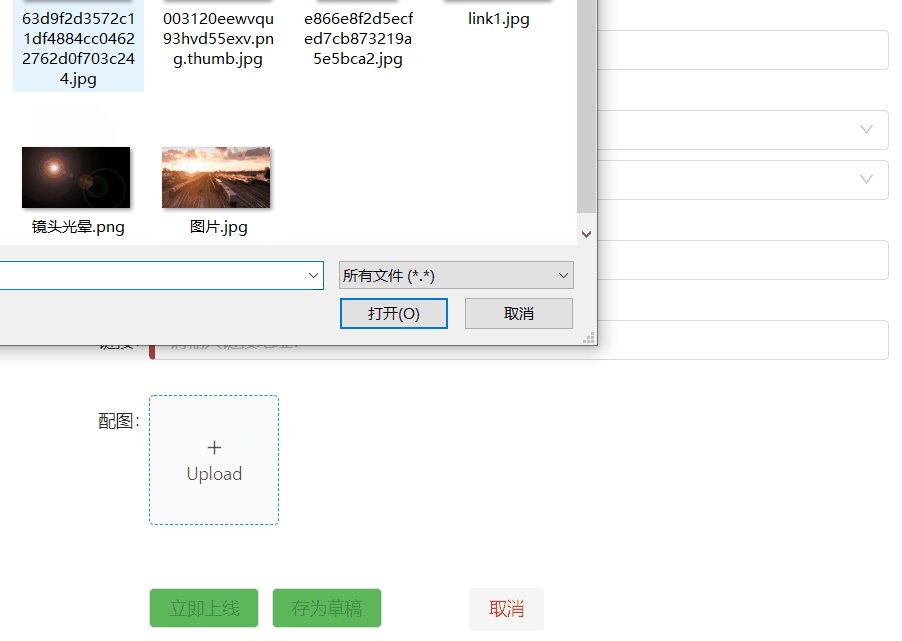
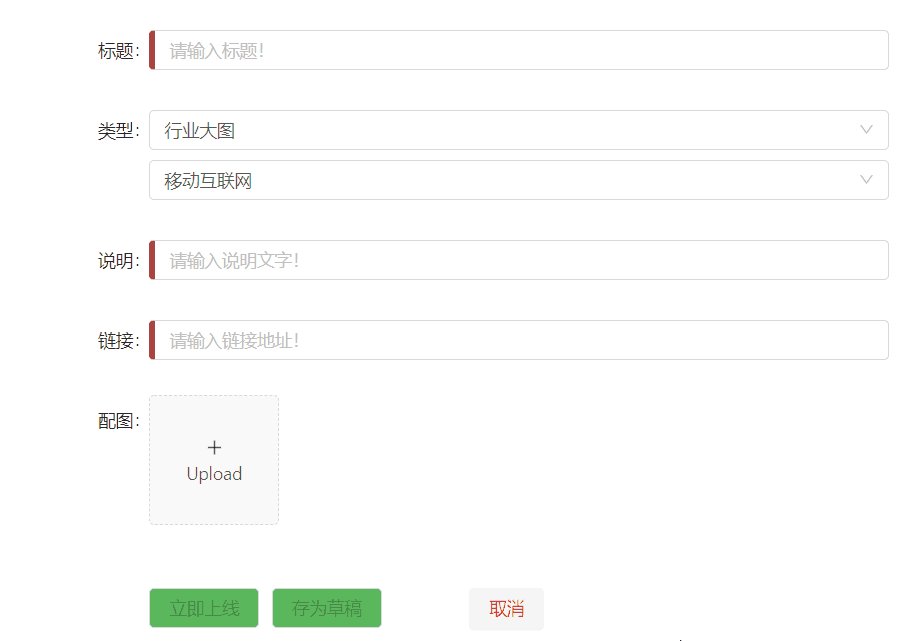
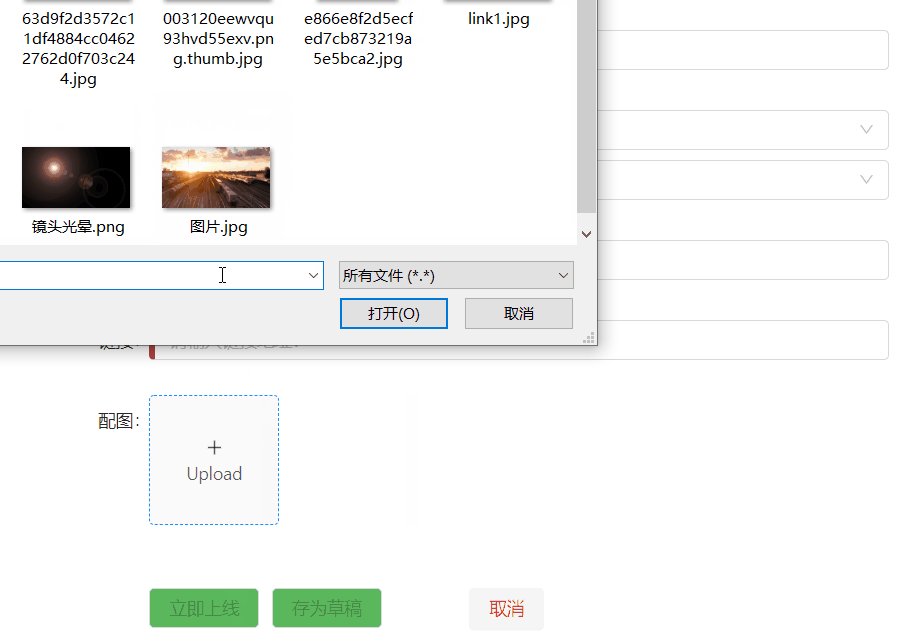
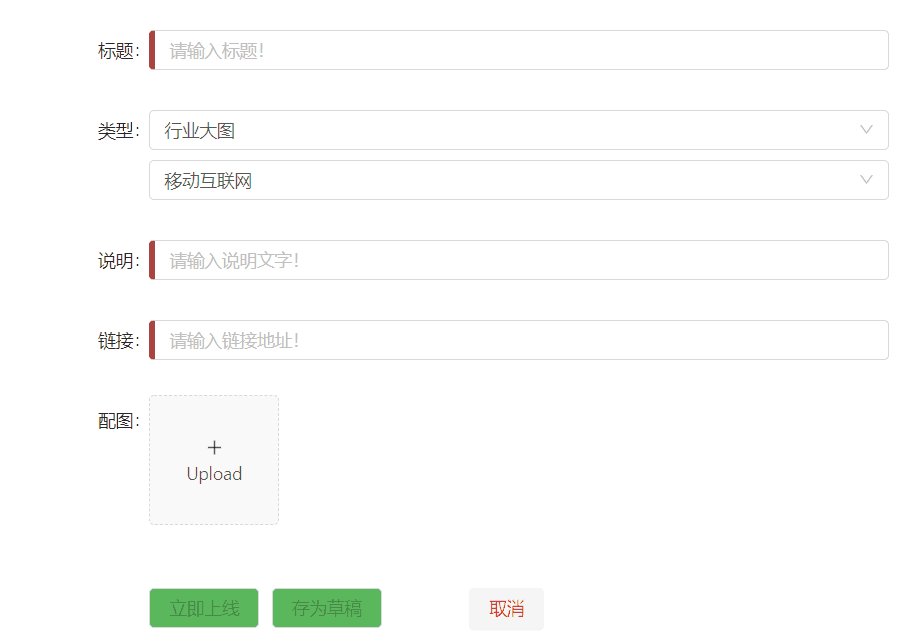
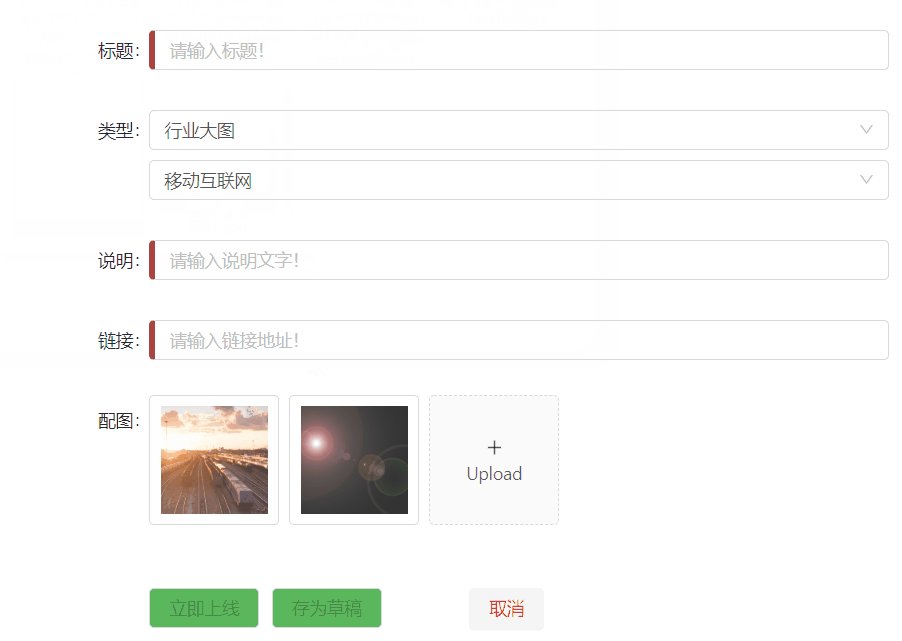
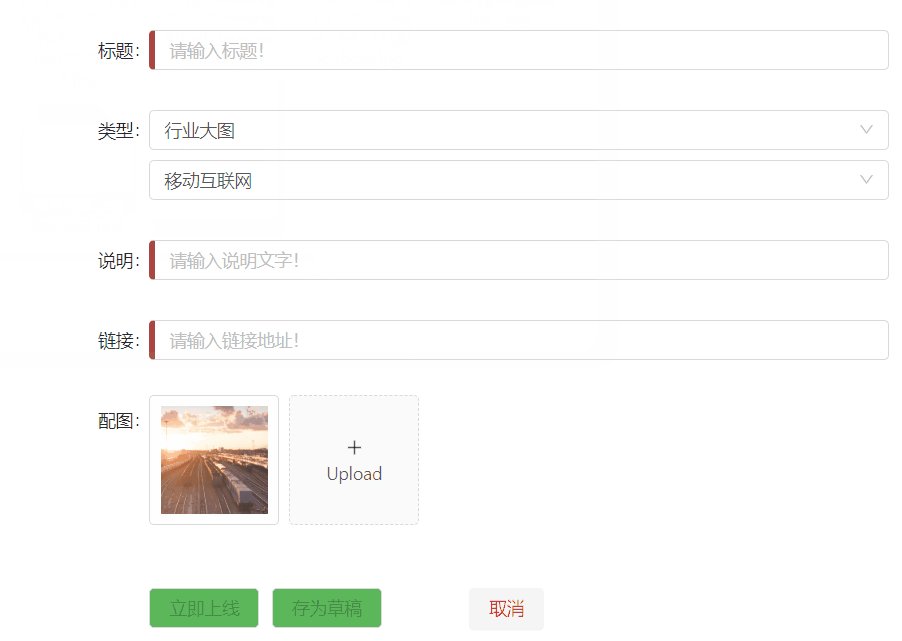
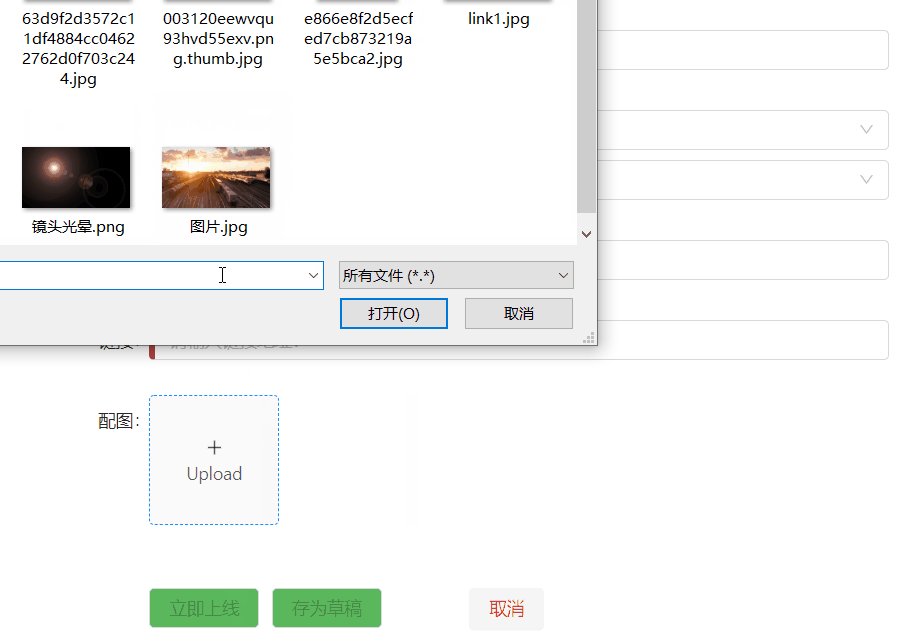
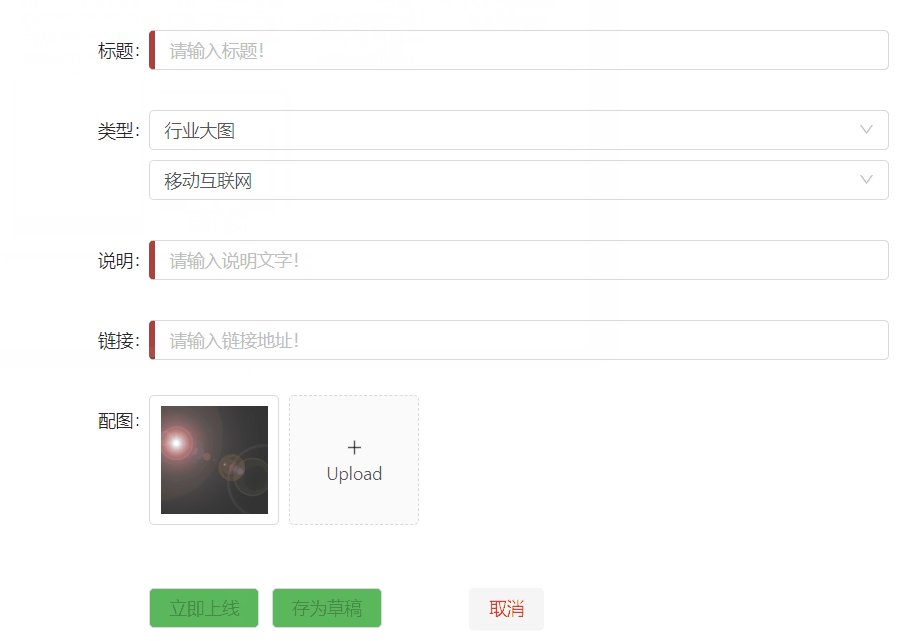
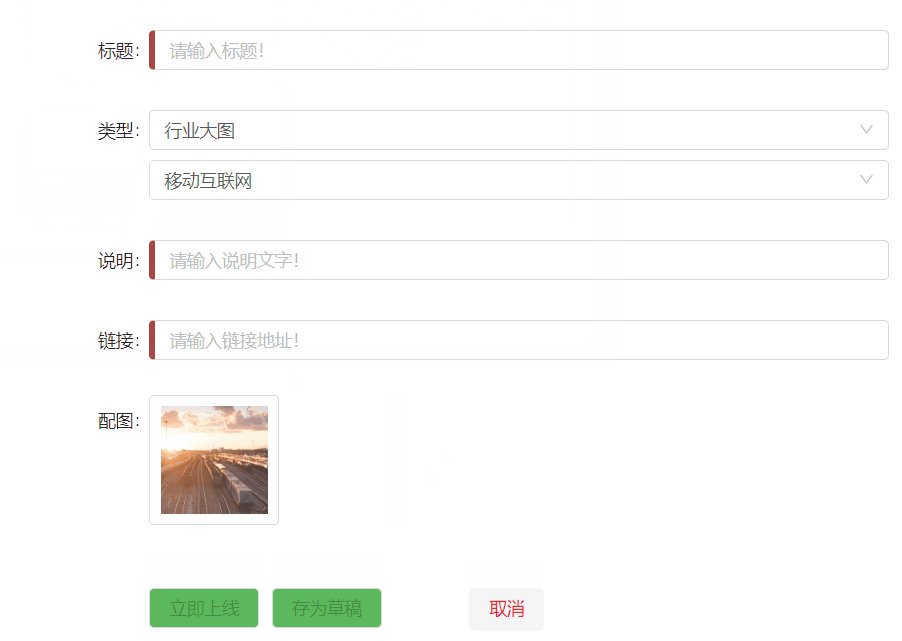
bug1:如下上传图片功能,这里我们实际上是只能上传一张图片的,但是可以选择两张图片,虽然不能上传,但是容易造成误导

解 决:开始我一直在ng-zorro组件中找办法,最后终于被我找到了解决的办法,在html文件upload标签中新增一个属性nzDisabled,这个属性双向数据绑定ts文件中的变量dis,dis的初始值为false,在上传图片的回调函数中修改dis为true,使其上传图片后锁定不能选择,如下
public dis: any = false; //图片上传是否禁用
// 上传图片触发的回调函数
change(e) {
console.log(e)
this.dis = true; //禁用图片上传
if (e.type == "success") {
this.imgObj.img = e.file.response.data.url
}
}
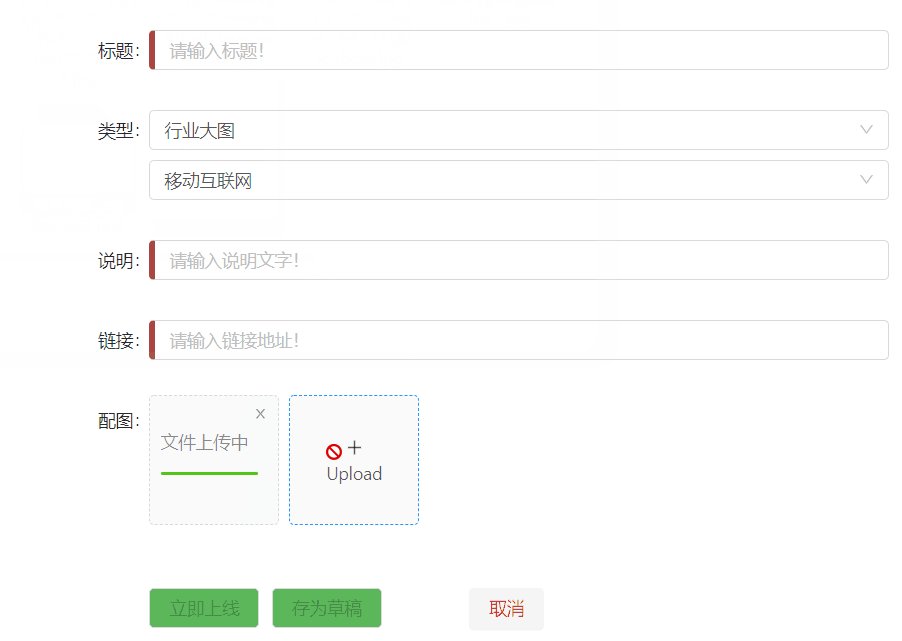
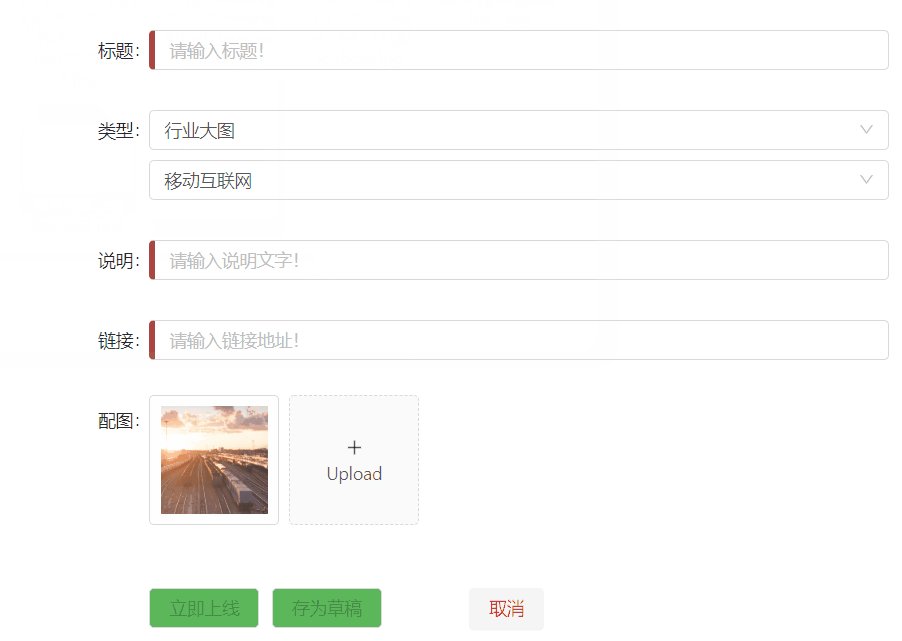
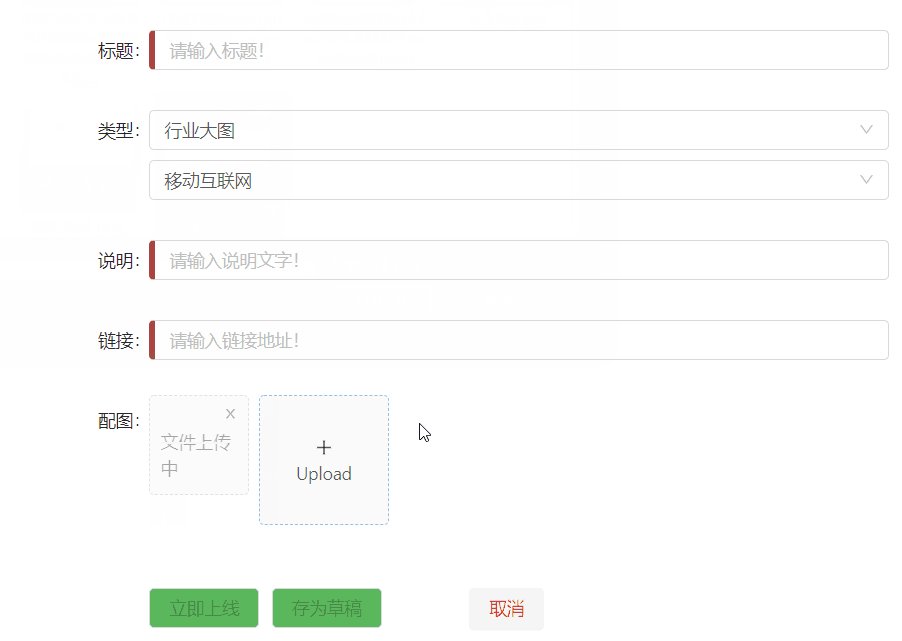
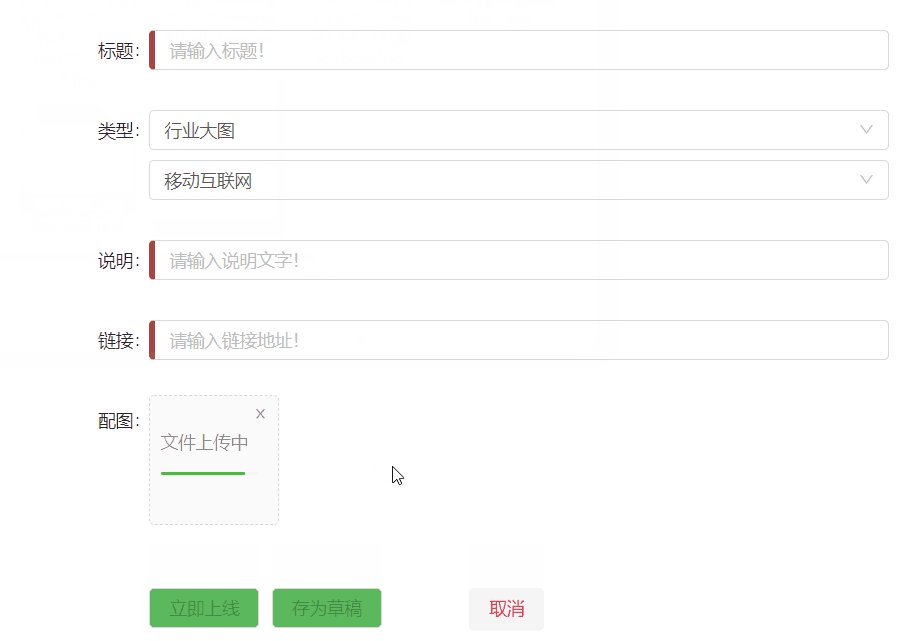
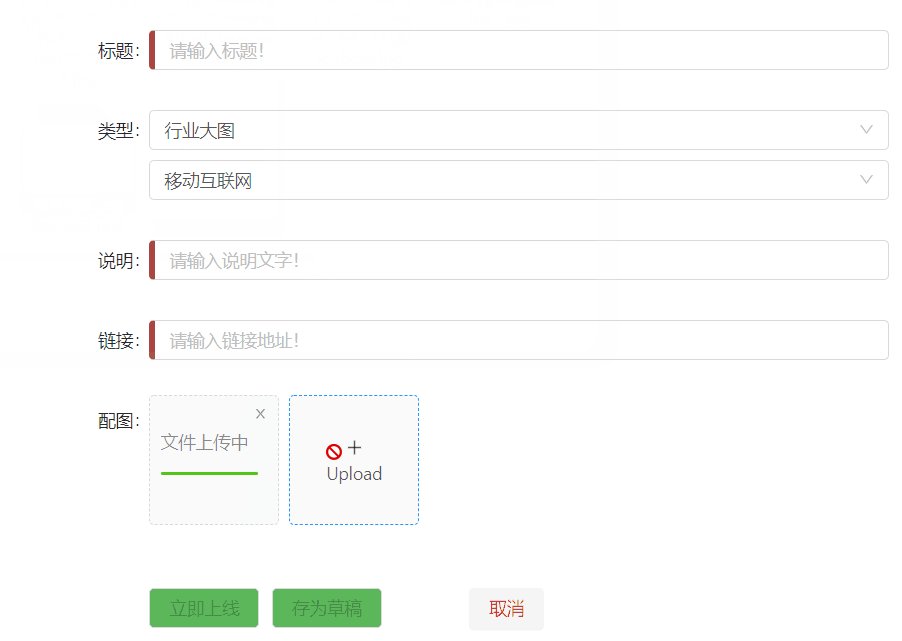
效果如下图:

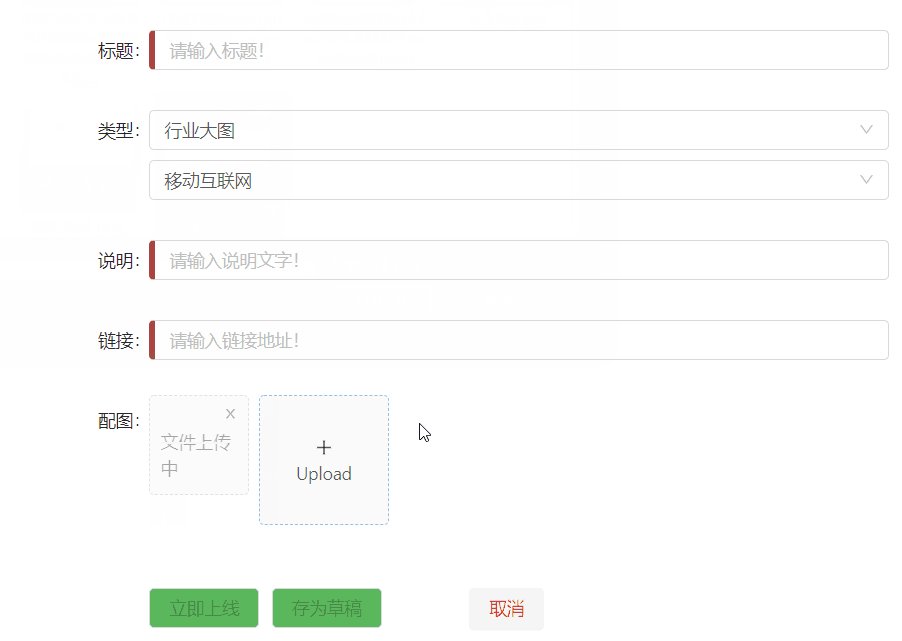
但是这里还有个问题,就是当我想换一张图片时也是无法选中上传按钮的,这是有问题的,然后又开始找删除图片的api文档,想查找它是否也有一个回调函数,但是最后没有找到,但是偶然中发现其实上传图片的回调函数同时也是删除图片会触发的回调函数,也就是说我们可以在这个函数中来解决无法修改图片的问题,代码如下
change(e) {
console.log(e)
this.dis = true; //禁用图片上传
if (e.type == "success") {
this.imgObj.img = e.file.response.data.url
}
if (e.type == "removed") {
this.imgObj.img = undefined;
this.dis = false;
}
}
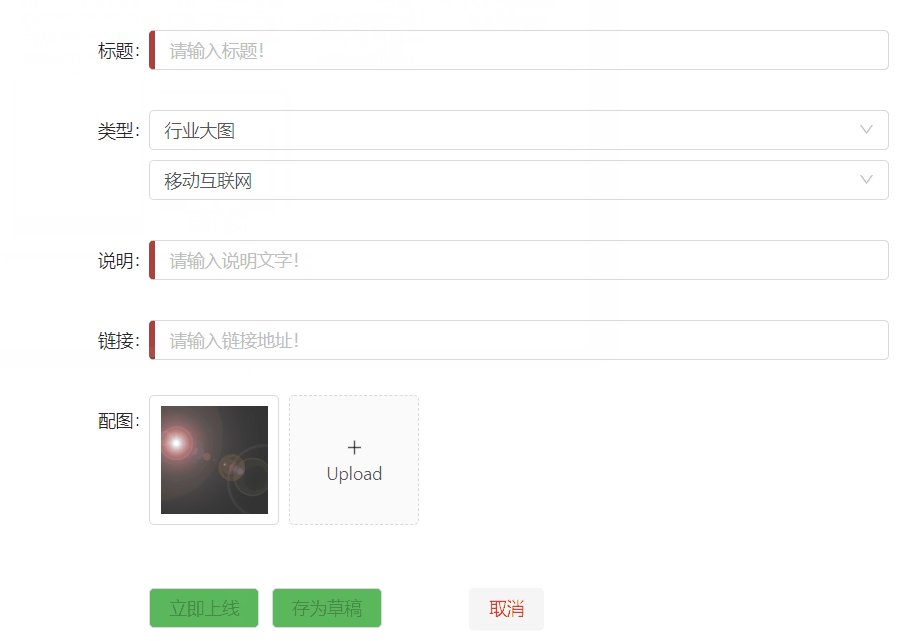
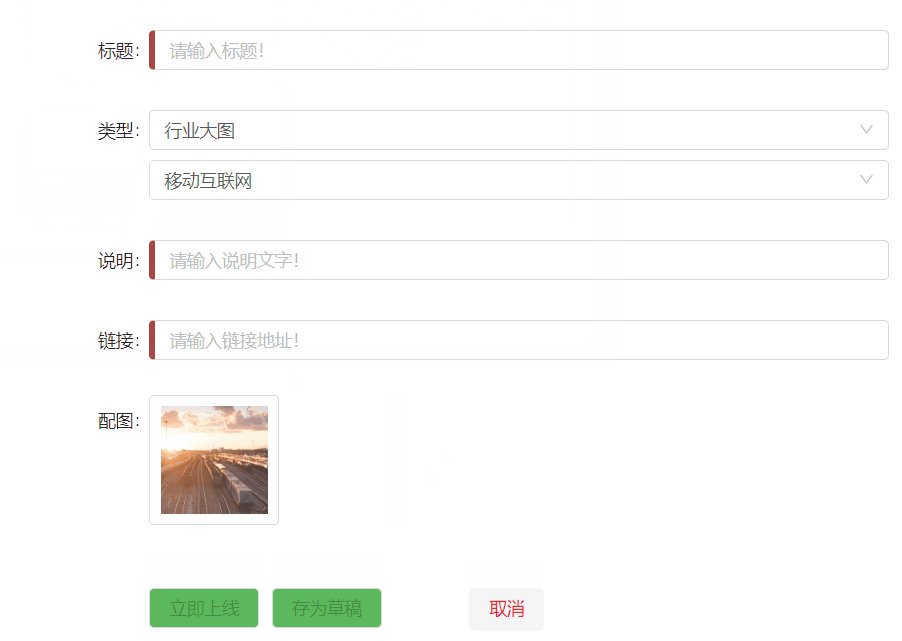
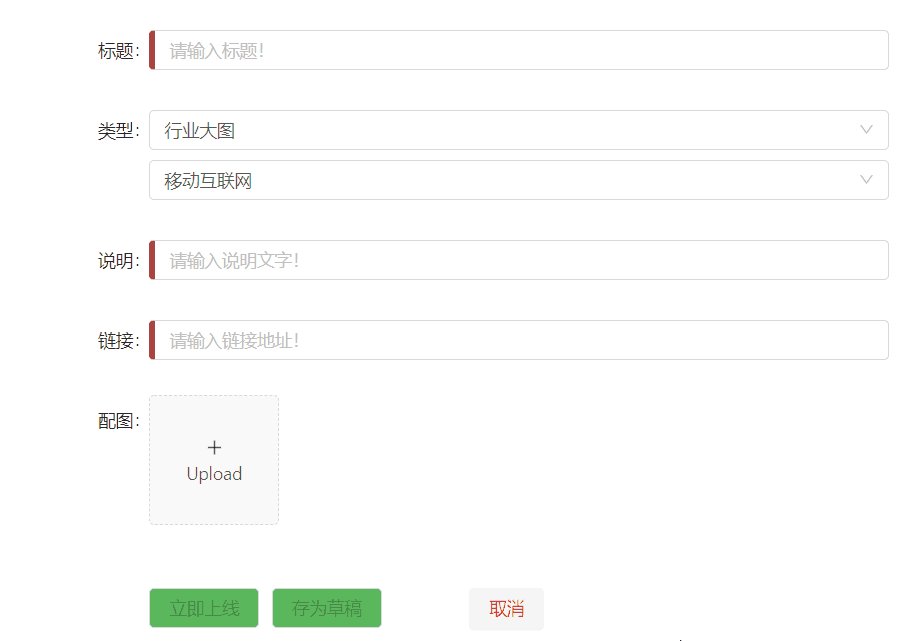
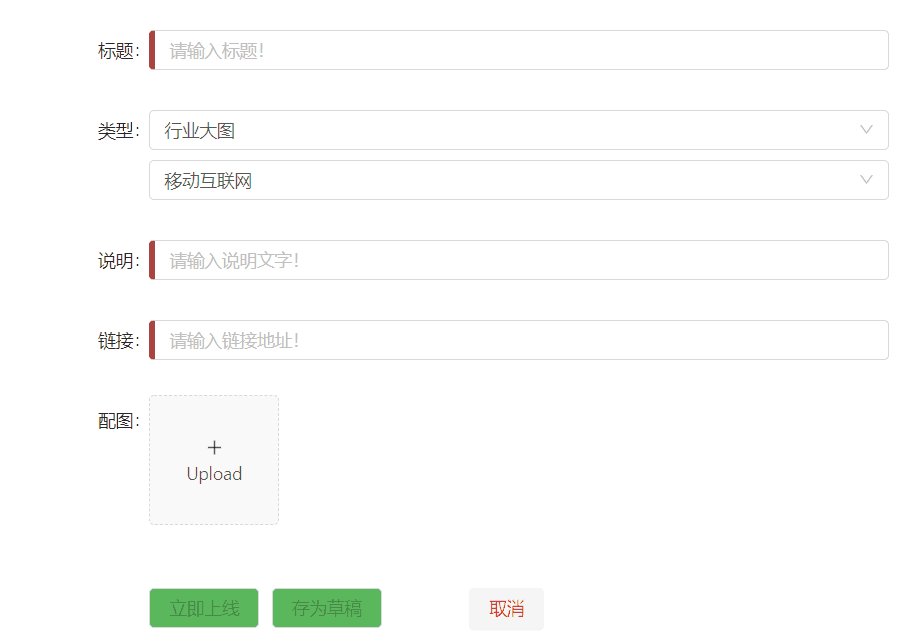
最终效果如下:

在我终于解决了这个问题了,和师兄说时,他却说有个更加简单的方法可以实现这个功能,只需要一行代码,那就是在html的上传图片标签nzload中添加如下代码
[nzShowButton]="fileList.length < 1"
效果果然和我的一样,如下

bug2:同样时新增数据这里,bug是大佬找出来的,也是实际开发中经常会注意到的问题,问题是当所有数据输入完毕,准备上传的时候,如果网络不好的情况下,连续点击上传按钮,这条数据就会连续上传几次,这里可用通过F12模拟低网速情况,如下图,在手机状态下选择online中选项模拟

解 决:解决方法是给立即上线/存为草稿按钮中的disabled属性双向数据绑定一个变量
<button nz-button nzType="primary" (click)="online()" [disabled]="(!Form.form.valid || imgObj.img == undefined) || onlBtn ">立即上线</button>
<button nz-button nzType="primary" (click)="draft()" [disabled]="(!Form.form.valid || imgObj.img == undefined) || offBtn ">存为草稿</button>
在ts文件中给一个初始值false代表可以选中
public onBtn: boolean = false; //图片锁定的变量
public offBtn: boolean = false; //图片锁定的变量
然后在立即上线方法中,首先修改值为true代表无法选中,通过判断当上传失败时接触锁定能继续选中,如下代码
online() {
this.onBtn = true; //防止网络差时,连续点击按钮连续向后台发送请求
let params = JSON.parse(JSON.stringify(this.imgObj)) //深拷贝
params.status = 2;
console.log(params);
if (params.id) {
//修改数据
this.ser.putData(params).subscribe((haha: any) => {
if (haha.code == 0) {
this.rou.navigate(['/page/article'])
} else {
this.onBtn = false; //解锁按钮
}
})
} else {
//新增数据
this.ser.upload(params).subscribe((res: any) => {
console.log(res);
if (res.code == 0) {
this.rou.navigate(['/page/article'])
} else {
this.onBtn = false; //解锁按钮
}
})
}
}
今天的收获
1.angular任务中本以为已经没有了bug,但是还是被大佬发现了很多bug,说明自己的水平还是不够才找不到这些bug,当然,这也和开发经验有关,好在最后bug都修复完成了
明天的计划
复习js任务1-5的所有知识点,完成复盘申请ppt,准备复盘申请相关资料










评论