发表于: 2019-11-08 23:31:42
1 985
今日完成的事
学习es6,完善代码
明日计划的事
继续复习js基础
收获
js的eventloop机制
首先javascript是单线程机制,就是指当我们在执行一个任务的时候,其它的事情都得等待他执行完毕
在js中所有任务分为两种, 同步任务及异步任务
执行栈执行主线程任务,当有操作dom,ajax交互,使用定时器异步操作的时候,这些任务会被移入到 callback queue 任务队列中
当主线程任务执行完毕为空时,会读取callback queue队列中的函数,进入主线程执行
上述过程会不断重复,也就是常说的Event Loop(事件循环)
在一个事件循环中,异步任务返回结果后会被扔进一个任务列队中,根据异步事件上的类型,这个事件会被放到对应的宏任务或者微任务列队中去, 当执行栈为空的时候,主线程会先查看微任务中的事件列队,如果微任务不是空先依次执行微任务,如果是空的再去宏任务列队中取出一个事件并把对应的回调加入到当前执行栈,如此反复,进入循环

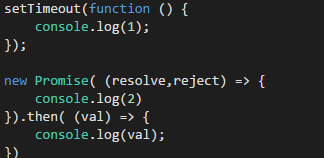
输出结果是2,1
Call,Apply,Bind的使用与区别,如何实现一个bind?
相同点:
都是使用于方法借用及明确this指向场景
第一个参数都是this要指向的对象
都可以利用后续参数传参
不同点:
参数传递方式不同
call,apply是立即调用,bind是动态调用

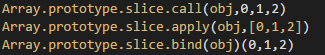
从上面的例子可以看出来call,apply 使用上几乎保持一致,而bind实际上是返回了一个函数
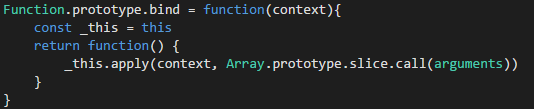
简易bind实现

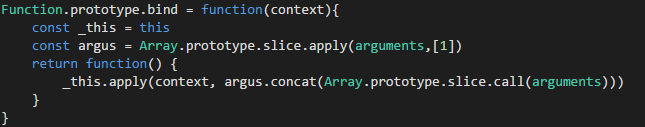
上面的bind只实现了方法的作用域绑定,参数已经固定,如果想要动态的参数我们得改写一下

常见的前端攻击手段
常见的有xss, csrf, sql注入
xss(cross site scripting) 跨站脚本攻击
定义: 指攻击者在网页嵌入脚本,用户浏览网页触发恶意脚本执行
XSS攻击分为3类:存储型(持久型)、反射型(非持久型)、基于DOM
如何防范:
设置HttpOnly以避免cookie劫持的危险
过滤,对诸如<script>、<img>、<a>等标签进行过滤
编码,像一些常见的符号,如<>在输入的时候要对其进行转换编码
限制,对于一些可以预期的输入可以通过限制长度强制截断来进行防御
csrf(cross site request forgery) 跨站请求伪造
定义: 是一种劫持受信任用户向服务器发送非预期请求的攻击方式
如何防范:
验证 HTTP Referer 字段
请求地址中添加 token 并验证
HTTP 头中自定义属性并验证
sql注入(SQL injection)
定义: 在未授权情况下,非法访问数据库信息
如何防范:
杜绝用户提交的参数入库并且执行
在代码层,不准出现sql语句
在web输入参数处,对所有的参数做sql转义
上线测试,需要使用sql自动注入工具进行所有的页面sql注入测试





评论