今天完成的事情
今天整理好了之前自己写得angular任务6-10的笔记
地址如下:https://814885760lp.github.io/JS-Task/Angular/index.html
今天的收获
准备复盘申请了,之前css的任务的很多知识点都忘记了,今天还重温了一遍css任务1-15的知识点,顺便整理了一些笔记,如下:
1.除IE外通用写法
类名或标签名::placeholder {color: red;}
2.加兼容前缀写法
css超出一行显示省略号:
给定宽度(width:100px)、
超出隐藏(overflow:hidden)、
强制在同一行显示(white-space: nowrap)、
省略号(text-overflow:ellipsis)
——常见字体单位——
1.em
移动端常用的字体尺寸单位,相当于“倍”,比如设置当前的div的字体大小为1.5em,则当前的div的字体大小为:当前div继承的字体大小*1.5。
但当div进行嵌套时,em始终按当前div继承的字体大小来缩放。
2.rem
r是root的意思,即相对于根节点html的font-size进行缩放,当有嵌套关系时,嵌套关系的元素的字体大小始终按照根节点的字体大小进行缩放。
3.vh
vh就是当前屏幕可见高度的1%,即 height:100vh == height:100%;
它的好处是当元素没有内容时候,设置height:100%该元素不会被撑开,
但设置height:100vh,该元素会被撑开屏幕高度一致。
4.vw
viewpoint width,视窗宽度,1vw = 视窗宽度的1%。
vw就是当前屏幕宽度的1%,
当设置width:100%,被设置元素的宽度是按照父元素的宽度来设置,
但100vw是相对于屏幕可见宽度来设置,所以会出现50vw 比50%大的情况。
5.在网页中,HTML决定结构和内容,CSS设定网页的表现样式,JavaScript控制网页的行为。
6.<!DOCTYPE html>必须位于HTML文档第一行。
7.<meta>标签:用于方便浏览器解析或搜索引擎搜索,一般放置于<head>中,用"名称/值"方式:
(1)表示文档内容类型、字符串编码信息 如:<meta charset="UTF-8">
(2)为搜索引擎定义关键词:
<meta name="keywords" content="HTML,CSS,XML,XHTML,JavaScript">
(3)为网页定义描述内容:
<meta name="description" content="Free Web tutorials on HTML and CSS">
(4)定义网页作者:
<meta name="author" content="Hege Refsnes">
(5)每30秒中刷新当前页面:
<meta http-equiv="refresh" content="30">
8.字体样式标签:<strong>字体变粗、<em>字体倾斜
9.注释 <!--内容-->
10.特殊符号:空格 >大于号> <小于号< "引号" 版权符号©
11.常用图片格式:JPG、GIF、PNG、BMP
12.图片标签,必须要有src和alt属性:
<img src="图片地址" alt="图片的替代文字" title="鼠标悬停提示文字" width="图片宽度" height="图片高度" />
13.超链接标签(target指定在哪个窗口打开 值有_self自身窗口、_blank新建窗口)
<a href="链接地址" target="目标打开窗口位置">附连接的文本或图像</a>
14.链接地址
(1)绝对路径(指向目标地址的完整描述 多指向本站点外的文件
(2)相对路径(一般指向本站点内的文件,如<a href="login/login.html">登陆<a>)
(3)相对路径中"../"表示当前目录的上级目录,"../../"表示上上级目录
15.超链接的应用场合:
(1)页面间链接:如<a href="login.html target="_blank">为您跳转到登录页</a>
(2)锚链接:
先在目标位置B设置标记如:<a name="new">这里是目标位置</a>,
然后在A位置设置链接路径href属性值为"#标记名"如:<a href="#marker"当前位置A</a>
(3)功能性链接:单击时启动本机自带的应用程序如QQ、电子邮箱等
如电子邮件链接:"mailto:电子邮件地址"
16.元素分类
(1)块元素:如<p><h1><div>无论内容有多少,该元素都独占一行(一块)。
块状元素特点:如果没有设置自身宽度,则显示为父容器的100%。
(2)行内元素:如<strong><a> 显示宽度由自己的内容决定,其他元素可以排在它后面。
16.元素类型转换:
(1)块状元素转为内联元素:display: inline;
(2)内联元素转为块状元素:display: block;
(3)把元素设为内联块状元素: display: inline-block;
(就是同时具备内联元素、块状元素特点,如img、input)
今天遇到的问题
之前在做css任务十的导航栏的时候,当时是纯手写导航栏,是在师兄的指导下完成的,但是其实一直不是很明白原理,当时也搞不懂,今天重温,发现其实很简单
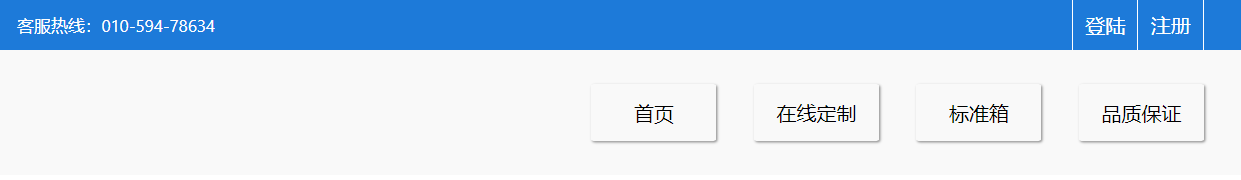
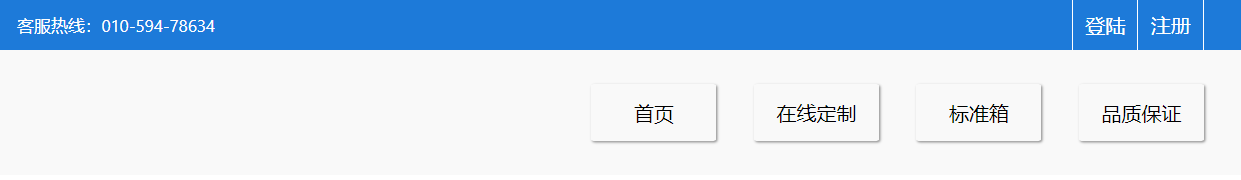
导航栏样式如下
PC端:

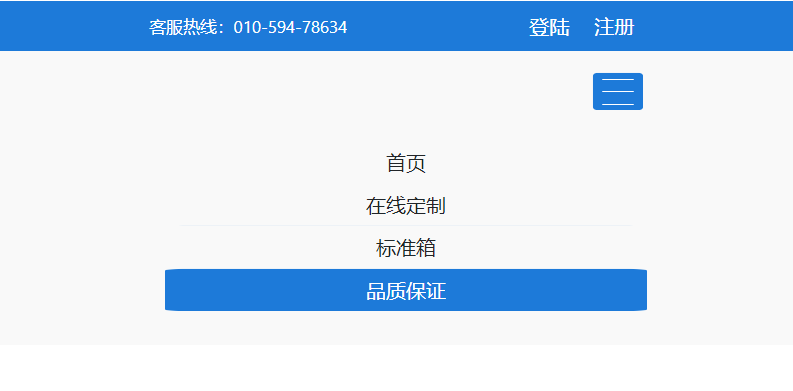
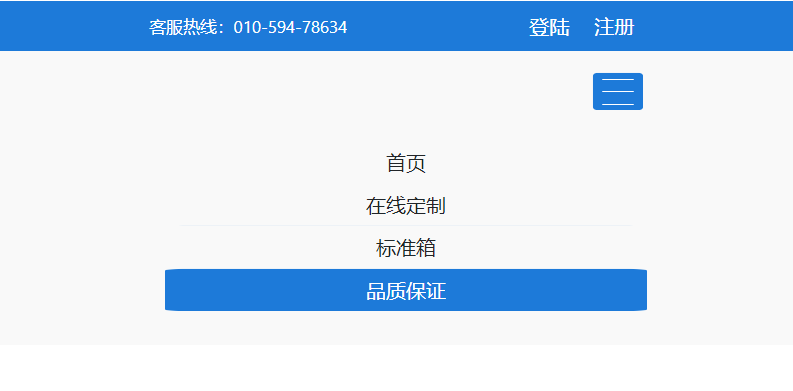
手机端/平板端:

实现方法:首先写一个正常的pc端导航栏出来,然后给个媒体查询,当为平板端时display:none。
然后再写一个纵向的导航栏,pc端不显示display:none,集和label for和checkbo,使用兄弟选择器关联纵向的导航栏,修改checkbox默认样式,点击样式时纵向checkbox为display:block。
明天的计划
1.复习js所有任务的知识点
2.熟读复盘申请要求,完成复盘申请ppt







评论