发表于: 2019-11-08 20:16:01
1 1161
今天完成的事情:
完成了angular表单验证
Angular 支持非常强大的内置表单验证,maxlength、minlength、required 以及 pattern。使用 Angular 的内置表单校验能够完成绝大多数的业务场景的校验需求,但有时我们还需要实现更为复杂的表单校验功能,这时可以使用 Angular 提供的表单自定义校验(Custom Validator)
直接从UI组建模板中拖下你需要的模板,然后自己进行修改
从内置表单模块中导入以下类:

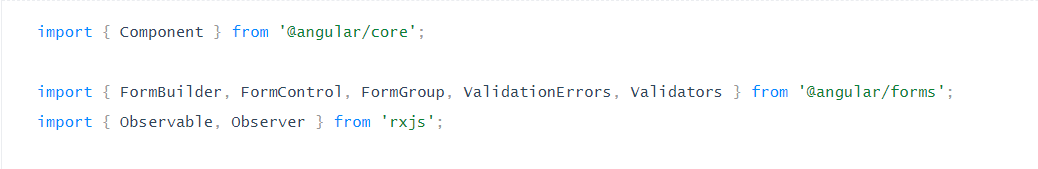
为TS文档引入

其中:
1. formBuilder 用来构建表单数据
2. formGroup 表示表单类型
3. Validators 包含了表单内置的验证规则,如: Validators.required
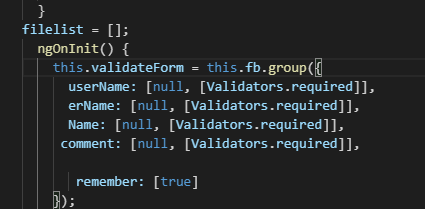
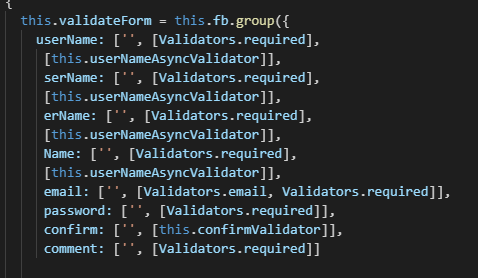
定义表单属性

定义表单验证不通过时每一项显示的错误消息

这是一个判断, validators,required 就是这个判断的精髓部分,
ngular 当需要form表单需要验证时,angular自带了许多校验器,但是很多时候自带的无法满足业务需求,这时候就需要自定义的校验器
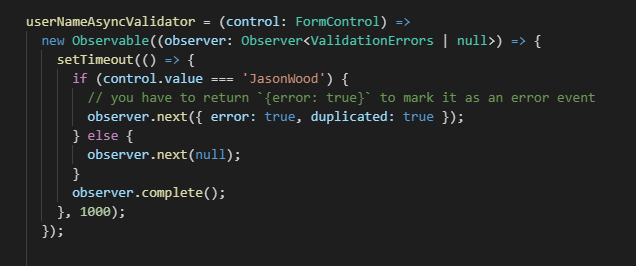
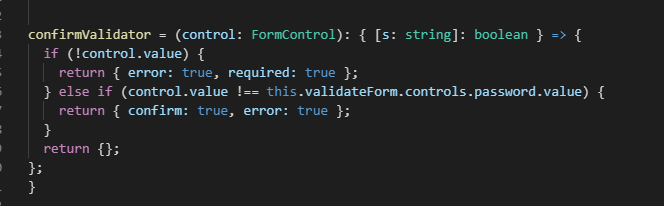
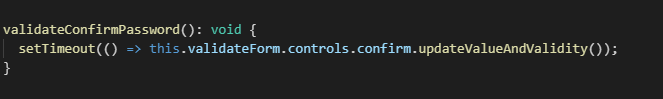
定义一个validator
定义validator 需要实现 ValidatorFn 接口
源码:

接收一个 AbstractControl 返回 ValidationErrors 或者null
ValidationErrors 源码
 };
};
这其实就是返回一个 key value 类型的对象,这个对象会在验证信息不通过的时候赋值给 formControl.errors
写好的Validator 需要在创建FormControl作为参数传入

用这个判断为为表单判断是否为空,当为空时候弹出小图标来显示这个选项是必填的选项
然后我们为表单验证的内容添加上
绑定好每一个你需要添加到验证里面的,
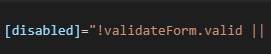
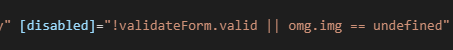
最后在按钮上面添加好

这样在

所以到了最后的时候,如果你绑定好的表单其中有空或者未定义的内容时候,你所选定的按钮就无法被点击。
然后那个新增的图片由于是form表单不是同一种种类, 无法检验到绑定,所以直接在按钮上面添加一个 | |
无法检验到绑定,所以直接在按钮上面添加一个 | |
通过图片绑定好的对象来进行判定是否为空。
这样表单验证就完成了。
遇到的难题
由于表单验证其中的 不是原生代码,所以你单单引入UI组件中的模块是不够的
不是原生代码,所以你单单引入UI组件中的模块是不够的
还需要一个
其中这个声明不仅仅是在你所使用的页面引用,也要在跟目录进行声明和引用。





评论