今天完成的事情:今天把微信小程序任务十一完成了,然后学了会VUE,复习同步异步
明天计划的事情:复习之前的知识点,学习Vue
遇到的问题:
收获:
理解JS的同步和异步:
JS的执行环境是单线程的,为了解决某个任务的耗时过长,导致浏览器无响应或某个任务死循环导致浏览器卡死,JS将任务的执行模式分为同步和异步
同步:后一段任务等待前一段的任务结束之后在执行,程序的执行顺序和任务的排列顺序是一致、同步的
异步:每一个任务都有一个或者多个回调函数(callback),前一个任务结束之后不是先执行后一个任务而是先执行回调函数,这样函数的执行顺序就和函数的排列顺序不一致了,就是异步了
在浏览器中耗时很长的操作都应该执行异步操作,避免浏览器的失去响应,Ajax异步请求如果变为同步的话,同步发起多个http请求会让服务器的性能下降,很快服务器就会崩掉
js处理异步的几种方式
1、回调函数(callback)
概念:回调函数是一个函数被作为参数传递到另一个函数中,在那个函数执行完之后再执行
比如B函数被作为参数传递到A函数中,在A函数执行完毕之后在执行函数B
回调函数和异步函数是没有直接关系的,回调函数也有同步回调和异步回调
<script>
function A(callback){
console.log("I am A");
callback()
console.log("I am f");
}
function C() {
console.log('I am C')
}
function D() {
console.log('I am D');
}
function B(){
console.log("I am B");
}
function E() {
console.log('I am E');
}
A(B);
D()
C()
E()
</script>
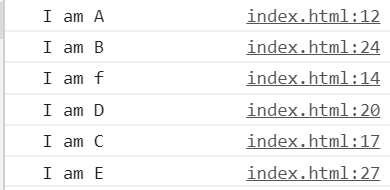
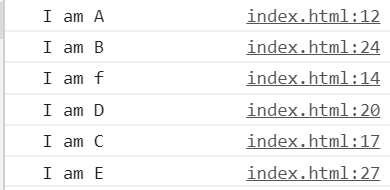
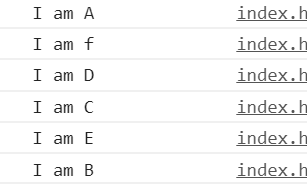
这里的代码打印的结果是:

可以看出在函数A中的执行顺序是A-B-F,然后按着函数的执行顺序D()C()E()分别输出DCE
异步回调:
<script>
function A(callback){
console.log("I am A");
setTimeout(function(){
callback()
})
console.log("I am f");
}
function C() {
console.log('I am C')
}
function D() {
console.log('I am D');
}
function B(){
console.log("I am B");
}
function E() {
console.log('I am E');
}
A(B);
D()
C()
E()
</script>

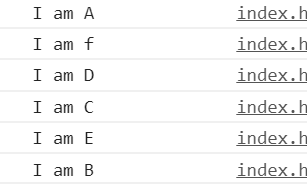
这里给回调函数加了个定时器,可以看到输出的顺序发生变化,函数A中执行了A-F然后执行函数DCE,最后执行函数A中的回调函数callback(),这里函数B作为参数传到A中,通过callback输出,执行顺序在最后
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true); //第三个参数决定是否采用异步的方式
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 && xhr.status === 200){
///do something
}
}
上面这个Ajax请求例子中,浏览器发起一个ajax请求,会单开一个线程去发起http请求,这样的话就能把这个耗时的过程单独去自己跑了,在这个线程的请求过程中,readystate 的值会有个变化的过程,每一次变化就触发一次 onreadystatechange 函数,进行判断是否正确拿到返回结果。
2、事件监听
任务的执行不取决代码的顺序,而取决于某一个事件是否发生。---这就是事件驱动
f1.on('done',f2);(jquery的写法)
这个代码的意思是当f1发生done事件之后执行f2
这里可以改写这个函数
function f1(){
settimeout(function(){
//f1的任务代码
f1.trigger('done'); //触发done
},1000);
}
f1.trigger('done');
这段代码的意思是f1执行之后立即触发done,然后才能开始执行f2
(1)onclick方法
element.onclick=function(){
//处理函数
}
<style>
#btn {
width: 100px; height:100px; background-color:#000
}
</style>
</head>
<body>
<button id="btn" ></button>
<script>
document.getElementById('btn').onclick = check1;
document.getElementById('btn').onclick = check2;
document.getElementById('btn').onclick = check3;
function check1(){
document.getElementById('btn').style.backgroundColor = 'red'
console.log('check1');
}
function check2(){
document.getElementById('btn').style.backgroundColor = 'blue'
console.log('check2');
}
function check3(){
document.getElementById('btn').style.backgroundColor = 'green'
console.log('check3');
}
</script>
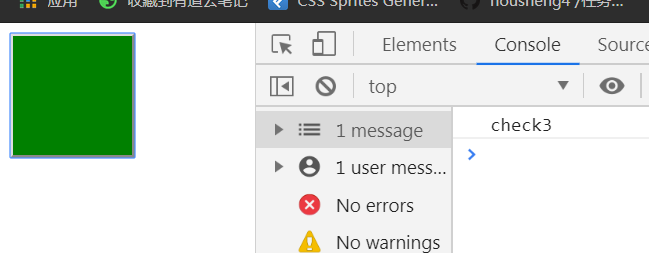
当同一个元素被绑定多个事件的时候只有最后一个事件被添加执行
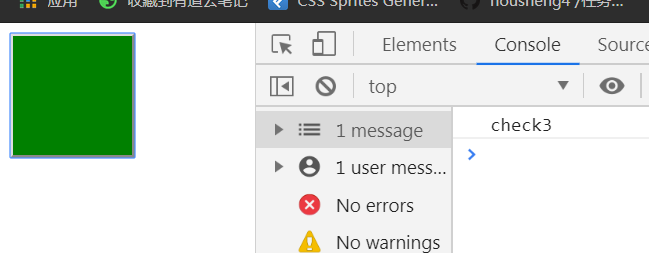
上面的代码的结果是
可以看出只执行了函数check3
(2)attachEvent和addEvenListener方法
elment.attachEvent("onclick",handler1);
elment.attachEvent("onclick",handler2);
elment.attachEvent("onclick",handler3);
上述三个方法执行顺序:3-2-1;
elment.addEvenListener("click",handler1,false);
elment.addEvenListener("click",handler2,false);
elment.addEvenListener("click",handler3,false);
上述三个方法执行顺序:1-2-3;方法的第三个参数是泡沫获取,是一个布尔值:当为false时表示由里向外,true表示由外向里。
document.getElementById("id1").addEventListener("click",function(){console.log('id1');},false);
document.getElementById("id2").addEventListener("click",function(){console.log('id2');},false);
//点击id=id2的div,先在sonsole中输出,先输出id2,在输出id1
document.getElementById("id1").addEventListener("click",function(){console.log('id1');},false);
document.getElementById("id2").addEventListener("click",function(){console.log('id2');},true);
//点击id=id2的div,先在sonsole中国输出,先输出id1,在输出id2
3、发布和订阅
得到








评论