发表于: 2019-11-07 23:45:10
1 1070
今天完成的事:
完成推荐页面
明天计划的事:
调试修改任务11、进行任务12
遇到的问题:
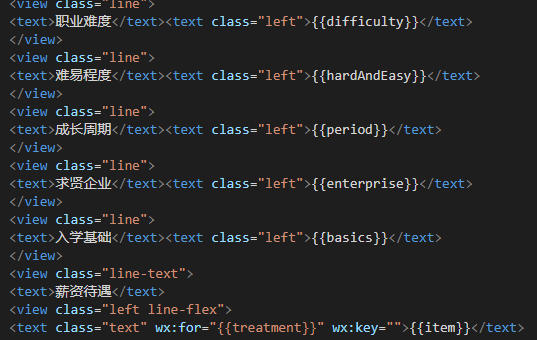
数据绑定不显示
在wxml文件里绑定了数据

但页面不显示

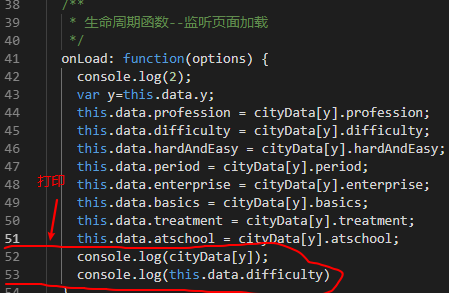
js初始渲染打印绑定的数据

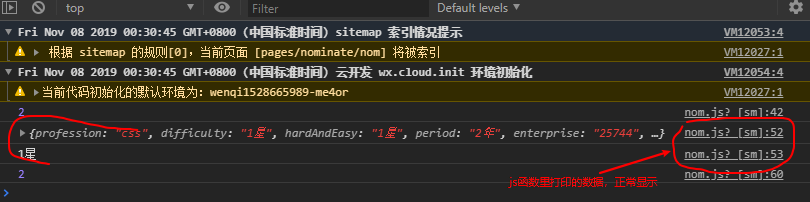
页面一刷新就打印出来了,但在页面上就是没显示出来

收获:
关于小程序的事件详解
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
| 类型 | 触发条件 |
|---|---|
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longtap | 手指触摸后,超过350ms再离开 |
注:除上表之外的其他组件自定义事件如无特殊申明都是非冒泡事件,如<form/>
的submit事件,<input/>的input事件,<scroll-view/>的scroll事件,(详见各个组件)
事件绑定
事件绑定的写法同组件的属性,以 key、value 的形式。
- key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart
- value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
注:bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
在编写代码中,使用频率高的事件方式是
- 单击——tap
- 长按——longtap
- 滑动——touchstart、touchmove、touchend、touchcancel
- 在小程序中没有专门的双击事件
- 查阅资料发现,电脑或者手机的双击事件都是300ms内连续点击,小程序中也采用300ms以内连续点击视为双击事件。





评论