发表于: 2019-11-07 23:38:39
1 1187
今日完成的事
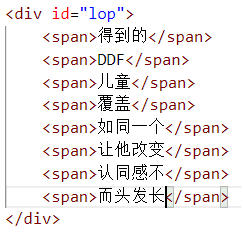
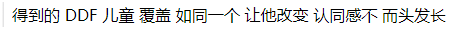
今日学习了dom的映射机制,页面中的html元素和js中通过相关方法获取到的元素集合或者元素对象存在映射关系(js当中获取的dom元素对象和页面当中获取的dom元素一个修改另一个也修改)在元素绑定前我们获取容器中的元素,得到一个空的元素集合,元素数据绑定后我们不需要重新获取dom的映射机制会帮我们把新增加的元素映射到之前获取到的空集合中,让其变为有元素的集合,这里注意一下querySelectoALL会掐断映射机制,因为querySelectoALL获取的集合是静态集合,不存在映射机制,能用getElementby的不用querySelectoALL
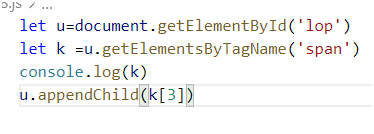
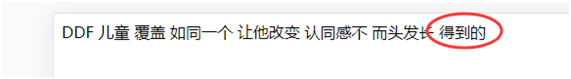
appendchild在追加元素对象的时候,如果这个元素之前的容器中已经存在,此时不是克隆一份追加到末尾,而是把原有的元素移动到末尾位置。



复习了单例模式,所谓的单例模式简单来说对象就是一个单例设计模式,把描述同一件事物的属性和特征进行分组,归类(存储在同一个堆内存空间中),因此避免了全局变量之间的冲突,就是把相同作用的方法,变量封装在一个闭包中,这时的对象就不叫对象了,叫做命名空间,把描述事物的属性存放到命名空间中,多个命名空间是独立分开的,互不冲突。每一个命名空间都是object这个内置的实例,而实例之间是互相独立互不干扰的,所以我们称呼他为单例。所以说单例模式就是个破对象,高级单例模式:给命名空间赋值的时候,不是直接赋值一个对象,而是先执行匿名函数,形成一个私有作用域AA(不销毁的栈内存),在AA中创建一个堆内存,比如
let xxx =(function(){
return {
init:function(){
}
}
})
或者
这种模式的好处:我们可以完全在AA中创造很多内容(变量OR函数),哪些需要供外面调取使用的,我们就暴露到返回对象中
以任务6-10的分页部分举一个单例模式的例子。
首先封装一个ajax请求在服务里面。

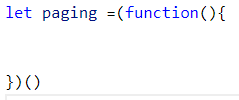
然后创建一个单例模式

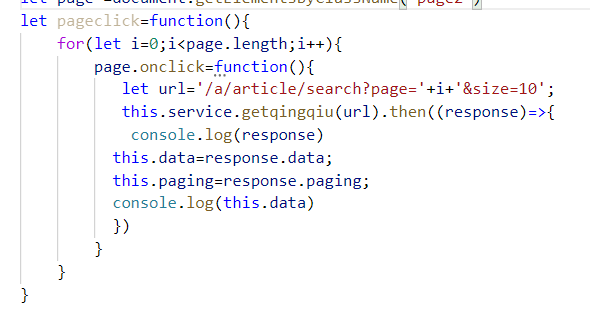
然后获取分页的dom,并给分页绑上点击事件

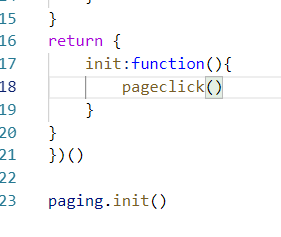
把需要执行的函数返回并执行

明天计划的事
学习正则
遇到的困难
很多基础知识掌握的不扎实
收获
对于单例模式掌握的更好了





评论