发表于: 2019-11-06 23:16:46
1 1061
今日完成的事
优化了部分代码,看了es6的知识
明日计划的事
学习下es6
收获
如何理解es6中的类,作为面向对象的编程,类是个比较重要的知识点,js在es6中完善了js面向对象的不足。
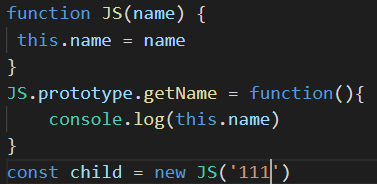
在es6之前,并没有提供对类的支持,我们常用的做法是通过构造函数来模拟类的实现, 通过将属性及方法定义在原型上共享给其实例

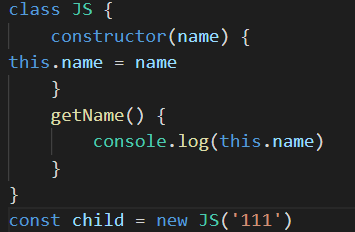
es6中的class只是一个语法糖,class的写法只是让对象原型看起来更加清晰

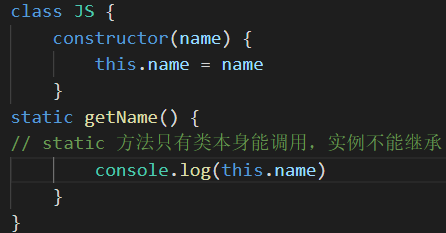
每个类中都有一个constructor方法,如果没有显示定义, 会默认添加一个空的constructor,等同于ES5中的构造函数, 类的所有方法都是定义在类的prototype属性上面,二者的主要区别在于Class必须使用new调用, ES5中构造函数不使用new也可以调用, class 中新增静态方法(static)关键字, 静态方法不能被继承只有通过类本身来调用

Extends 继承
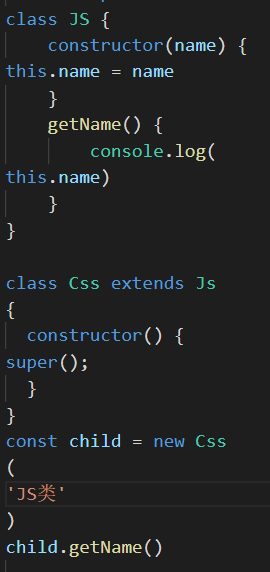
class 也可以通过extends 关键字实现继承

extends 注意点
使用extends 继承时,子类构造函数中必须调用super(), 代表调用父类的构造函数
super虽然代码父类的constructor,但是返回的子类的实例
super作为函数调用时,代表类的构造函数
super作为对象调用时, 在普通方法中,指向父类的原型对象, 静态方法中指向父类
es6中新增一种原始数据类型Symbol,最大的特点是唯一性,Symbol值通过Symbol函数生成, 在es5中对象的属性都是字符串,我们使用他人定义的对象,然后去新增自己的属性,这样容易起冲突覆盖原有的属性, Symbol也可以看成为一个字符串,不过这个字符能保证是独一无二的。

Symbol的特点
独一无二
不能隐式转换
不能与其它数据类型做运算
不能使用点运算符进行操作





评论