发表于: 2019-11-06 20:31:48
1 1027
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
TODO LIST
一、【11:30】
修改后台消息新增逻辑 已完成
调试前台消息接口 已完成
二、【16:30】
学习微信登录和支付知识 进行中
三、【20:30】
复习spring,看面试题 未完成
微信公众号登录:
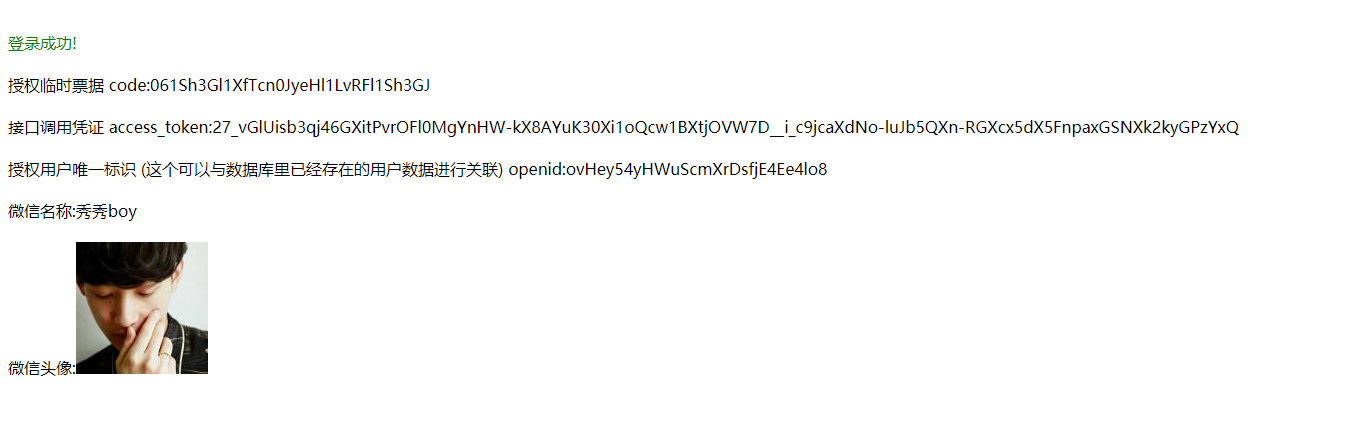
登录成功之后,显示如图所示的信息,可以拿到微信用户昵称,头像。 更重要的是,拿到 授权用户唯一标识 openid.
因为同一个微信用户,扫描某个固定网站的微信登录界面,得到的 openid 都是一样的。所以通过它就可以与 与数据库里已经存在的用户数据进行关联 了,从而方便后续进行微信登录功能的开发了。
看了一下微信开发平台:
需要要开通微信开放平台的微信登录功能,必须是企业或者个体工商户, 个人是不行的。进行申请。
微信登录有两种模式,一种是 移动应用,即 ios 和 android 上的 app。 另一个中 网站应用,即在我们现在做的公众号中的授权登录 。
app 可能没有,但是网站一般是有滴。。。
所以点击 管理中心-> 网站应用 -> 创建网站应用来新建一个。
如果新建后,并被审核通过了,那么就可以看到如图所示 “已通过" 的某个应用。
利用网上的教程完成申请网站。
上一个 教程,就一个目的,在申请成功之后拿到 AppID 和 AppSecret 。
AppID 是公开的,谁都可以知道。
而 AppSecret 是私密的,只有开发者自己知道。
比如我的 AppID 是 wx29859b4928233dd5(别人的), 通过它就可以的发起一次 在 点击图片进行微信登录测试 中的登录二维码。
而这个二维码其实就是个地址:
https://open.weixin.qq.com/connect/qrconnect?appid=wx29859b4928233dd5&redirect_uri=http://how2j.cn/wx.jsp&response_type=code&scope=snsapi_login&state=STATE#wechat_redirect
在微信开发平台就是一个这样的图:

这个二维码地址代码是:
我们进行如下分解:
微信开放平台域名:
https://open.weixin.qq.com/
连接应用
/connect
二维码服务
/qrconnect (公众号内部直接登录是:/oauth2)
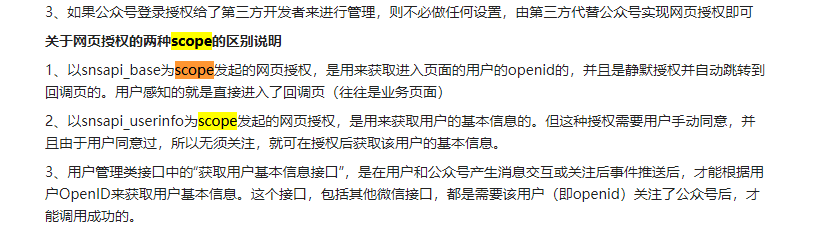
这里有移动应用授权登录,网站应用授权登录,还有公众号内部授权,还有微信内部网页授权。,我们复盘用的是公众号网页授权登录,这里登录有两种,一种是关注公众号之后的静默授权登录,一种是需要用户同意授权。我们复盘取得后者。
参数appid
参数响应地址,表示当微信用户进行了登录扫码之后,微信开放公众平台就会跳转到 http://how2j.cn/wx.jsp 这个地址,把重要信息都发过去 (临时授权票据 code)
redirect_uri=http://how2j.cn/wx.jsp
参数response_type,即要求微信开放公众平台返回 临时授权票据 code
response_type=code
参数 scope: snsapi_login 即表示这次是做登录
scope=snsapi_login
参数 state=STATE, 即附带的返回值,这里用固定的 STATE. 真实开发的时候 请使用官方建议的做法:设置为简单的随机数加session进行校验
state=STATE
参数 表示进行跳转
#wechat_redirect
扫码成功后,就会回调 wx.jsp 这个页面进行处理了。
再来看看我们复盘的url地址:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxd47d15a0d19fe813
&redirect_uri=http://dev.home.qiuligao.xiuzhenyuan.cn/homepage&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
做一个类似的分析:
微信开放平台域名:
https://open.weixin.qq.com/
连接应用
/connect
微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站
/oauth2
授权
/authorize
参数appid
appid=wxd47d15a0d19fe813
参数响应地址,表示当微信用户进行了授权之后,微信公众号就会跳转到 http://dev.home.qiuligao.xiuzhenyuan.cn/homepage这个地址,把重要信息都发过去 (临时授权票据 code)
redirect_uri=http://dev.home.qiuligao.xiuzhenyuan.cn/homepage
参数response_type,即要求微信开放公众平台返回 临时授权票据 code
response_type=code
参数 scope: snsapi_userinfo 即表示获取用户的基本信息。
scope=snsapi_userinfo


参数 state=STATE, 即附带的返回值,这里用固定的 STATE. 真实开发的时候 请使用官方建议的做法:设置为简单的随机数加session进行校验
state=STATE
参数 表示进行跳转
#wechat_redirect
授权成功之后还有剩下的步骤。

先跟着别人的教程走一遍二维码的登录处理:
一旦微信用户进行了扫码并确认同意后,就会访问回调地址:
http://how2j.cn/wx.jsp
在 wx.jsp 中就会接收到约定好传回来的 授权临时票据 code, 并根据这个进一步获取 用户信息。
wx.jsp
现在服务端有多种方式,如 springmvc, struts, springboot 等等,为了方便大家理解,最简单的,还是 jsp 。 因为它里面就是纯粹的 java 代码,不涉及任何框架的内容,所以大家拿去后修改也很简单。
<%@page import="cn.hutool.http.HttpUtil"%>
<%@page import="cn.hutool.core.util.StrUtil"%>
<%@page import="cn.hutool.json.*"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
//app_id
//app_secret
String app_id= "<app_id>";
String app_secret= "<app_secret>";
//获取扫描二维码返回的 授权临时票据 code
String code = request.getParameter("code");
//通过 app_id, app_secret 和 code 获取接口调用凭证 access_token 和 授权用户唯一标识 openid
String getAccessTokenURLFormat = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={}&secret={}&code={}&grant_type=authorization_code";
String getAccessTokenURL = StrUtil.format(getAccessTokenURLFormat, app_id,app_secret,code);
//通过 hutool 工具类 访问url
String tokenResponse = HttpUtil.get(getAccessTokenURL);
//通过 hutool 工具类 转换为 json 对象
JSONObject tokenJson= JSONUtil.parseObj(tokenResponse);
//获取json 对象相关字段
Integer errcode = (Integer)tokenJson.get("errcode");
String errmsg = (String)tokenJson.get("errmsg");
String openid = (String)tokenJson.get("openid");
String access_token = (String)tokenJson.get("access_token");
//先判断是否返回错误信息,如果是,则提示错误
if(null!=errcode){
out.println("<br><br>出错,错误信息:"+errmsg);
return;
}
out.println("<br><br><span style='color:green'>登录成功!</span>");
//打印 服务端返回的数据
out.println("<br><br>授权临时票据 code:"+code);
out.println("<br><br> 接口调用凭证 access_token:"+access_token);
out.println("<br><br> 授权用户唯一标识 (这个可以与数据库里已经存在的用户数据进行关联) openid:"+openid);
//通过 接口调用凭证 access_token 和 授权用户唯一标识 openid 就可以获取用户信息了
String getUserInfoURLFormat = "https://api.weixin.qq.com/sns/userinfo?access_token={}&openid={}";
String getUserInfoURL = StrUtil.format(getUserInfoURLFormat,access_token,openid);
//通过hutool 工具类获取用户信息
String userInfoResponse = HttpUtil.get(getUserInfoURL);
//通过 hutool 工具类转换为 json 对象
JSONObject userInfoJson= JSONUtil.parseObj(userInfoResponse);
//通过 hutool 工具获取微信昵称和头像图片地址
String nickname = (String)userInfoJson.get("nickname");
String headimgurl = (String)userInfoJson.get("headimgurl");
out.println("<br><br>微信名称:"+nickname);
out.println("<br><br>微信头像:<img src='"+headimgurl+"'/>");
%>
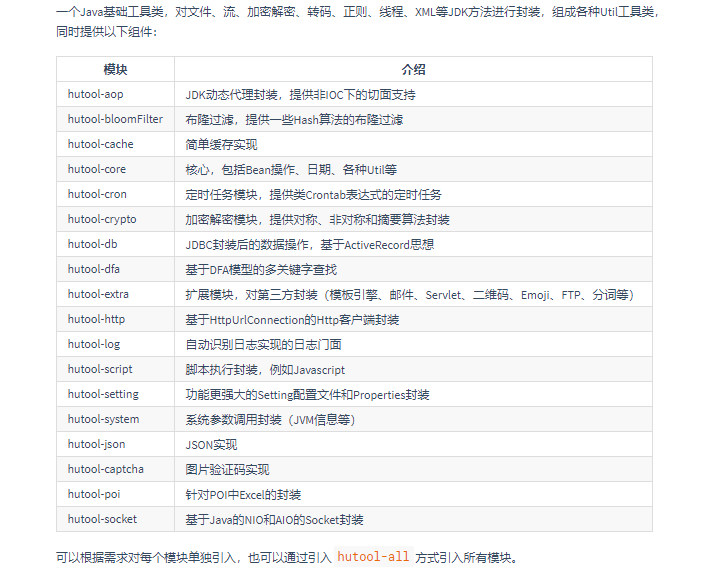
这里教程用到了一个hutool工具组件:
这是它的文档:https://hutool.cn/docs/#/
简介:
Hutool是一个小而全的Java工具类库,通过静态方法封装,降低相关API的学习成本,提高工作效率,使Java拥有函数式语言般的优雅,让Java语言也可以“甜甜的”。
Hutool中的工具方法来自于每个用户的精雕细琢,它涵盖了Java开发底层代码中的方方面面,它既是大型项目开发中解决小问题的利器,也是小型项目中的效率担当;
Hutool是项目中“util”包友好的替代,它节省了开发人员对项目中公用类和公用工具方法的封装时间,使开发专注于业务,同时可以最大限度的避免封装不完善带来的bug。
Hutool如何改变我们的coding方式
Hutool的目标是使用一个工具方法代替一段复杂代码,从而最大限度的避免“复制粘贴”代码的问题,彻底改变我们写代码的方式。
以计算MD5为例:
- 【以前】打开搜索引擎 -> 搜“Java MD5加密” -> 打开某篇博客-> 复制粘贴 -> 改改好用
- 【现在】引入Hutool -> SecureUtil.md5()
Hutool的存在就是为了减少代码搜索成本,避免网络上参差不齐的代码出现导致的bug。
包含组件

引入方法:
使用maven:
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.0.3</version>
</dependency>
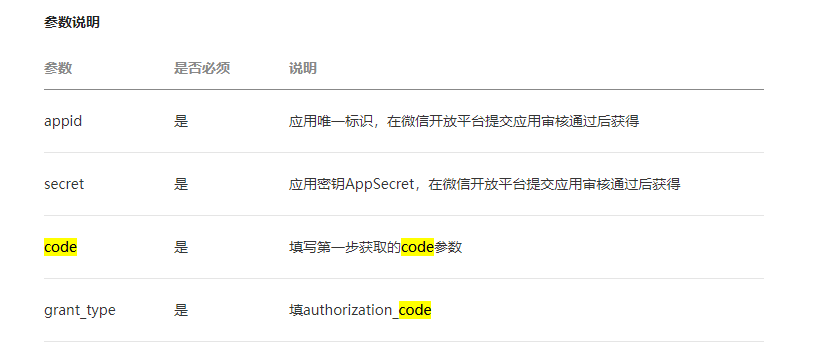
通过code返回access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_codeHttpServletRequest request;String code=request.getParameter("code");
然后是
第二步:通过code获取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
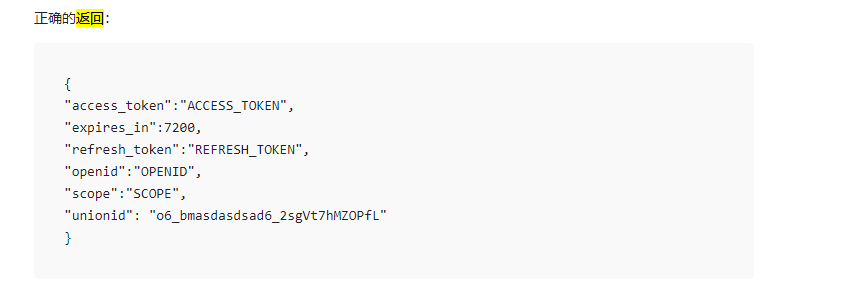
将参数放入上面的url,然后访问这个url返回一个json字符串,如下:
这是二维码网站登录的返回值:


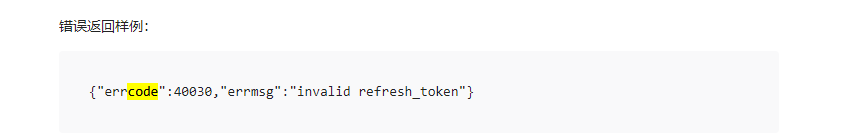
错误返回:

1、Appsecret 是应用接口使用密钥,泄漏后将可能导致应用数据泄漏、应用的用户数据泄漏等高风险后果;存储在客户端,极有可能被恶意窃取(如反编译获取Appsecret);
2、access_token 为用户授权第三方应用发起接口调用的凭证(相当于用户登录态),存储在客户端,可能出现恶意获取access_token 后导致的用户数据泄漏、用户微信相关接口功能被恶意发起等行为;
3、refresh_token 为用户授权第三方应用的长效凭证,仅用于刷新access_token,但泄漏后相当于access_token 泄漏,风险同上。
建议将secret、用户数据(如access_token)放在App云端服务器,由云端中转接口调用请求。
接着是第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
1. access_token有效且未超时;
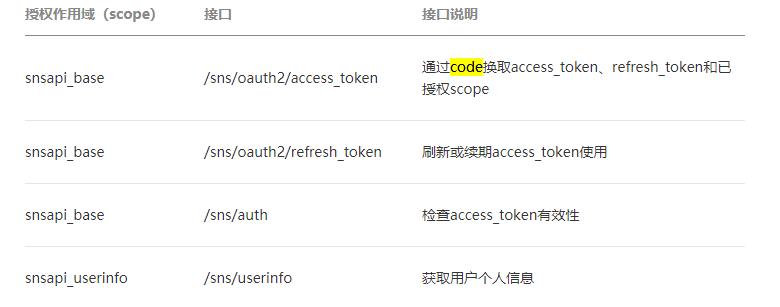
2. 微信用户已授权给第三方应用帐号相应接口作用域(scope)。对于接口作用域(scope),能调用的接口有以下:

其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。 接口调用方法可查阅《微信授权关系接口调用指南》(这里意思就是有了其他的scope域就默认有了snsapi_base的权限,这个就相当于最大的父类,然后就是使用snsapi_base可以直接用code进行访问页面,也就是已经登录的用户可以用这个登录直接判断token,然后不用再次授权从微信取得用户的信息,二是可以从我们的后台数据也就是第三方的数据库里面获取自己的信息,并且也只能从第三方数据库获取信息,微信不支持snsapi_base获取用户个人信息)

明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
修改新增消息接口的一些小bug。
新增接口,有一个明显的延迟,我新增消息到了消息表,但是推送到message_user表的时候有一个很明显的延迟。
收获:(通过今天的学习,学到了什么知识)





评论