发表于: 2019-11-05 23:04:20
1 919
今日完成的事
讲了小课堂,看了点小课堂
明日计划的事
优化了代码,看下es6
收获
小程序开发要注意的事项
1要区分一下一个新的页面的业务逻辑适合放在onload里面去做请求还是适合在onshow里面去请求数据。
2 页面的各种请求可以放到onShow 中,这样的话可以从返回上一个页面时,上一个页面的数据进行重新加载,以便于获取最新的数据; 同时也可以避免wx.getCurrentPage来取数据。
3 每个页面中的data 数据,尽量使用对象的方式,可以设置多个属性值。避免以后维护过程中不知道每个变量的含义。
4 获取用户输入的内容,尽量用bindinput ,验证的时候使用bindblur。
5 数据分页加载的功能,其实是声名一个空数组,这个空数组carlist就是页面的数据列表,每次请求到的数据,利用数组的concat() 方式将新请求到的数据跟之前的数组链接起来,形成分页加载的效果,如果请求的数据是空,则显示到底了,如果第一次请求数据就是空,则显示时暂无数据; 这样不以依据默认的carlist.length==0来显示暂无数据图片造成的闪现。
6 把JS功能封装成单独的模块,不要再放在同一个common中。为了以后方便迁移和结构的升级。
7 公共样式也要进行封装,避免后期太多、太乱。
8 每个页面要对上一个页面的传值就行验证,避免因为传值不对造成功能不能使用或者页面崩溃的情况。
9 开发的过程中,首页对整个业务流程进行构思,根据业务流程开发,一定要合理安排好每个业务的功能模板中最核心的业务,核心模板不仅仅涉及个人,还关系到测试方面,甚至其他人的进度工作。
10 能用一个页面的 ,尽量整合成一个页面。比如:详情页和sku。甚至以后的活动页面。
11 对于已经加载到底的图标,由于图片和文字两边各有一个”---------”,可以用两个空盒子,然后设置border-top的方式形成两边的横线。
12 所有的按钮都要有交互反馈。确保让用户能感受到我确实点击了按钮。
13 所有的按钮,尤其是提交类型的按钮,最好都要进行单击次数的限制,目的是为了避免数据的重复提交,在交易网站中的目的是避免重复下单。
14 所有的数据下载或上传的时候,预加载效果不仅仅是个样式,也是保证每次的数据能够有时间上传或者下载的过程。
15 确保git 中的代码与最新项目版本能够有一套完全相同的,同时也要预估好线上项目突发机制,另外确保项目再git 中有各个历史版本,确保项目如果有突发风险,可以及时利用上一个版本进行替换,不至于导致项目无法使用;但是最好是检查好,不要出现突发情况。
17 首先要想到的并且加入到项目的首要功能是版本更新机制,比如小程序的版本更新机制,原因:可能因为版本不及时更新导致很多不良后果;另外版本号要在上线项目中表明,以便于进行区分工作。
18 每次修改一个内容,都要看一下是否把原本没问题的流程影响了,导致bug
19 代码上线前,一定要审核是否有相关的重要代码被注销了,否在带来的后果是不堪设想的。
20 代码发布时一定要考虑到有一个版本,保证核心业务流程能够不受影响的正常使用。
小程序页面之间是如何通信的
首先将通信的模型列举出来, 分为以下几种
兄弟页面间通信
父路径页面向子路径页面通信
子路径页面向父路径页面通信
通信的方式
localStorage 本地存储
globalData 全局对象
eventBus 发布订阅
PageModel 缓存整个pageModel至globalData
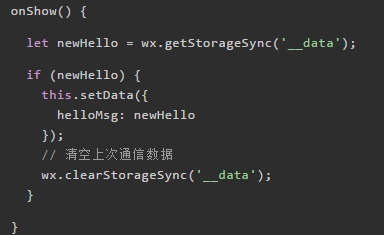
LocalStorage
利用onShow/onHide激活方法,通过localStorage传递数据
LocalStorage
利用onShow/onHide激活方法,通过localStorage传递数据

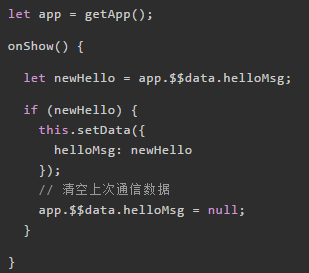
GlobalData
同localStorage一样,利用onShow/onHide激活方法,通过读写小程序globalData完成数据传递

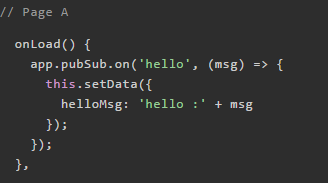
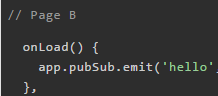
EventBus
eventBus基本适用合任何JS可以运行的环境, 通过订阅一个事件,然后再发布事件的时间点收到消息


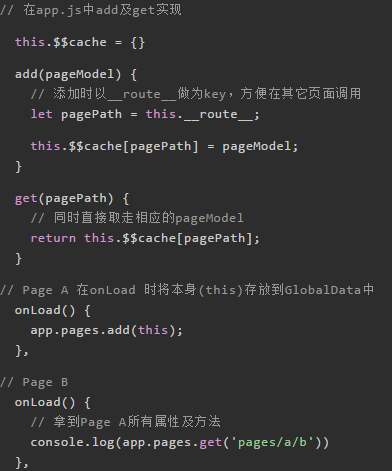
PageModel
缓存页面PageModel, 通信时,直接找到要通信页面的PageModel,进而可以访问通信页面PageModel所有的属性,方法

localstorage 同步会阻塞进程,异步可能会错过最佳取值时机
globalData 直接操作内存,比localstorage更快,注意全局变量污染
eventBus 方便灵活,注意解绑及重复绑定
PageModel 思路很棒,但globalDatac存放的pageModel过多时内存可能会爆炸





评论