发表于: 2019-11-05 22:54:36
1 886
今天完成的事
完成任务3的页面2
早上用的原生JS写
先定义一个空值,后面需要用到

然后用循环语句把盒子渲染出来
for(var i=0; i < data.length; i++){
gpbox +=
'<div class="ceshi"><div id="identity" class="identity"></div><div class="nmb">号</div></div>'
}
gp.innerHTML = gpbox;
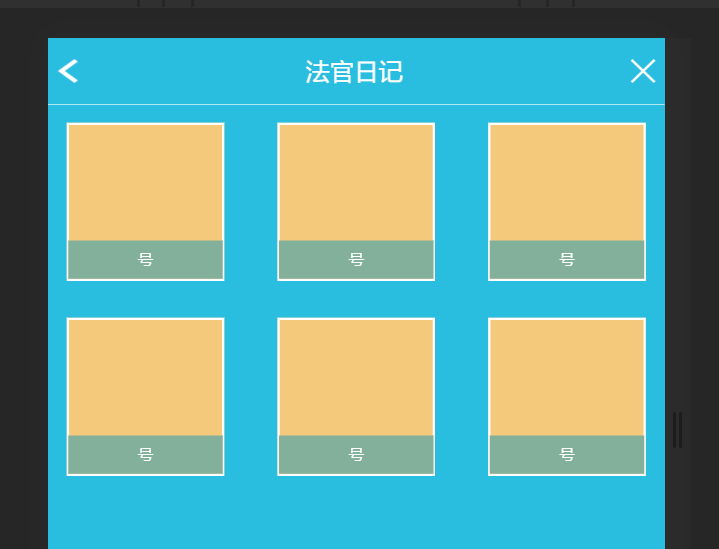
结果如下,盒子里面的字根本不能对应玩家身份装进去,甚至说装不进去

后来曾凯师兄叫我用jquery写,还发了一段代码给我,emmmm
for (var i=0; i<data.length;i++){ //data是任务三拿过来的数组
var A="\n";
var main=`<div class="gp">
${A}<div class="ceshi">
${A}<div class="identity">${data[i]}</div>
${A}<div class="nmb">${i+1}号</div>
${A}</div>${A}</div>`;
$(main).appendTo("#gp");
}
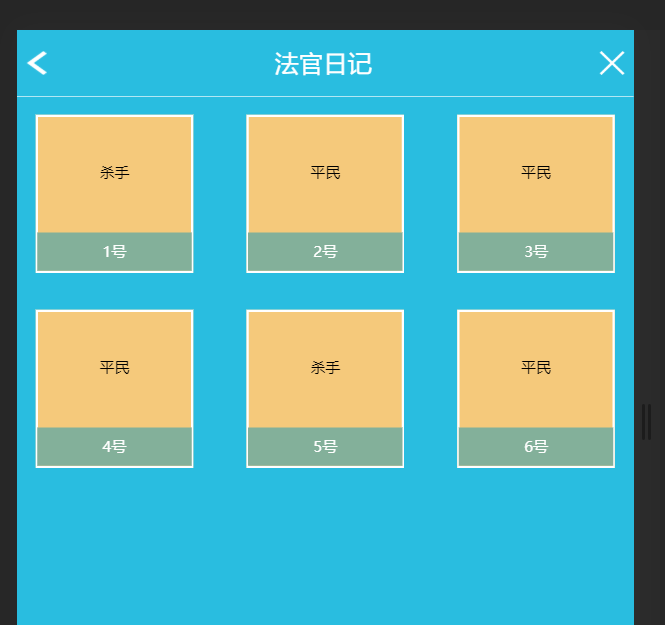
虽然我代入进去,并且成功显示出来了,但我完全不知道什么意思啊

明天的计划:
先理解一下JQ那段是什么意思,为什么是那样写,然后任务4





评论