发表于: 2019-11-04 23:31:13
1 957
今天完成的事情:
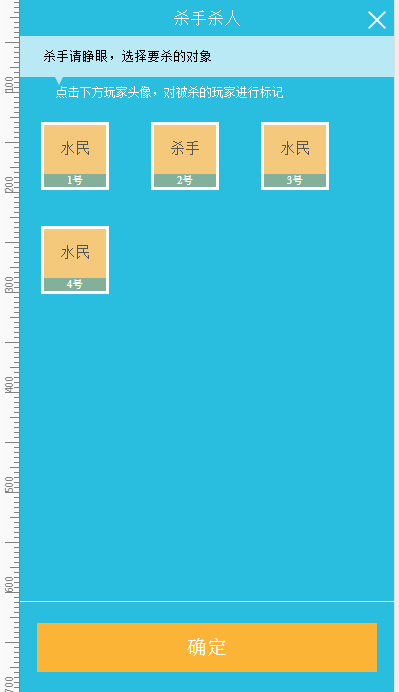
1.继续完善杀手杀人界面的逻辑
明天计划的事情:
1.继续怼任务。
今天完成的事情:
1.点击确定按钮时,需要确定一下杀手是否有杀人。

var myClick = "杀个人再走嘛";
$(".box-people").click(function () {
myClick = true;
var word = $(".word");
for (var i = 0; i < (killerWaterNum.length); i++) {
killerWaterNum[i].state = "alive";
}
$("#sure").click(function () {
if (myClick === true) {
window.history.back();
} else {
alert(myClick);
}//判断是否点击了人物框
})我想的是先定义一个变量给个内容,点击人物盒子时变更这个变量的内容,到确定按钮时,如果变量是变更后的内容,则跳转,否则输出原变量,提示先杀个人再走。
2.点击人物盒子时,如果点到了杀手,则提示是自己人。否则就把人物状态赋予dead。
if (killerWaterNum[dieNum].role === "杀手") {
alert("自己人,大哥!")
} else {
word.eq(dieNum).addClass("death");
killerWaterNum[dieNum].state = "dead";
console.log(killerWaterNum);
}sessionStorage.setItem("status", JSON.stringify(killerWaterNum));
console.log(killerWaterNum);将人物状态数据再传回流程界面。
如何做到回到流程界面时,出现文字,杀死了几号,身份是XXX。
var text=
"<p class='kill-message'>\n"+state+"号被杀手杀死,真实身份是"+state.role+
"</p>";
$(".box-day").eq(0).after(text);
$(".kill-message").show();把这个模板写了,不清楚如何触发。
这个任务确实做的很慢很慢了。传数据怎么使用搞的很懵 。 = =





评论