发表于: 2019-11-04 20:13:55
1 914
今日完成的事
做了小课堂ppt
明日计划的事
学习下小程序和讲小课堂
收获
小课堂是表单验证所以学习了下js的焦点事件,
blur、focus与focusin、focusout的区别,焦点事件触发顺序,
blur:元素失去焦点时触发。这个事件不会冒泡;所有浏览器都支持
focus:在元素获得焦点时触发。这个事件不会冒泡;所有浏览器都支持
focusin:在元素获得焦点时触发,与 HTML 事件 focus 等价,但它冒泡。
focusout:在元素失去焦点时触发。与 HTML 事件 blur 等价,冒泡
blur 和 focus 是用的比较多的,但是这两个事件的问题是它们并不冒泡,因此 IE 的 focusin 和 focusout 事件被 DOM3 级事件纳为标准方式。
blur、focus 和 focusin、focusout 的区别就是:
blur、focus 不支持冒泡,focusin、focusout 支持冒泡。
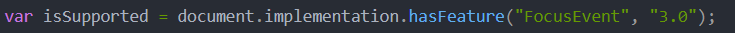
要确定浏览器是否支持这些事件,可以使用代码:

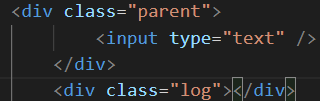
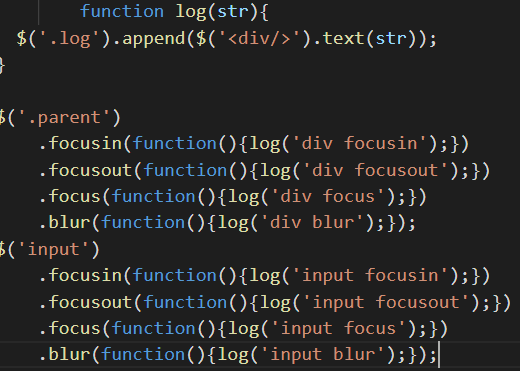
事件触发顺序
对于同时支持这4个事件的浏览器,事件执行顺序为focusin > focus > focusout > blur,


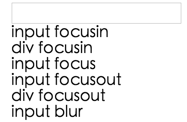
结果为

从执行结果可以看到4个事件的执行顺序,同时也可以看到 focus/blur是不支持冒泡的,所以.parent 元素绑定的focus和blur事件回调并没有触发。
focusin 与 focusout的浏览器支持
几乎所有的浏览器都支持focus和blur事件,但对于focusin和focusout 就不是这样理想了。Firefox中不支持focusin和focusout事件;chrome和safari中只有通过addEventListener方式绑定事件才能正常使用,其他方式绑定都不行;
面对这样的浏览器支持似乎很头痛,庆幸的是jQuery对focusin和focusout做了兼容,使用$.focusin和$.focusout实现事件绑定,在所有浏览器中都支持;
focus和blur如何实现事件代理
事件代理简单来说就是将子元素事件绑定在祖先元素上,之所以能够这样做,得益于标准事件模型的捕获和冒泡。我们知道在标准事件模型中,一个事件的触发会经历三个阶段:捕获阶段+目标阶段+冒泡阶段,有了捕获和冒泡才能实现事件代理。由前面介绍可知,focus和blur不支持冒泡,但其支持捕获,但 IE 中事件模型没有捕获只有冒泡,所以在非IE浏览器中可以通过在捕获阶段进行事件绑定实现事件代理。那么针对IE浏览器怎么实现呢?通过支持冒泡的是focusin和focusout实现就可以了。





评论