发表于: 2019-11-04 20:13:45
0 989
今日完成的事
今天彻底完成了弹窗组件,本来2天就应该写完的,但是因为摸鱼多用了一天,弹窗组件的逻辑主要就是主页面控制弹窗组件的显示和隐藏并向弹窗组件传值。弹窗组件根据主页面传递的值来显示具体内容。并通过点击确定和取消摁扭来向主页面传值,主页面根据弹窗组件传递的值进行后续操作。
这里主页面向弹窗组件传值用的是Input 的方式,子组件向父组件传值我开始用的是ViewChild的方法,首先在
ts核心模块引入ViewChild
 ,然后在主页面的弹窗组件上起一个id
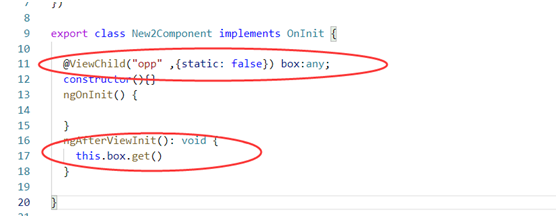
,然后在主页面的弹窗组件上起一个id 然后用@ViewChild选择器来创建一个实例,最后用这个实例的get方法来获取
然后用@ViewChild选择器来创建一个实例,最后用这个实例的get方法来获取
但是这个方法并行不通,因为挂架是根据主页面来控制显示和隐藏的

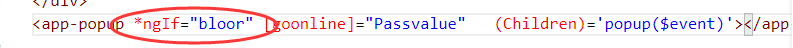
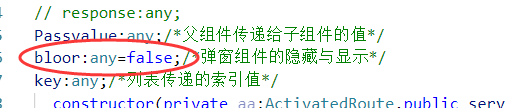
但是因为弹窗是根据点击事件才弹出来的,没有点击事件是隐藏的所以初始的ngif设置为false
 但是这样的话就会报错,因为如果ngif为false那么弹窗组件就相当于没有挂载到主页面,那么弹窗组件就不是主页面的子组件所以就会报错。这里我用了
但是这样的话就会报错,因为如果ngif为false那么弹窗组件就相当于没有挂载到主页面,那么弹窗组件就不是主页面的子组件所以就会报错。这里我用了


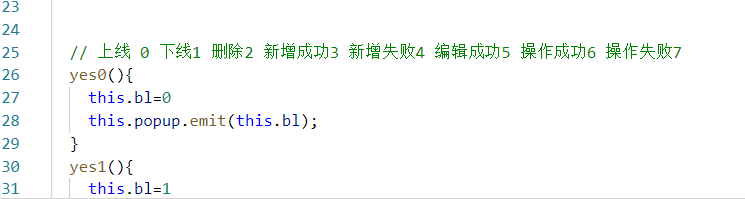
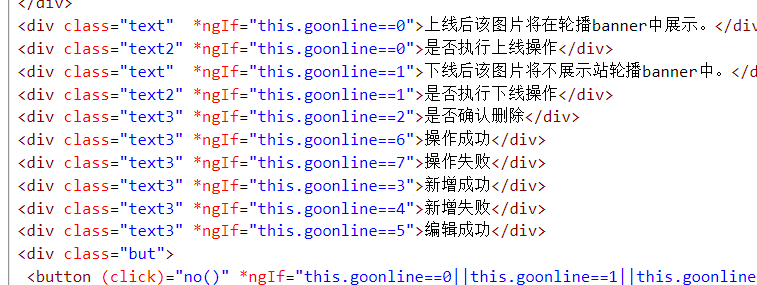
弹窗组件根据传递的值来显示具体的内容


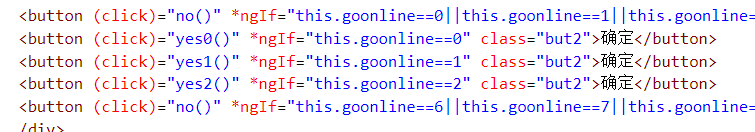
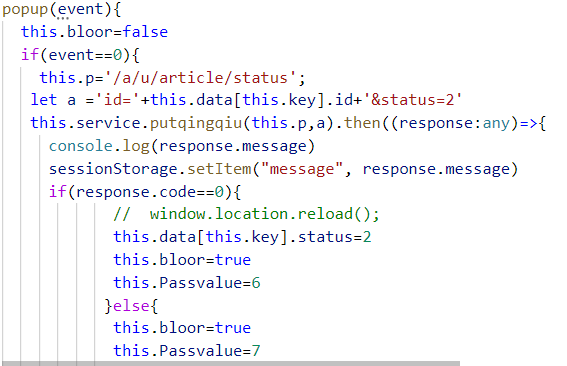
然后根据弹窗组件点击的是确定还是取消给主页面传递一个值,主页面根据弹窗组件传递的值来进行下一步操作
 这样弹窗组件就算写完了,写完之后感觉并不算很难。
这样弹窗组件就算写完了,写完之后感觉并不算很难。
明天计划的事
准备复盘评审
遇到的困难
angular的组件库还是不会用
收获
对弹窗组件了解很多了。





评论