发表于: 2019-11-04 17:15:23
1 1030
今天完成的事情
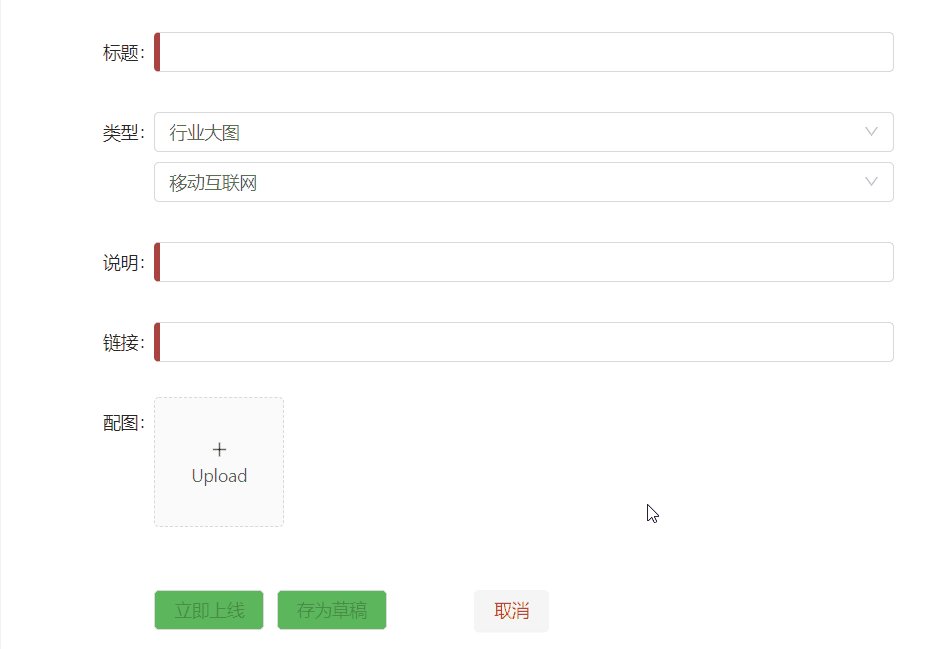
angular任务中的新增/编辑页面的表单验证模块已经完成,如下图
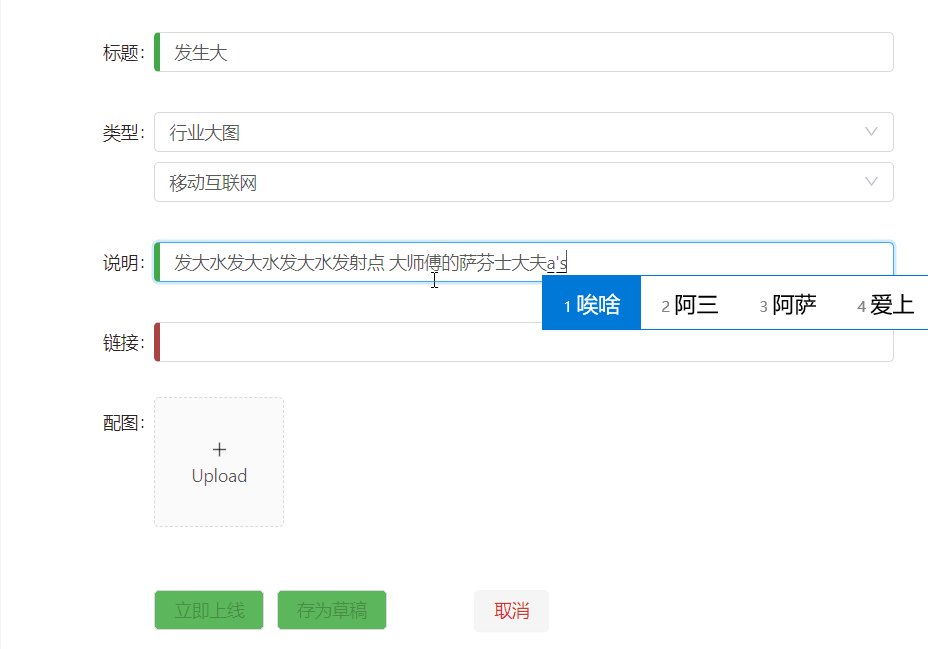
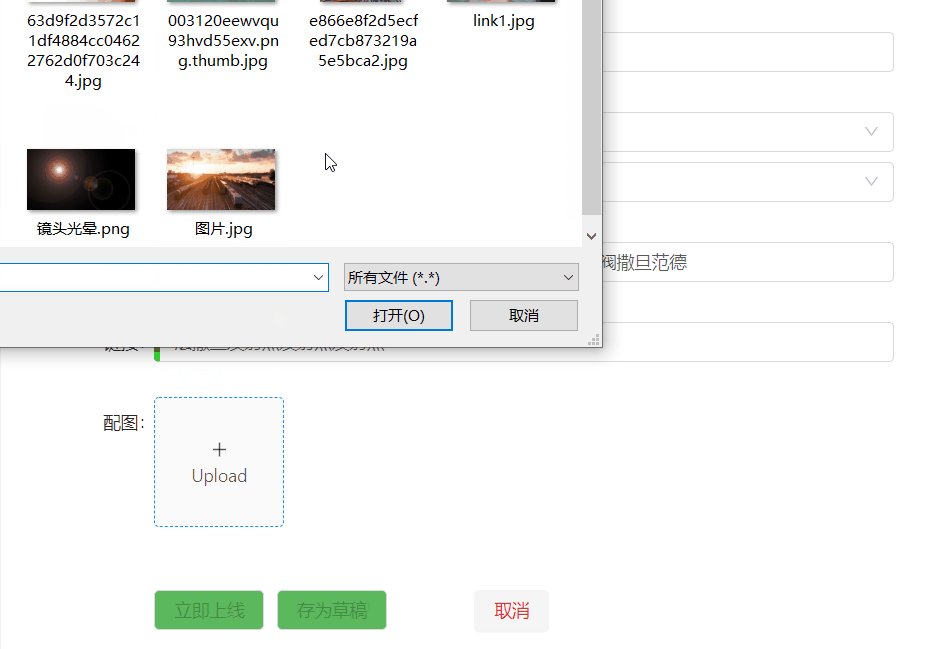
标题为必填项,说明为必填项且最多输入30个字,链接为必填项且最少输入10个字,图片为必须上传,任何一个条件不满足就无法提交

>>开始时候表单验证是按照angular官方文档的教程来做的
首先在input输入框内添加属性 #name="ngModel"(name是自定义名字),每个input都有三个隐性属性:是否被改过,是否被动过,是否有效
然后根据这三个属性来进行表单验证功能,以下是不满足条件时左侧显示红色border(如上动态图)
html:
<label for="name">Name</label>
<input type="text" class="form-control" id="name" required [(ngModel)]="model.name" name="name" #name="ngModel">
<div [hidden]="name.valid || name.pristine" class="alert alert-danger">Name is required</div>
css:
.ng-valid[required], .ng-valid.required {
border-left: 5px solid #42A948;
/* green */
}
.ng-invalid:not(form) {
border-left: 5px solid #a94442;
/* red */
}
当input输入框被动过或者改过且input输入框是有效(比如必填选项已填),则左侧显示绿色,否则显示红色
>>接下来就是错误提示信息
通过ngif判断语句来进行判断,并展示错误信息
html
<input id="name" name="name" class="form-control" required minlength="4" appForbiddenName="bob" [(ngModel)]="hero.name" #name="ngModel" >
<div *ngIf="name.invalid && (name.dirty || name.touched)"class="alert alert-danger"><div *ngIf="name.errors.required">Name is required. </div>
<div *ngIf="name.errors.minlength">Name must be at least 4 characters long.</div>
<div *ngIf="name.errors.forbiddenName">Name cannot be Bob.</div></div>
以上与第一个的区别就是可以进行多次的判断
今天遇到的问题
问题1:当使用上方的表单验证时,由于表单验证中包含select选择框以及图片上传,所以报错
解 决:使用antd中的表单验证组件来实现,如下示例:
<nz-form-item>
<nz-form-label [nzSpan]="5">Warning</nz-form-label>
<nz-form-control nzValidateStatus="warning" [nzSpan]="12"><input nz-input [ngModel]="'Warning'" name="warningValid" />
</nz-form-control>
</nz-form-item>
今天的收获
1.通过表单验证知道了每个input输入框是有一个隐性的属性的
在表单中使用 ngModel 可以获得比仅使用双向数据绑定更多的控制权。它还会告诉你很多信息:用户碰过此控件吗?它的值变化了吗?数据变得无效了吗?
NgModel 指令不仅仅跟踪状态。它还使用特定的 Angular CSS 类来更新控件,以反映当前状态。 可以利用这些 CSS 类来修改控件的外观,显示或隐藏消息。
状态 | 为真时的 CSS 类 | 为假时的 CSS 类 |
|---|---|---|
控件被访问过。 |
|
|
控件的值变化了。 |
|
|
控件的值有效。 |
|
|
明天的计划
完成登陆和退出的验证模块





评论