发表于: 2019-11-03 23:34:45
1 913
今天完成的事情:
今天上午比较水,看了一会昨天出的问题,但是上午和下午还是么把问题给解决掉,直到下午请教师兄,终于弄明白问题出在哪里了,
我对我以前用的优化那个方法不是很熟悉,就是在网上找的这个isRouterAlive方法。
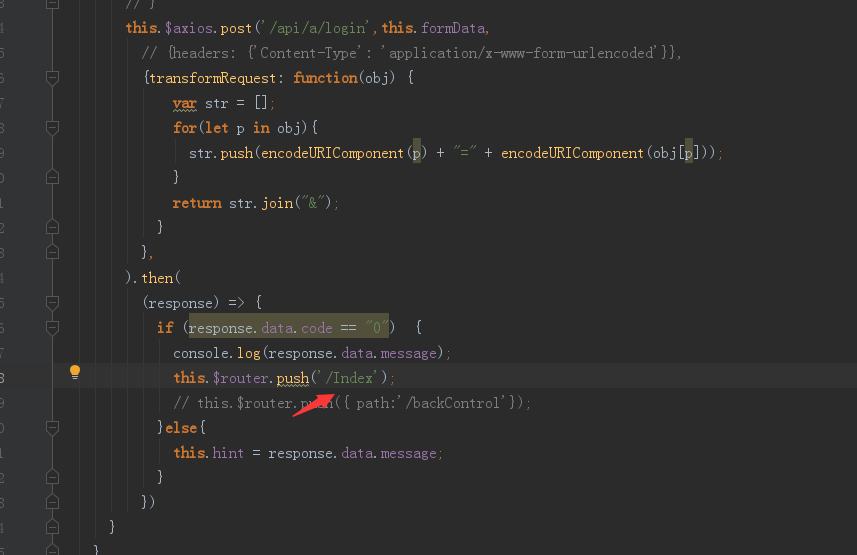
就在刚才我把他给换成正常的跳转页面的方式就是下面这样写: 以前的登陆界面发送post请求哪里的路径直接写成下面这样:
以前的登陆界面发送post请求哪里的路径直接写成下面这样:
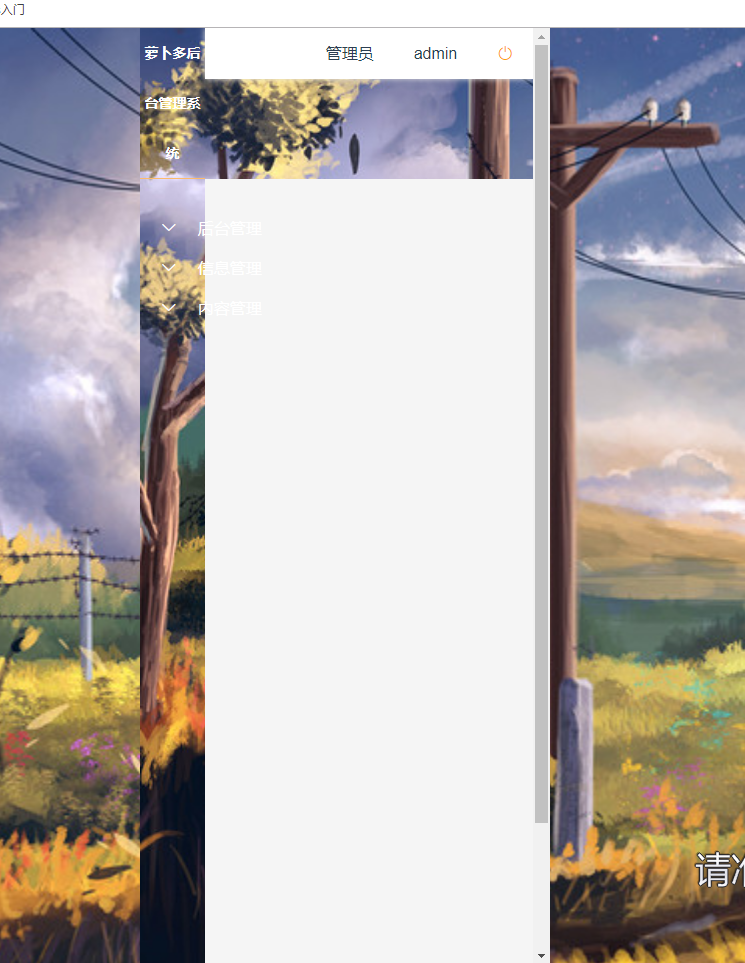
直接跳转到welcome这个组件里面了,所以我点击登陆的时候,跳转的是welcome页面,这个页面里就只有一个h1标签,标签里是welcome,但是这个标签里面没显示出来东西,然后我就把post请求的路径修改了一下,把后面的welcome地址给删掉,改成只有父组件index,这样他直接就跳转到index里面了,我想把index弄成一个父组件,所以我想让他显示的其实是index里面的内容,这个时候把路径改成只有index,然后index里面的内容就显示出来了。
至于这个为啥点击登陆之后跳转的welcome组件里面的内容显示不出来,跳转到index父组件可以显示出来,我暂时还没想清楚,我现在对于父组件跟子组件之间的关系还没理清楚。。。现在刚做后台就碰见这个路径的问题了。
其实第一个把上面的全删了就留一个router-view也行,我刚才试过了,写router-link是我在网上找的教程{7.gif)
明天计划的事情:明天开始继续写后台。
遇到的问题:今天又遇到了个比较奇怪的问题,

收获:对vue的了解更深了一层,然后就是路由方面也更加熟悉了,明天继续努力。





评论