发表于: 2019-11-03 23:27:59
1 969
今日完成的事
今天继续写了弹窗组件,今天学习了父组件往子组件传值和子组件往父组件传值。
父组件往子组件传值
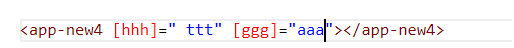
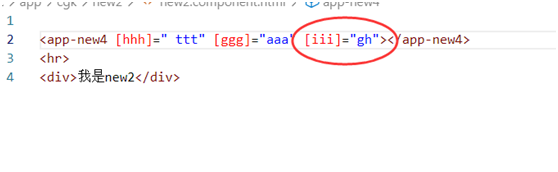
1. 父组件调用子组件的时候传入数据,也就是给子组件绑定一个属性

2. 子组件引入 Input 模块
import { Component, OnInit ,Input } from '@angular/core';
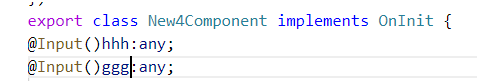
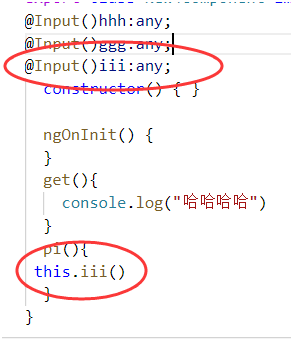
3. 子组件中 @Input 接收父组件传过来的数据

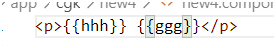
4. 子组件中使用父组件的数据

子组件获取执行父组件的方法
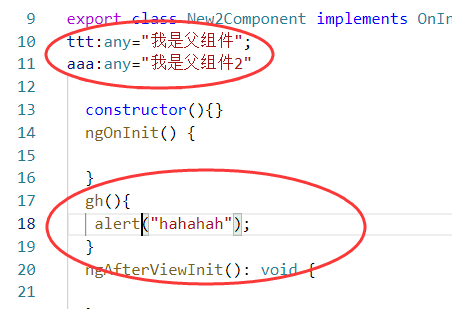
子组件获取父组件的方法跟子组件获取父组件的数据方法差不多,主要注意方法不用声明一个变量可以直接传,但是数据需要
 方法并未声明
方法并未声明
 直接传送,但是传送时不用加括号,加了括号就是传送执行方法后的值了。
直接传送,但是传送时不用加括号,加了括号就是传送执行方法后的值了。
 接收使用.
接收使用.
子组件往父组件传值
子组件向父组件传值
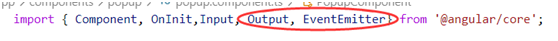
首先子组件需要引入两个模块,Output, EventEmitter

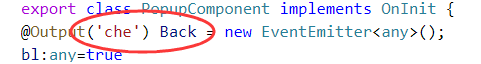
然后用Output选择器生成一个EventEmitter的实例

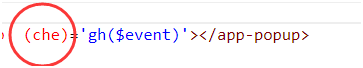
这里的che与Back名字可以随便起,只要和后面对的上
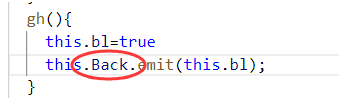
然后通过实例emit方法把想要传的值传给父组件。
这里注意实例的名字Back要和上面起的名字一样
父组件的路由引入一个事件,事件名要和子组件起的名一样

父组件提取方法

明天计划的事
彻底写完弹窗事件
遇到的困难
因为第一次写弹窗事件,所以对这些组件之间的传递不是很熟练,写的很墨迹。
收获
对弹窗组件了解更深了。





评论