发表于: 2019-11-02 19:05:07
1 1031
今天完成的事情:
完成编辑功能

直接在html里面加入一个编辑选项

为这个选项增加一个鼠标点击事件,触发方法(edit),这个方法是个有参方法,绑定数据对象data。
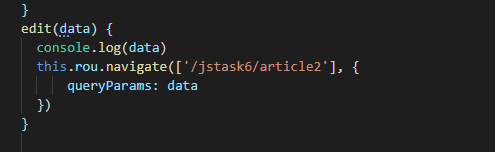
现在我们来定义这个方法

点击编辑,渲染页面,queryparams的作用是发送额外的函数,把这个数据的所有参数都传递到我要跳转的页面

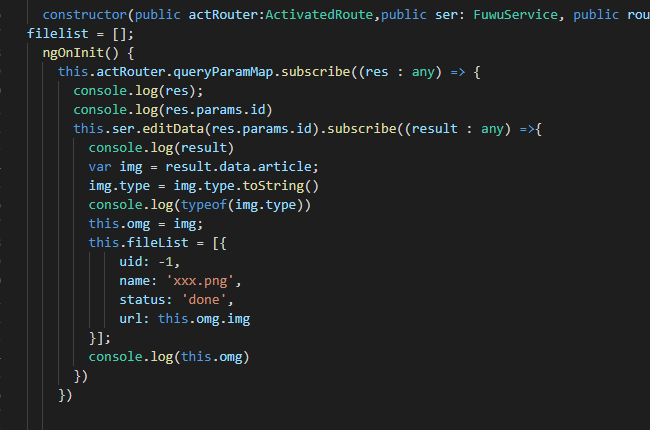
然后我们在要跳转的页面中,在TS文件里的初始化中
设定一个数组
通过 来接收数据
来接收数据
由于URL有着数据长度的限制,所有我们要到后台去去除完整的数据。
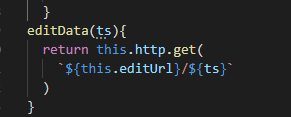
然后我们在服务里面定义一个方法

用拼接字符串的方式,进去到这个端口页面中你要编辑的图片
然后通过这个方法,取到这张图片的所有数据
从后台里面取出数据最后赋值给omg。我们在新增的时候定义的对象。
然后在ui组件库里面找到UI组件的TS代码,把你编辑的这张图片的连接传给ui组件库里的预览图片的代码,这样你进去之后就能看到你要编辑的是哪张图片
然后就可以对这个图片进行编辑操作了。
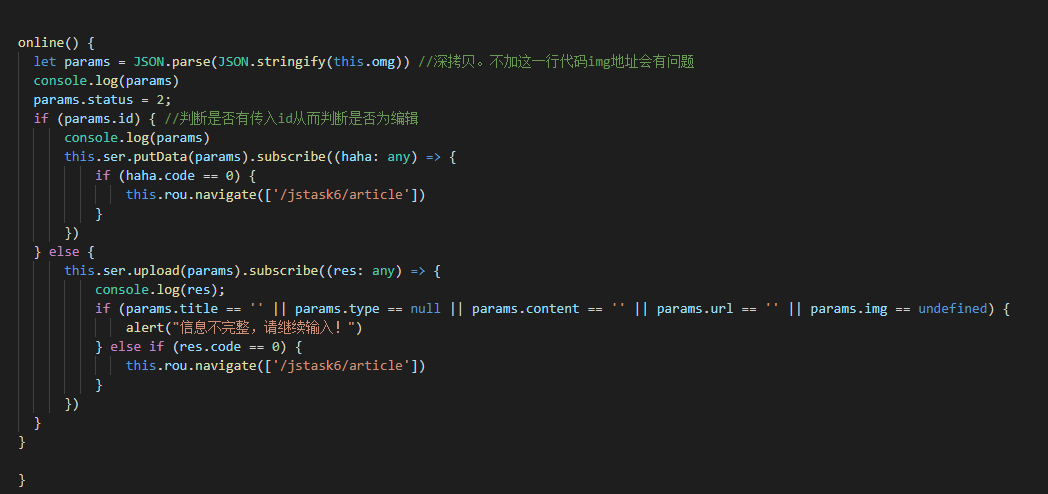
操作完成后,就是上传了

由于进去的是新增页面,新增的上传和编辑的上传其实就是一个方法
唯一要区别的就是到底是从新增进来的还是从编辑进来的
这两个的端口是不一样的
用IF判断语句
判断是否有ID,如果有那就是编辑,如果没有那就是新增
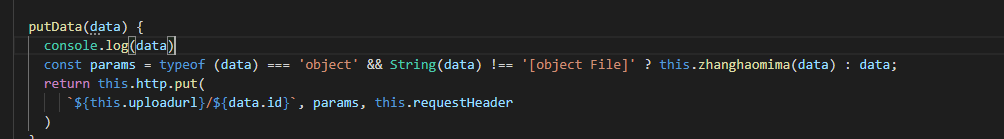
这两个的方法的差别就是端口差别,

新增是增加一个
编辑是在原有的上面进行修改
编辑的端口和新增的端口差别就是ID
在请求头上面用字符串拼接的方法加上ID,通过ID找到你要编辑的图片,这样就可以完成你在原有照片上进行修改了。





评论