发表于: 2019-11-01 23:53:57
1 763
今天完成的事情:
1.修改并且提交了测试用例,补充了用例的名称,了解了关于测试的优先级划分。
2.看慕课网上关于测试用例的课程,对写用例的大概流程理解更多了一些,先确定模块,再根据需求写出每个模块需要的测试点,再把测试点细化成具体的测试用例,包括名称、步骤、测试数据、预期结果。
3.看了慕课网WEB-UI课程,讲的太浅了,感觉帮助不大,只是说可以从页面的版式、颜色、图片、字体、段落、细节等方面对页面进行分析。但是我还是不太明白怎么样去做页面的设计,打算继续找资料或者看师兄师姐的作业研究一下这部分。
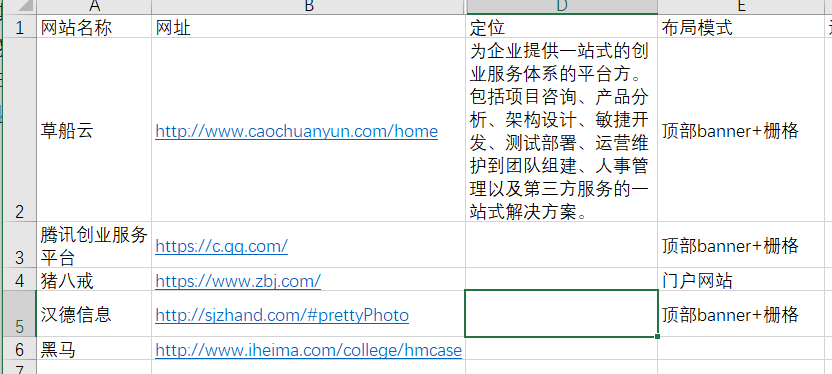
4.找了草船云的5个竞品,了解关于提供创业者服务这方面的东西

接下来的事情:
1.调研竞品和知名网站的首页设计,列出来主流的网站布局设计和对应的场景,给出案例,做ppt;
- 难点:
- 1.不知道怎么分析网页的设计
2.不知道Story和需求有什么区别
- 收获::
测试的优先级
P0 核心功能测试(冒烟测试——执行其他测试用例依赖的基本操作),此部分测试用例如果fail会阻碍其他测试用例的验证;
P1 高优先级测试用例,最常执行以保证功能性是稳定的(基本功能测试/重要的错误、边界测试)
P2 中优先级测试用例,更全面地验证功能的各个方面,异常测试,边界、中断、断网、容错、UI等测试用例
P3 低优先级测试用例,不常常被执行,性能、压力、兼容度、稳定性、安全、可用性等等。
WEB-UI
屏幕分辨率:像素越多,越细腻(iMAC)
Web屏幕宽度一般设置为1000/1200px
Ps:自适应布局不需要设置宽度
Web的分类
1.门户网站——新浪、搜狐
2.分类信息网站——58同城
3.交易网站(B2B\B2C\C2C)——天猫、淘宝
4.娱乐性网站——A站、B站
5.博客——新浪微博
6.论坛(社区)——百度贴吧
7.行业网站——汽车之家
8.企业网站
9.机构网站
10.功能性网站——百度搜索、有道词典、快递
网页的构成模块
1.导航(nav):网站的整体结构,有n级导航
2.新闻(news)
3.首页焦点图(banner)
4.搜索(search)
…
设计维度{版式/色彩/图片/字体/段落/细节(商品阴影、风格元素、对齐)}
基本规范:在项目初期建立设计规范,一般没有可以依据的规范,需要在几个方案中敲定。
网页布局设计
1.大图banner+简单的栅格:清爽干净、表现力强;
2.单页设计,单栏布局:极简的主题
3.自定义栅格卡片
4.经典的F式布局
5.极简分层





评论