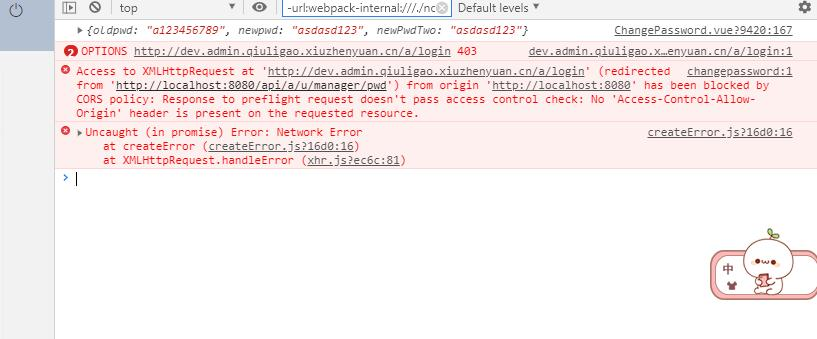
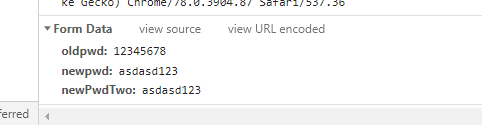
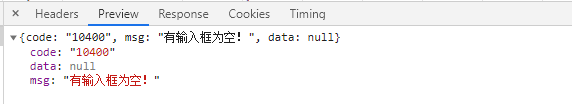
在尝试着发送修改密码的请求后发现报错,不知道什么原因其他数据请求没显示了就点击退出去了;然后再重新输入新改的密码发现不对,于是找后端沟通,后端说密码是MD5双重加密的他们也不知道没办法修改回来,查了日志也查不出来,后面不知道他们什么操作密码改了回来- -等了半个多小时把。
<template>
<!-- <div class="asd">修改密码模块</div> -->
<div id="ChangePassword">
<div class="list-head">
<span>修改密码</span>
</div>
<el-row type="flex" class="row-bg list-head" justify="start">
<el-col :span=8>
<!-- <el-form ref="list" :model="list" label-width="6rem" :rules="rules">
<el-form-item label="旧密码:" prop="oldPwd">
<el-input label-width="4rem" v-model="list.oldPwd"></el-input>
</el-form-item>
<el-form-item label="新密码:" prop="newPwdOne">
<el-input label-width="4rem" v-model="list.newPwdOne"></el-input>
</el-form-item>
<el-form-item label="确认密码:" prop="newPwdTwo">
<el-input label-width="4rem" v-model="list.newPwdTwo"></el-input>
</el-form-item> -->
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="旧密码:" prop="oldPwd">
<el-input type="password" v-model="ruleForm.oldPwd" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="新密码" prop="newPwdOne">
<el-input type="password" v-model="ruleForm.newPwdOne" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="newPwdTwo">
<el-input type="password" v-model="ruleForm.newPwdTwo" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
import Axios from "axios";
import qs from 'qs';
export default {
data() {
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else if (value.toString().length < 6 || value.toString().length > 18) {
callback(new Error('密码长度为6 - 18个字符,使用 英文字母, 数字的组合!'))
} else {
if (this.ruleForm.newPwdTwo !== '') {
this.$refs.ruleForm.validateField('newPwdTwo');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.ruleForm.newPwdOne) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
return {
ruleForm: {
newPwdOne: '',
newPwdTwo: '',
oldPwd: ''
},
rules: {
newPwdOne: [{
validator: validatePass,
trigger: 'blur',
required: true,
},
{
required: false,
pattern: /^[\d_a-zA-Z]{6,18}$/,
message: '请输入6-18位数字字母组成的密码',
trigger: 'blur'
}
],
newPwdTwo: [{
validator: validatePass2,
trigger: 'blur',
required: true,
},
{
required: false,
pattern: /^[\d_a-zA-Z]{6,18}$/,
message: '请输入6-18位数字字母组成的密码',
trigger: 'blur'
}
],
oldPwd: [{
required: true,
message: '请输入旧密码',
trigger: 'blur'
},
{
min: 6,
max: 28,
message: '长度在 6 到18个字符',
trigger: 'blur'
}
],
}
};
},
methods: {
// submitForm(formName) {
// this.$refs[formName].validate((valid) => {
// if (valid) {
// // alert('submit!');
// console.log(this.valid)
// } else {
// // console.log('error submit!!');
// // return false;
// }
// });
// },
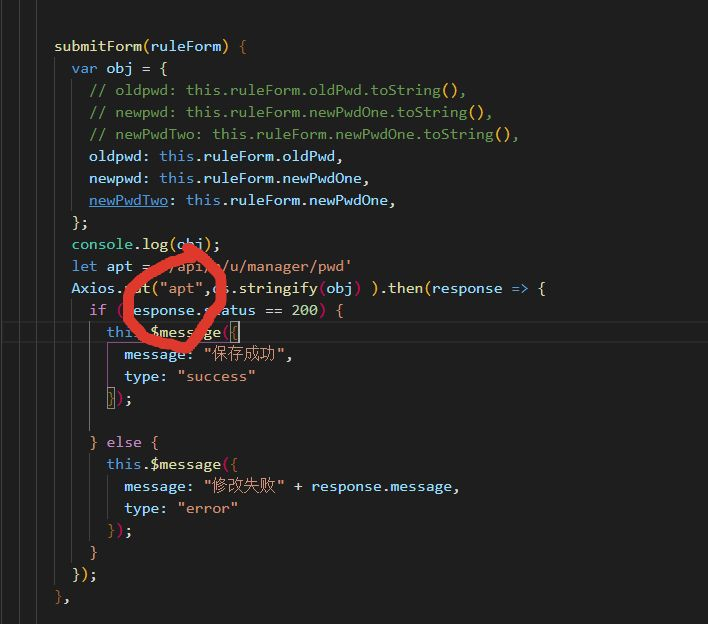
submitForm(ruleForm) {
var obj = {
// oldpwd: this.ruleForm.oldPwd.toString(),
// newpwd: this.ruleForm.newPwdOne.toString(),
// newPwdTwo: this.ruleForm.newPwdOne.toString(),
oldPwd: this.ruleForm.oldPwd,
newPwdOne: this.ruleForm.newPwdOne,
newPwdTwo: this.ruleForm.newPwdTwo,
};
console.log(obj);
let api = '/api/a/u/manager/pwd'
Axios.put(api, qs.stringify(obj)).then(response => {
console.log(response);
if (response.data.code == 10200) {
this.$message({
message: response.data.msg,
type: "success"
});
} else {
this.$message.error(response.data.msg);
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped>
.list-head {
display: flex;
justify-content: space-between;
align-items: center;
background: #fff;
border-left: 1px solid #ebeef5;
border-top: 1px solid #ebeef5;
border-right: 1px solid #ebeef5;
padding: 15px;
font-weight: bolder;
font-size: 20px;
}
</style>










评论