发表于: 2019-10-31 22:22:37
1 912
今天完成的事情:
1 看了老大live李老板整理的互联网求职指南

2 继续整理面试题
明天计划的事情:
1 刷面试题
遇到的问题:
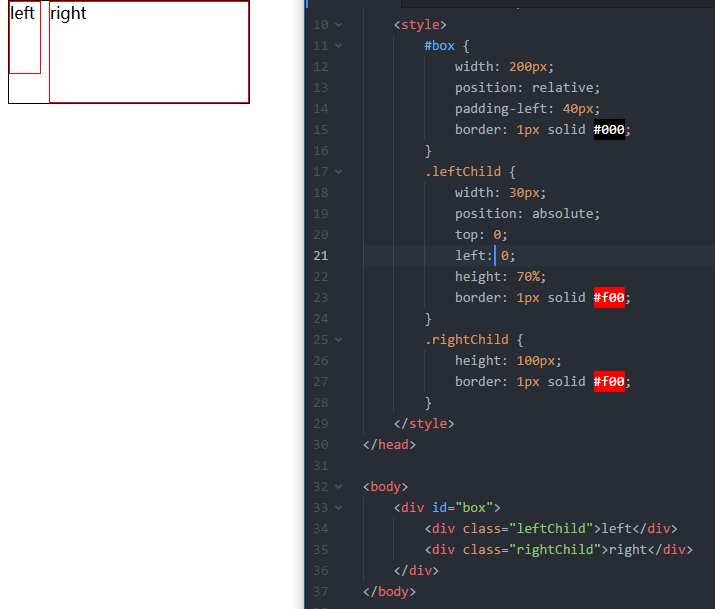
1 解决师弟问题的时候发现高度设置%没有效果。
当一个没有设置高度的父级元素下拥有两个子元素,一个子元素有高度或被内容撑开(这时候父元素被撑开了),这是另一个子元素设置高度%,是无效的。
解决方案:
我们知道css中在父元素没有被设置高度(height)的时候,子元素的高度(height)设置百分比是无效的,其核心原因在于这时候他并不知道参照物是谁,父元素也没有明确设置高度,这时候浏览器就默认不做任何计算,就导致了即使子元素设置了高度也无效的情况。那么纯css方式就没任何办法能实现了吗,答案是否定的。
在css的世界里有个叫做定位的布局方式,其名下有个叫做绝对定位的小弟,这个小弟需要被设置了定位(absolute,fixed,relative任意一种)的父元素或者祖先元素作为参照物,然后相对于他们去进行定位。参照物。。。参照物,。。。参照物。。。。那么这时候既然已经有了参照物了,我们设置子元素的高度为百分比的时候会发生什么呢?看图:

总结:父元素没有设高/由子元素撑起/max(min)-height/,那么其它子元素设置高度%无效。可父设置relative,子设置absolute解决
收获:
1 解决问题的时候回顾了一下总结了一下table表格





评论