发表于: 2019-10-30 23:25:28
2 985
今天完成的事情:
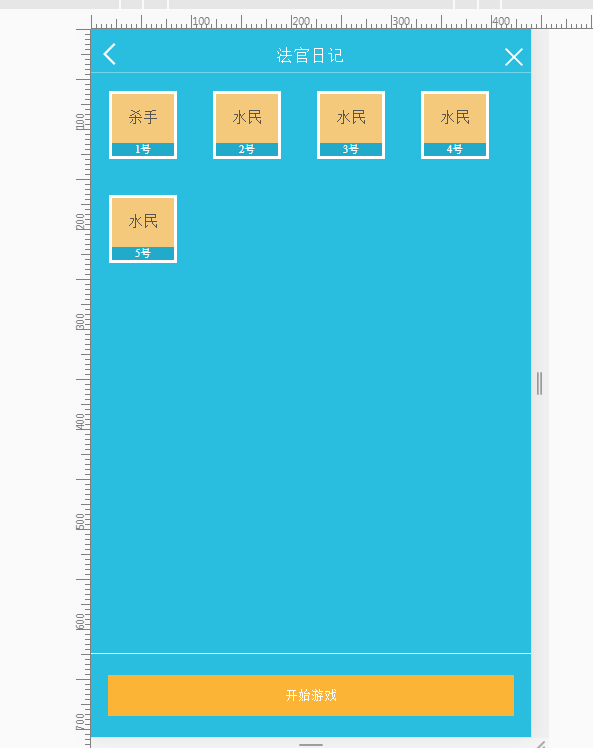
1.写任务的法官界面。
明天计划的事情:
1.写的杀手界面。
2.用jQuery完成。
遇到的问题和收获:
1.我使用了if语句判断图片是否隐藏,来完成的翻牌界面。且当初始标记n等于数组长度时,出现法官查看按钮。并从此处跳转到法官界面。同时把杀手和水民的数据传递给法官界面。
这里的数据和上一个界面传过来的数据是一样的,所以我重新把上一个界面传过来的数组send赋予新变量killerWaterNum,转化成字符串,再把数据发送出去。
if (n === send.length) {
viewIdentity.text("法官查看");
viewIdentity.click(function () {
window.location.href = "../js-2-4/js-2-4.html";
//把杀手和水民的数据传递给法官界面
var killerWaterNum = JSON.stringify(send);
localStorage.setItem("allJson", killerWaterNum);
})在法官界面接受数组。
var killerWaterNum = JSON.parse(localStorage.getItem("allJson"));
console.log(killerWaterNum);
2.然后是法官界面的水民和杀手盒子的生成。


此处应该使用jQuery进行一个自动生成。
开始的运用是用clone命令,用for循环,将接受到的数组自动生成相等数量的盒子。
$(".box-people").first().clone(false).appendTo("header");.first()的意思是选中第一个box-people。
不过克隆出来的效果是所有盒子皆一样。搜了一些资料,想改成不一样的,按顺序的数字和数组对应编号的文字(杀手和水民)。没有成功。遂请教师兄。然后师兄没有使用到clone(),用到的是append()。
append()是在元素的结尾插入内容
比如下面的意思是将变量boxPeople防到header里面。
$("header").append(boxPeople);然后下面这样写。html:
<header>
<!-- <div class="box-people">
<div class="word"></div>
<p class="number"></p>
</div>-->
</header>js:
for (var i = 0; i < (killerWaterNum.length); i++) {
var boxPeople =
"<div class='box-people'>\n" +
"<div class='word'>\n" + killerWaterNum[i] +
"</div class='word'>\n" +
"<p class='number'>\n" + (i + 1) + "号" +
"</p class='number'>\n" +
"</div class='box-people'>";
$("header").append(boxPeople);
}
这一段是重铸一个结构,按照html的界面,用js写出来,其中word的值为killerWaterNum[i],即数组内对应序号的杀手或者水民。
number的值为i+1,即盒子的序号。
这种写法还是第一次见。尝试了一下能跑起来。我还要再看看这种写法的意义。另外克隆没有实现。今天看的状态机也是一团雾水。





评论