发表于: 2019-10-30 23:17:19
1 1030
今日完成的事
之前页面加载消息理解错了,以为是下拉刷新的时候,按规定的条数进行渲染,其实是刷新和加载是分开来的。
明日计划的事
继续优化代码
收获
学习监听页面的各种方法,首先是平时表单页面中填写各种信息时,如果中途退出时,页面上方会有所提示,
比如这样

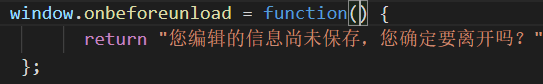
可以使用代码

其中 return的那串信息并不会出现在提示框中,知识为了语义化而写,就算是空白也是一样的效果
onbeforeunload与onunload事件Onunload,onbeforeunload都是在刷新或关闭时调用,可以在脚本中通过window.onunload来指定或者在里指定。区别在于onbeforeunload在onunload之前执行,它还可以阻止onunload的执行。
Onbeforeunload也是在页面刷新或关闭时调用,Onbeforeunload是正要去服务器读取新的页面时调用,此时还没开始读取;而onunload则已经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。Onunload是无法阻止页面的更新和关闭的。而 Onbeforeunload 可以做到。
页面加载时只执行onload
页面关闭时先执行onbeforeunload,最后onunload
页面刷新时先执行onbeforeunload,然后onunload,最后onload。
不过查时候看到,不同的浏览器支持的顺序还不一样
ie、chrome、360:
页面加载时执行unload();
刷新时先执行onbeforeload(),新页面即将替换旧页面时onunload(),最后unload();
关闭时执行onbeforeload(),再执行onunload().
firefox:
刷新时只执行onunload();
关闭时只执行onbeforeunload().

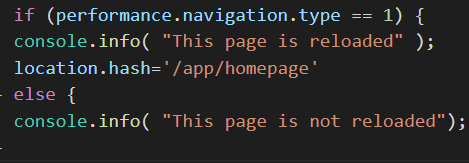
通过performance属性来监听是否是刷新页面
他的type有四个属性
0:网页通过点击链接、地址栏输入、表单提交、脚本操作等方式加载,相当于常数performance.navigation.TYPE_NAVIGATE。
1:网页通过“重新加载”按钮或者location.reload()方法加载,相当于常数performance.navigation.TYPE_RELOAD。
2:网页通过“前进”或“后退”按钮加载,相当于常数performance.navigation.TYPE_BACK_FORWARD。
255:任何其他来源的加载,相当于常数performance.navigation.TYPE_RESERVED。





评论