发表于: 2019-10-30 22:14:43
2 987
今天完成的事情:
1 完善简历
2整理了部分面试题
CSS
1.浏览器内核
2.盒子模型
3.常见选择器和优先级
4.浮动塌陷
5.BFC
6.水平垂直居中
7.事件冒泡和捕获
8.url发送到浏览器有哪些步骤
JavaScript
1.Array原型链上的方法
2.object原型链上的方法
3.字符串、数组和对象中查找匹配项
4.var let const区别
5.es6中form、of方法,promise和解构賦值
6.复制对象、复制数组
7.this指向 、闭包 、 原型 和继承
8.es6的常用方法
框架Vue
1.生命周期 包括子组件的生命周期顺序
2.Vue的组件通信方法
3.props如何定义类型和默认值
4.双向绑定原理
5.数据更新原理
6.循环中key的作用和如不写会出现哪些问题
7.插槽slot使用
8.异步更新dom nextTick作用
9.mixin混入了解
10.动态组件keep- alive
11.vuex的概念和使用
明天计划的事情:
1 刷面试题
遇到的问题:
1 暂无
收获:
1 浏览器兼容插件Autoprefixer
自动添加不同浏览器css3前缀的插件
在vscode中安装

正常情况适用:(在书写完的CSS样式文件中,按F1,选择Autoprefixer CSS,这时候会添加最新需要兼容的css头(现在基本上只考虑Safari和Chrome了)
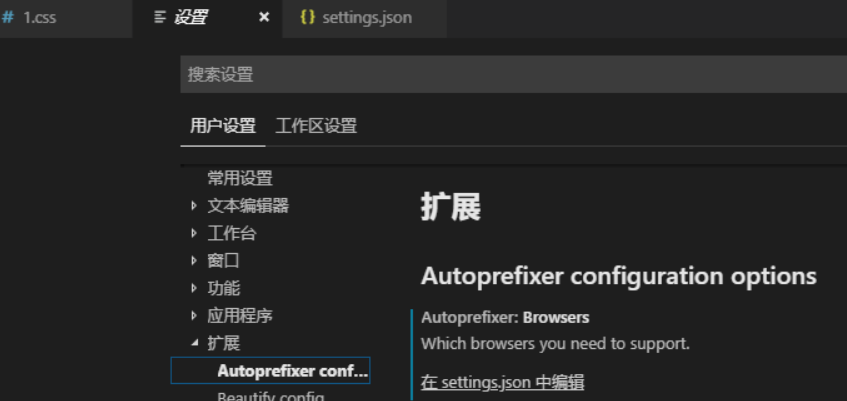
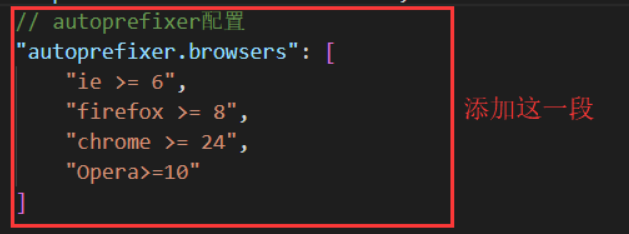
有时候还需要兼容Firefox、Opera和IE,那么可以自定义VSCode的配置项:


MVC(Model-View-Controller)
Model(模型):数据层,负责存储数据。
View(视图):展现层,用户所看到的页面
Controller(控制器):协调层,负责协调Model和View,根据用户在View上的动作在Model上作出对应的更改,同时将更改的信息返回到View上。
三者之间的关系
Controller可以直接访问Model,也可以直接控制View,但是Model和View不能相互通信,相当于COntroller就是介于这两者之间的协调者
MVVM(Model-View-ViewModel)
Model(模型):数据层,负责存储数据。
View(控制器):就是ViewController层,他的任务就是从ViewModel层获取数据,然后显示。
ViewModel(视图模型):就是View和Model层的粘合剂,封装业务逻辑处理,封装网络处理,封装数据缓存。就是把原来ViewController层的业务逻辑和页面逻辑等剥离出来放到ViewModel层
MVVC(Model-View-View-Controller)
Model(模型):数据层,负责存储数据。
View(视图):展现层,创建需求创建cell
View(视图):定义数组,用来接收控制中的数据。处理回调(比如:刷新回调、点击cell回调、加载更多回调、动态视图高度回调等等)





评论