发表于: 2019-10-30 19:32:43
0 839
今日完成的事
今天继续研究了富文本
虽然昨天师兄帮忙找了一个富文本教程,但是虽然遵照教程做但还是报错,不知道是什么原因,可能是因为我的angular版本太高了,有冲突。今天特地的问了武汉的师兄,没想到武汉根本没做富文本,有点蛋疼。但还是帮忙找了一个视频教程,看了一上午又起个dome整了好长时间还是不行,下午一连换了3个富文本还是没有引入成功,也不知道为什么。后来在网上看到了一个据说是最简单最轻量级的富文本,使用js和html写的叫WangEditor
,按照教程引用居然成功了,这是唯一的一个引用成功的富文本。首先下载依赖npm install wangeditor,然后引入


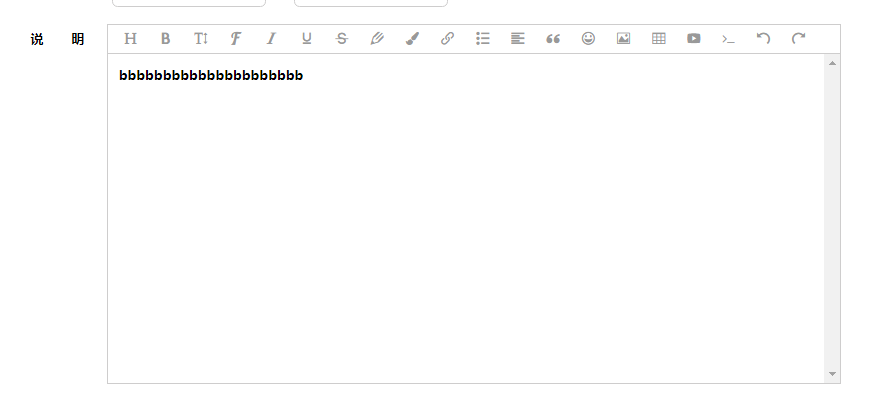
 这就成功了
这就成功了

但是因为这是最简单的富文本,所以只有最简单几个功能,其他的富文本暂时还不知道是什么问题。然后又调试富文本,把富文本的内容提取出来返给服务器,再把服务器的数据福安给富文本,这里有个bug就是看是时我提取的事text内容,但是这样富文本的样式就保存不了了,比如我把一个字加粗,修改之后再重新回到编辑时会发现文字又变回去了,后来经过师兄的提醒我明白了不能提取text内容要提取html内容,这样才能保存下来。
我又修改了之前的页面,增加了一个名称搜索
明天计划的事
把弹出框写完
遇到的困难
除了这一个富文本,其他富文本引入就会报错,不知道为啥。
收获
了解了WangEditor这个富文本





评论