发表于: 2019-10-30 16:21:26
1 971
今天完成的事情:
重构JS任务5代码
重新学习AJAX
在JS任务五中的任务要求是登录页面
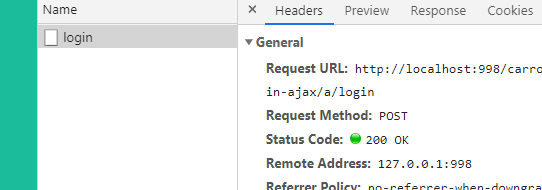
其中的第一步就是配置nginx反向代理实现垮域,这样你进去的页面地址就会是
后面我们就会在这个页面中完成登录请求

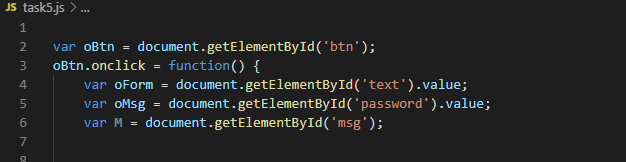
其中第一步就是要先声明点击按钮
并且在点击按钮上面加上鼠标点击事件,点击登录按钮后触发函数,函数中声明你的账号和密码,
在这里一定要加上value,因为我们需要的是你账号密码文本框中的值。

然后声明一个对象,以后这个对象就用来发起请求
XMLHttpRequest就是用来请求和服务器交换数据

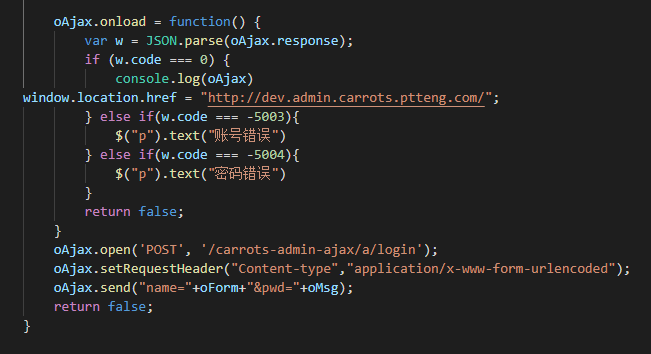
我们把这个对象添加上一个事件,onload在页面加载完成后触发我设置的函数,
再声明一个对象,JSON的作用是接收数据,但是他接收到的一半是字符串的形式所以我们要在这里加上parse,他的作用是把JSON接收到的数据转换为JS能理解的对象。
所以在这里我声明的W就是接收的数据,
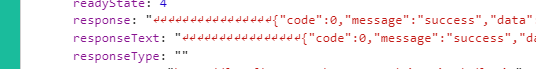
我们可以在这里打印一下W看下他里面的东西,也可以直接打印oAiax

在这里我们可以看到登录的请求是已经成功了

如果打印出来的code是0,就说明是已经登录上去了,所以在这里if判断语句就可以设定为等于0的时候就可以直接进行页面的跳转,如果发送请求成功了,但不是等于0,那就是账号或者密码错误,这些同样都可以在这个IF判断语句里设定好。
而我最下面的
代码是由于我HTML是用表单写的,这只是一个关于表单验证的代码。

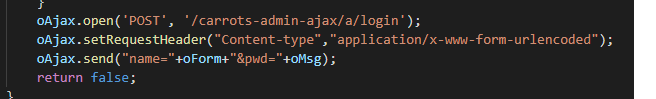
这三个设定可以说是这个里面最重要的部分了,但是还好是固定写法。
第一个是端口的设置,POST是设定好用同步或者异步在哪里请求数据的交换,这个地址可以在端口文档里面去找
第二个是加上请求头,
第三个则是发起请求
这三个统称为请求三要素。这个是在HTTP协议里面有的
这样子一个AJAX的登录请求就完成了,
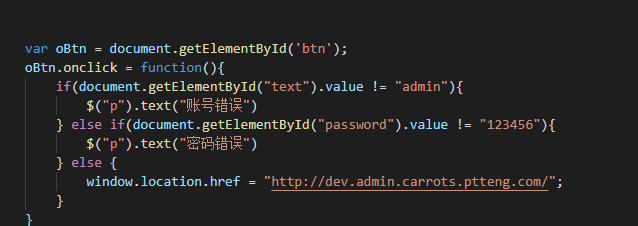
任务五要求还有一个JQ的写法,这种写法就无脑的多了。

由于通用的账号密码直接一套,所以直接用IF判断,当你输入账号密码的值不等于正确的值的时候就可以直接跳出提示框,完全等于的时候就可以直接进行一个页面的跳转。
这样子任务五就完成了。





评论