发表于: 2019-10-29 23:11:03
1 938
今日完成的事
完成websocket查询,虽然没有暂时还没有接口调试
明日计划的事
优化代码
收获
今天写了websocket,看了挺多资料的,其实真正写的代码没多少。
昨天写的tcp的三次握手和四次挥手,websocket是一次握手就可以了,一次握手就可以创建持久性的链接,然后进行双向数据传输。
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
而HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
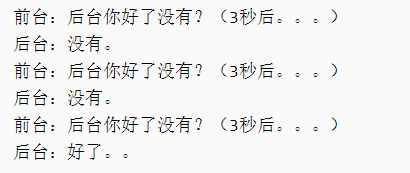
简而言之 轮询就是

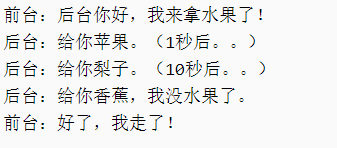
websocket就是


用一下阮一峰的图,

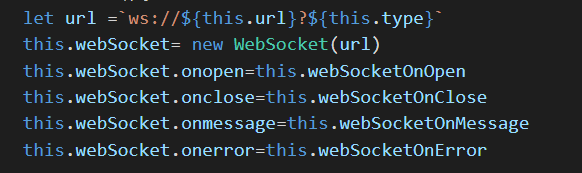
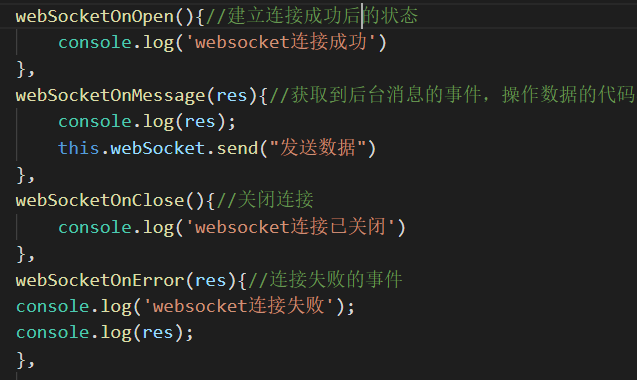
代码中首先建立链接

在websocket中是不用http的,用ws
http -> new WebSocket('ws://xxx')
https -> new WebSocket('wss://xxx')
他们的相同之处都是建立在TCP之上,同http一样通过TCP来传输数据





评论