发表于: 2019-10-29 22:40:30
1 832
今天完成的事情:
编辑类容的改变
明天计划的事情:
删除,然后找下还有没有BUG进行下测试。
遇到的问题:
无
收获:
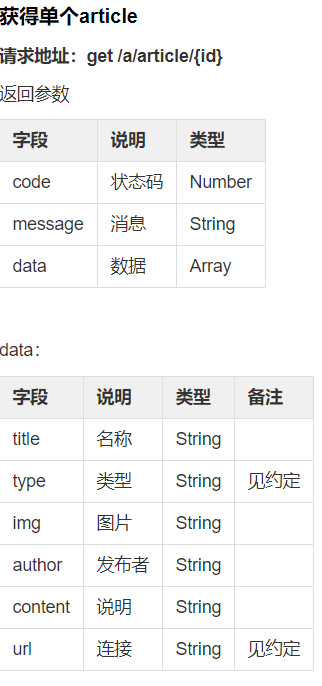
首先要先好接口调用这里要看你的接口文档。
接口文档

说明下 我这个传递进去不是参数 是直接传递一个接口跟着ID这样就会返回我的那个ID对象里面的所以值。
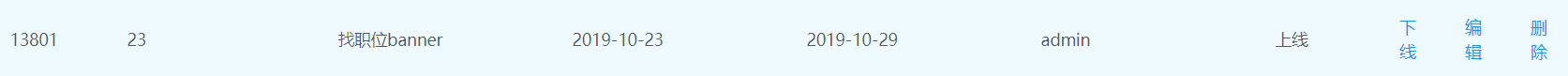
首先写一个编辑按钮,通过点击事件进行跳转如图

我们要把这个13801 这个ID信息把值转递到下个页面编辑页面,也是新增页面。
HTML
<a
nz-popconfirm
[nzCondition]='true'
(nzOnConfirm)="compile(data)" >编辑 </a>
我这里写的是一个 气泡定位, 也就是通过UI组件邦迪的函数进行回调可以得到我想要的值
也就是说我点击这个编辑,compile(data) data这个参数会返回值 会返回上面我点击的里面的所有类容
TS代码
compile(e){
this.params = {
id:e.id
}
console.log(e);
this.route.navigate(["/list/compile"],{
queryParams: this.params,
});
}
我们来看下 返回参数E的值是什么

我们看到里面是这个点击表单所以类容,这里需要通过对象选取你需要的类容。
然后我就通过url进行传递值,把ID传递到下个页面也就是上面我那种写法,当然还有种写法是直接写到 HTML进行传递
代码如下
[routerLink]="['right'] queryParams = """
后面需要跟参数需要你在TS文件创建一个函数。
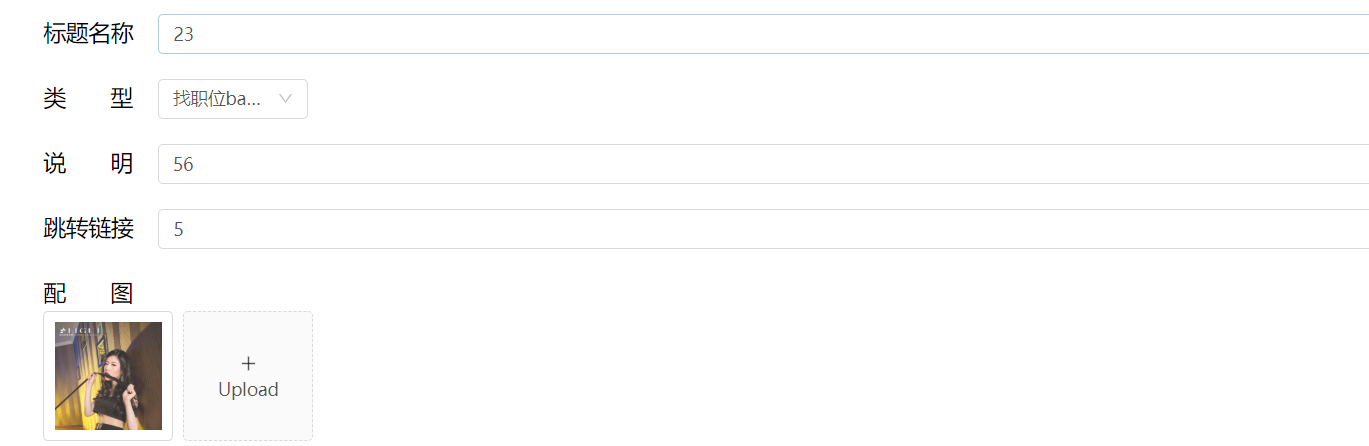
当我们把值传递过去是需要进行处理的如图

我们要把传递过去的值处理下 渲染到页面上面,那么这里需要双向绑定 ,得看你绑定的HTML是什么对象我创建对象时
public article: any = {
title: '',
type: '',
status:'' ,
img: [],
content: '',
url: '',
industry: '',
}
这里要注意下,那个选择器UI组件 不知道什么原因你传递的数值 industry是number数值而是不会在类型上面进行显示因为它要的是字符串,所以你要把你的数字类型转换成 字符串类型,
原因:暂时还不知道是什么导致的。
代码如下
type:rul.data.article.type.toString(),
这里就需要你通过URL回调函数来获取上面的ID
代码如下
this. activated.queryParamMap.subscribe((a:any) => {
this.id = a.params.id
})
通过获取到的函数a 也就是id 然后重新赋值给一个变量。(当然 这里你可以把接口方法写在URL获取函数里面,这样就会少一个创建变量直接通过a.params.id 进行传递参数。)
this.cs.personData(this.id ).subscribe(((rul:any)=>{
this.article = rul.data.article
console.log(typeof rul.data.article.type);
this.compile = {
type:rul.data.article.type.toString(),
img: [{url: rul.data.article.img}],
}
this.article = Object.assign(this.article,this.compile);
console.log(typeof this.article.type);
}));
当获得id 然后传递给服务写好封装完成的服务里面
代码如下
personData(id){
return this.http.get(`${this.person}/${id}`);
}
这里要注意下 这里是传递ID是在路基后面跟着 不是叫你传递值 所以这里是拼接写法,我这种写法是模版字符串 ES6的写法比较简洁,以前写法是用+好 来代表2边的值进行拼接不建议用+代表。
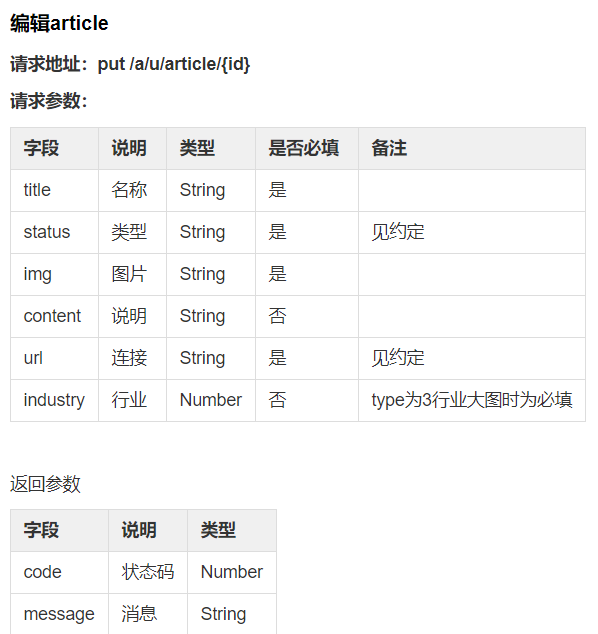
这里只是把数据传递过来还需要能进行更改,这里要记住 更改会给你专门的接口文档和上面的差不多,不然你就会写成增加数据。
文档

这里要注意下小错误,一定要看明白文档不要把接口写错了不然结果就是得不到你想要的而页面还不报错,这种不报错很难找到问题所在需要一个一个的去尝试很浪费时间。
通过ID来写一个判断 当你点击事件的是增加数据还是编辑数据
TS代码
if (this.id) {
this.cs. compilesData(this.id,params).subscribe((res:any)=>{
console.log(res)
console.log('编辑成功')
})
}else{
this.cs.postA(params).subscribe((res: any) => {
console.log(res);
console.log('增加成功')
});
}
这里的判断就通过ID来进行判断 如果ulr有传递过来ID 那么它就是编辑文档,如果不是那么就是增加文档
通过编辑文档 我们要转递2个参数值 一个是ID 老样子进行拼接,另一个就是要改变的数值params
服务代码写法
compilesData(id,data){
const cs = typeof (data) === 'object' && String(data) !== '[object File]' ? this.paramFormat(data) : data;
return this.http.put(`${this.compiles}/${id}`,cs,{
headers: new HttpHeaders({
"Content-Type": "application/x-www-form-urlencoded"
})
})
}
这里要注意下 你那边转递是2个值 那么你这边接收就一定是2个值而且顺序一定要对。
当然你要看下你后台数据接不接收你JSON类型 如果不接收就需要序列话下 全变成拼接字符串。





评论