发表于: 2019-10-29 21:29:33
1 872
今天完成的事情:
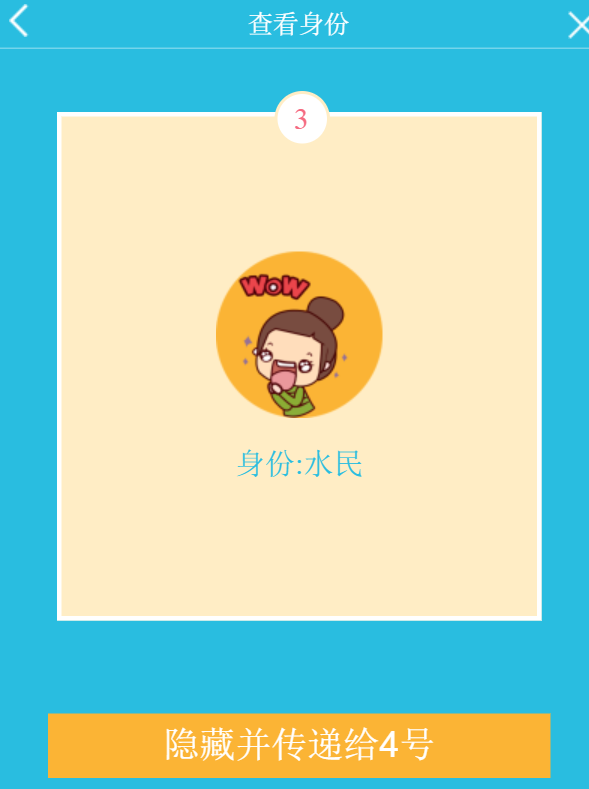
1.写任务三的身份传递界面。
2.用jQuery完成界面。


明天计划的事情:
1.继续完善任务二到四。
2.理顺逻辑。
遇到的问题和收获:
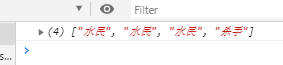
1.例如传值4个到新界面。卡片顺序按照传过来的变量[0],[1],[2],[3]位置获取。

完整代码:
css部分:
<nav>
<button class="back" type="button" onclick="back()"></button>
<p>查看身份</p>
<button class="close" type="button"></button>
</nav>
<main>
<div class="main-box">
<div class="main-num">1</div>
<div class="main-pic"></div>
<!--//平时隐藏的界面-->
<div class="main-pic-2">
<div></div>
<p></p>
</div>
</div>
</main>
<footer>
<button class="view-identity"><p>点击查看1号身份</p></button>
</footer>
JS部分
$(function () {
//定义一个初始的标记
var n = 0;
//把类赋予一个变量,不然会提示有重复使用的
var mainPic2 = $(".main-pic-2");
var viewIdentity = $(".view-identity");
viewIdentity.click(function () {
//如果main-pic-2是隐藏的,则:
if (mainPic2.css("display") === "none") {
viewIdentity.text("隐藏并传递给" + (n + 2) + "号");
$(".main-num").text(n + 1);
$(".main-pic").hide();
mainPic2.show();
if (send[n] === "水民") {
$(".main-pic-2 p").text("身份:水民");
} else {
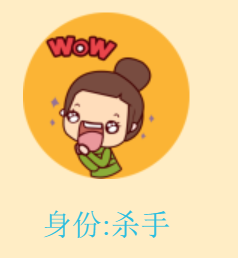
$(".main-pic-2 p").text("身份:杀手");}
n++;
} else {
viewIdentity.text("点击查看" + (n + 1) + "号身份");
$(".main-num").text(n + 1);
$(".main-pic").show(250);
$(".main-pic-2").hide();
}
if (n === send.length) {
viewIdentity.text("法官查看");
viewIdentity.click(function () {
window.location.href = "../js-2-4/js-2-4.html";
})
}
})
});
先定义了一个初始变量n,取0。
并声明变量
var mainPic2 = $(".main-pic-2");
var viewIdentity = $(".view-identity");声明这个的原因是后面我多次用用jQuery调用同一元素,编辑器警告有重复。故使用了变量。

然后当点击按钮时,运行函数。使用了if语句
if (mainPic2.css("display") === "none") 这是main-pic
这是main-pic  这是变量mainPic2,内含图片main-pic-2和文字
这是变量mainPic2,内含图片main-pic-2和文字
如果此时图片2是隐藏的,则修改按钮文字为 “隐藏并传递给”+(n+2)+“号”。
并将图片main-pic隐藏,mainPic2显示。
然后再进行一个if判断,为了把身份分配进来。
if (send[n] === "水民") {
$(".main-pic-2 p").text("身份:水民");
} else {
$(".main-pic-2 p").text("身份:杀手");
}随着n的变化来判断数组中的元素是不是水民,如果不是水民就是杀手,将文字改成杀手。
点击按钮后mainPic2显示了,则运行:
else {
viewIdentity.text("点击查看" + (n + 1) + "号身份");
$(".main-num").text(n + 1);
$(".main-pic").show(250);
$(".main-pic-2").hide();
}将按钮文字改成如上所示。其中show(250),意思是改变出现时间,为250ms。
最后的最后,n值和send数组长度一致时,此时应该显示出法官查看界面。并点击后跳转到新页面。
if (n === send.length) {
viewIdentity.text("法官查看");
viewIdentity.click(function () {
window.location.href = "../js-2-4/js-2-4.html";
})
}以上任务需要理顺逻辑。我也是参考了坑乎的回答。进一步了解了jQuery的使用。比如更改文本、显示隐藏。
另外返回按钮改成了如下所示:
function back() {
window.history.back();
}
back() 方法可加载历史列表中的前一个 URL。





评论