发表于: 2019-10-29 20:50:16
1 777
今天完成的事情:
重构搜索实现功能思路
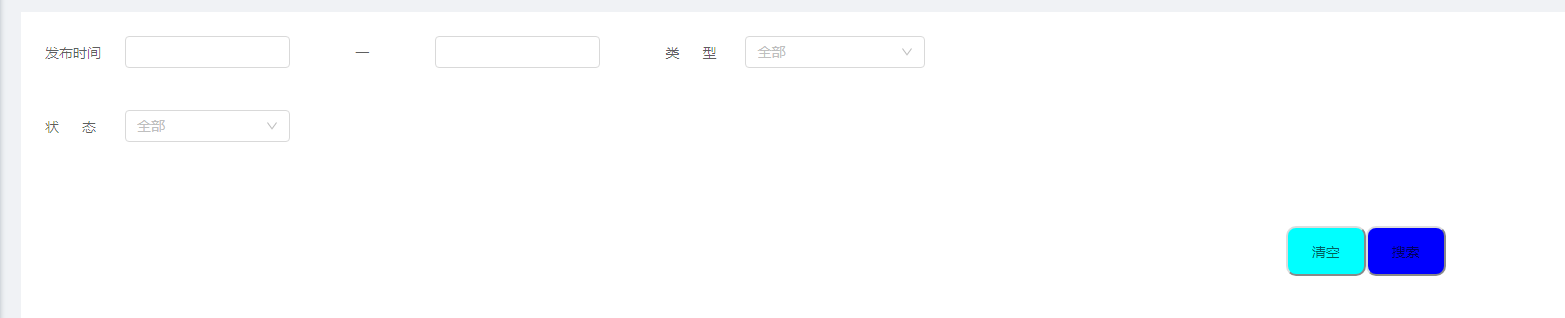
1.首先将页面的布局完成

2.这里的下拉菜单我选择使用antd组件库中的选择器中的第一个,由于这里有两个下拉框,所以[{ngModel}]双向数据绑定的变量明不能重复,否则两个下拉框会关联起来
当某个option被选中后,其nzValue会相应改变,同时type/status的值也会改变,这里type/status进行了双向数据绑定,ts文件中的type/status也会改变
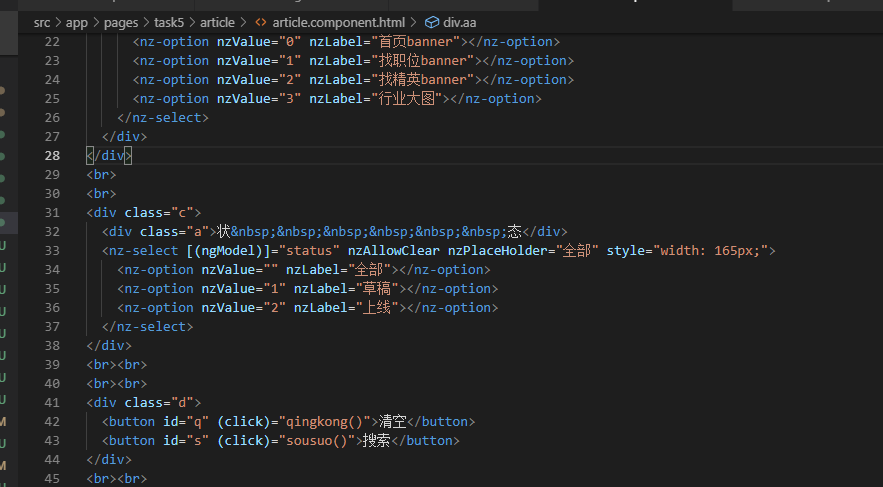
以下是我的html代码

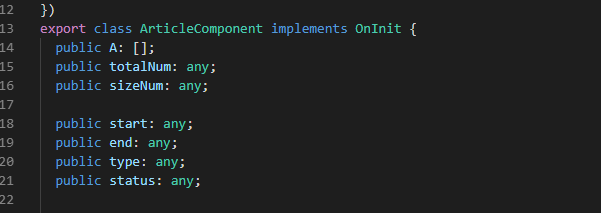
这是ts文件中的双向数据绑定

nzValue绑定的值见接口文档中的字段约定下
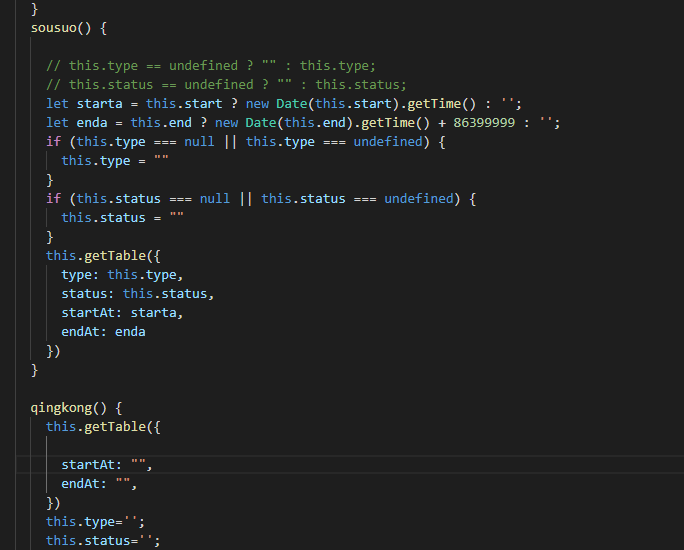
3.搜索按钮设置了click事件,如下
这里的时间搜索,需要将获取到的时间的值的格式“yyyy-MM-dd"转换成时间戳格式,可到菜鸟教程了解Date()对象以及它的getTime()方法

上方函数调用了获取数据的方法,通过传参获取到type和status也就是搜索后的数据并渲染到页面上,这里使用了if函数,这是由于这里的搜索有两种,当你只选择了其中一种,那么另外一种就是udefined,系统会报错,所以通过if函数来让它变成空
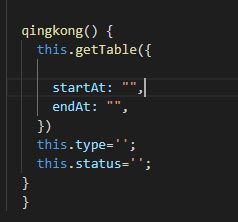
4.清空按钮设置了click事件,如下

如果明白了搜索的原理,那么这个就很好理解了,点击清空按钮后,type和status都变成了空,那么获取到的数就是全部的数据





评论