发表于: 2019-10-28 22:31:16
1 851
今天完成的事:
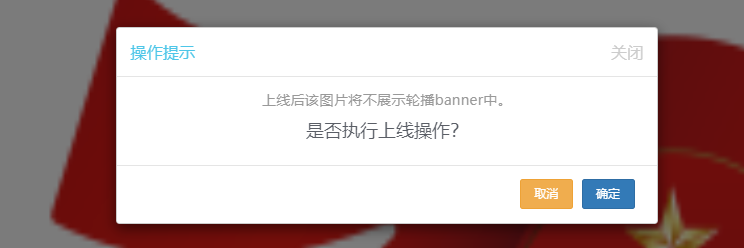
完成了弹窗组件的封装

明天计划的事:
自测看看有没有bug,修改bug,开始小程序开发
遇到的问题:
v-html渲染的富文本,无法在样式表中修改样式
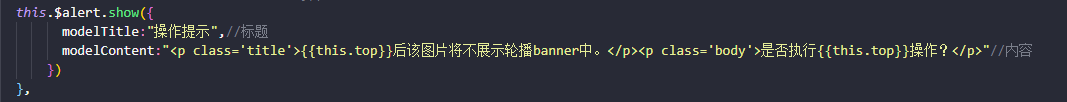
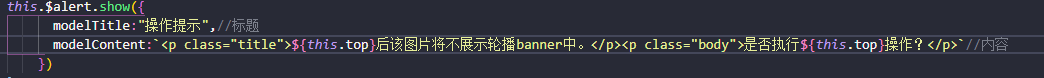
开始时我是这样调用的弹窗

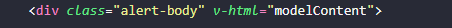
组件里使用了V-HTML指令来输出html标签


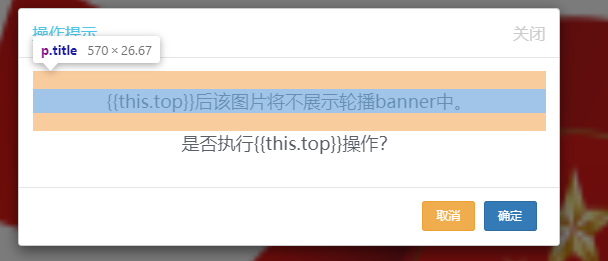
我定义的插值表达式被输出为了文本,标签内的类定义样式也没起效果
在师兄的耐心指导下,对代码进行了小修改,实现了我想要的效果;
首先为了使插值表达式有效,使用了es6语法

为解决v-html内样式不生效,使用到了组件穿透方法
收获:
template string
这个东西也是非常有用,当我们要插入大段的html内容到文档中时,传统的写法非常麻烦,所以之前我们通常会引用一些模板工具库,比如mustache等等。
大家可以先看下面一段代码:
$("#result").append( "There are <b>" + basket.count + "</b> " + "items in your basket, " + "<em>" + basket.onSale + "</em> are on sale!");我们要用一堆的'+'号来连接文本与变量,而使用ES6的新特性模板字符串``后,我们可以直接这么来写:
$("#result").append(`
There are <b>${basket.count}</b> items
in your basket, <em>${basket.onSale}</em>
are on sale!
`);用反引号(\)来标识起始,用${}`来引用变量,而且所有的空格和缩进都会被保留在输出之中,是不是非常爽?!
React Router从第1.0.3版开始也使用ES6语法了,比如这个例子:
<Link to={`/taco/${taco.name}`}>{taco.name}</Link>




评论