发表于: 2019-10-28 20:32:07
1 905
今天完成的事情:
完成修改BUG编辑页面,给师弟讲解如何上下架
明天计划的事情:
看下编辑页面重新赋值
遇到的问题:
方式写错了
编辑跳转
发现我之前做的编辑跳转不是按照任务要求来的,直接做的任务是通过代码ULR获取数据代码如下:
//编辑
compile(e){
this.params= e.id
this.cs.personData( this.params).subscribe((rul=>{
console.log(rul)
}))
console.log(this.params);
this.params = {
id:e.id,
title:e.title,
type:e.type,
content:e.content,
url:e.url,
img:e.img,
}
this.route.navigate(["/list/compile"],{
queryParams: this.params,
});
}
通过气泡确认框的回调函数来获得E的全部数据

然后通过e的赋值到我选择的对象,通过ULR专递到我编辑页面,然后在编辑页面
编辑页面上面获取ULR的数值代码如下:
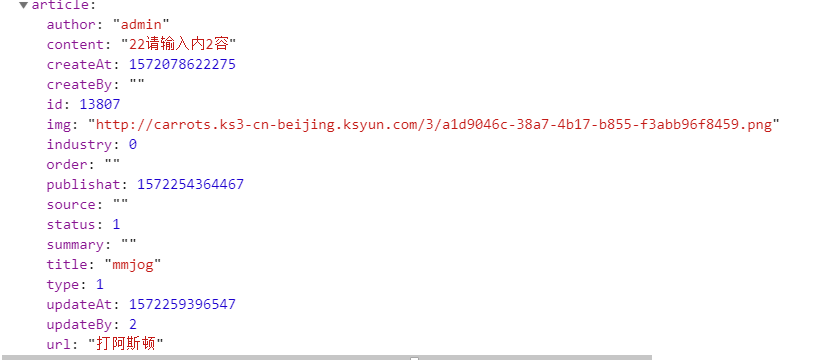
this. activated.queryParamMap.subscribe((a:any) => {
this.compile.img[0].url = a.params.img
this.compile.id = a.params.id;
this.compile.title = a.params.title;
this.compile.type = a.params.type;
this.compile.url = a.params.url;
this.article = Object.assign(this.article,this.compile)
console.log(this.article);
通过获取ULR数值 a 然后通过赋值给对象this.compile 然后进行对象合并 赋值到 this.article 这个对象时我数据双向绑定来获得,这样就可以通过我这个对象在页面上进行渲染。
收获:
接口文档有个专门获取数据的
代码
person:string = '/a/article';
如图:

这里要注意下,这里不是让你把数据专递给后台数据 这里是个拼接也就是把你的ID拼接到'/a/article' 这个后面
代码如下
personData(id){
return this.http.get(`${this.person}/${id}`);
}
我这种写法是比较简洁ES6的写法,而一般我这里的是 this.person + id这种写法师兄说比较麻烦不太容易可读行.
TS文件代码
this.params= e.id
this.cs.personData( this.params).subscribe((rul=>{
console.log(rul)
这样就直接专递一个ID不用向我上面传递那么多参数 获得这个参数直接把参数传递到编辑页面接下来就按照我上面的对象拼接就可以完成了一会尝试下。
字符串的处理方法
以前判断一个字符串里面有没有字母
代码如下
console.log('yo'.indexOf('y') !== -1)
那么可以发现 如果有Y字母那么打印出来的结果就是true否则就是false
但ES6里面的写法就更加简单了
代码:
console.log('yo'.includes('y'))
不需要进行后面写的判断了。就可以在打印上面看到是true或这false
以及其他新增
console.log('yo'.startsWith('y'))
意思是是否是也Y字母开头的进行判断
console.log('yo'.endsWith('o'))
是否以o字母为结束来进行判断
console.log('yo '.repeat(3))
Repeat() 意思是让前面代码重复多少次
如图

后面跟着重复次数.
模版字符串
这个是我在js2-4用过问题我忘记了重新学习下,
Es6模版字符串主要在于它的简洁明了,而且排列顺序不乱 跟用+来进行链接是不一样的。
代码如下:
var title = '我是肥皂'
let tpl = `
<div>
<span>${title}</span>
</div>
`
console.log(tpl)
如图

我们发现 ${}比较灵活最主要是里面还可以进行插入标签和模版字符串。





评论